? 초보자 프로젝트: 로그인/가입 인터페이스 ?
이 프로젝트에서는 HTML 및 CSS만 사용하여 간단한 로그인 및 가입 인터페이스를 만듭니다. 초보자가 형태 구조를 이해하고, 기본 스타일을 적용하고, 사용자 인터페이스를 디자인하는 데 완벽한 프로젝트입니다.
? 사업개요
특징
-
탭 인터페이스: 로그인과 가입 양식 사이를 전환합니다.
-
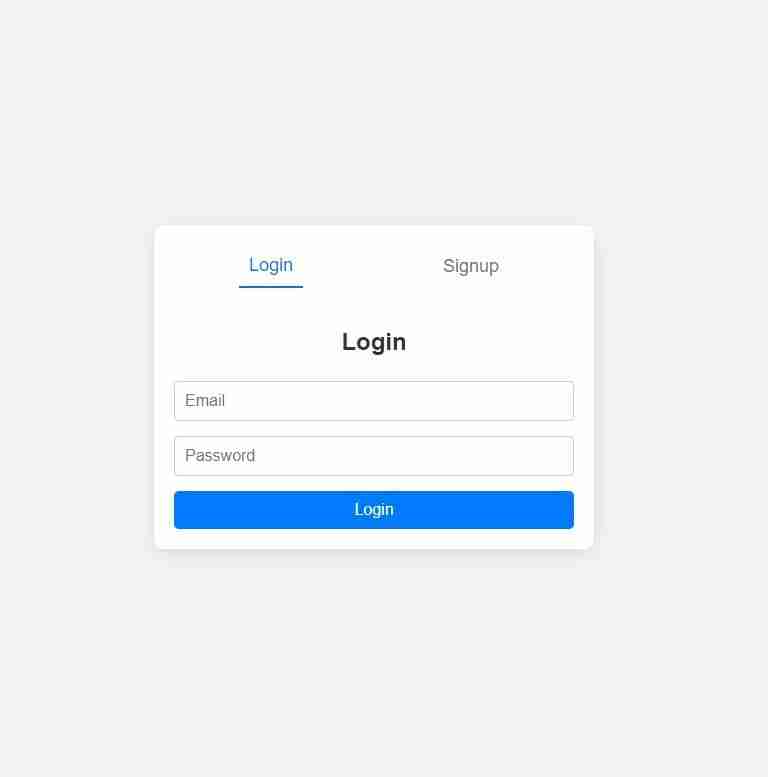
로그인 양식: 사용자가 이메일과 비밀번호를 입력할 수 있습니다.
-
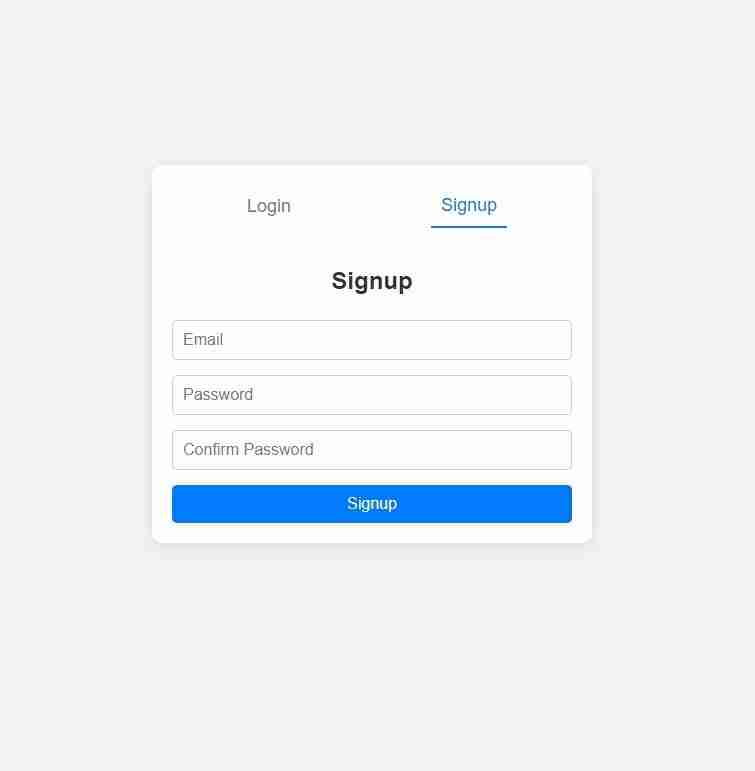
가입 양식: 이메일, 비밀번호, 확인 비밀번호를 수집합니다.
-
기본 스타일링: 깔끔한 디자인의 반응형 레이아웃
-
호버 효과: 호버 효과가 있는 상호작용 요소.

? 파일 구조
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
로그인 후 복사
로그인 후 복사
? 학습의 핵심 개념
-
HTML 양식:
- 사용자 안내를 위해 자리 표시자를 사용합니다.
-
CSS 스타일링:
- 깔끔한 레이아웃을 위한 버튼, 입력, 컨테이너 스타일
- 상호작용 요소에 호버 효과 및 전환을 추가합니다.
- 간단한 반응형 디자인 기법을 구현합니다.
-
탭 인터페이스 논리(JavaScript 사용):
- 로그인과 가입 양식 사이를 전환합니다.
- onclick 속성을 사용하여 함수를 호출합니다.
- CSS 클래스를 동적으로 추가 및 제거하여 콘텐츠를 표시하거나 숨깁니다.

?️ 프로젝트 진행 방법
-
파일 만들기:
- index.html과 styles.css를 같은 폴더에 만듭니다.
- 코드를 해당 파일에 복사하세요.
브라우저에서 index.html 열기:
login_signup/
│-- index.html ← The HTML structure
└-- styles.css ← The CSS styling
로그인 후 복사
로그인 후 복사
-
인터페이스 사용:
-
로그인 또는 가입 탭을 클릭하여 양식을 전환하세요.
- 필드를 작성하고 제출하세요(백엔드 처리는 포함되지 않음).
? 시도할 수 있는 개선 사항
-
양식 유효성 검사: 잘못된 입력에 대한 간단한 유효성 검사 메시지를 추가합니다.
-
비밀번호 표시 토글: "비밀번호 표시" 확인란을 추가합니다.
-
애니메이션: 탭 간 전환 시 CSS 애니메이션을 사용하세요.
-
다크 모드: 인터페이스에 어두운 테마를 만듭니다.
? GitHub에서 보기
위 내용은 로그인 가입 인터페이스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!