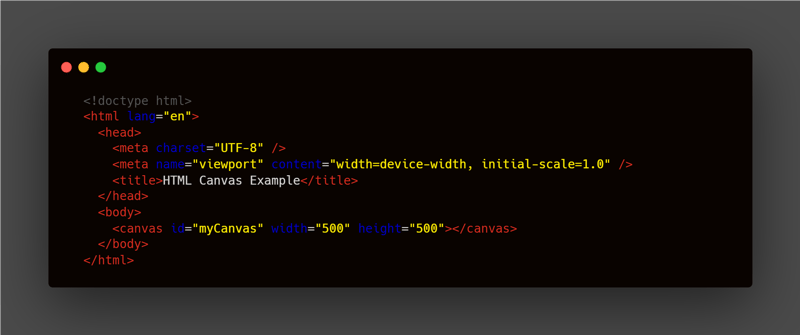
HTML <캔버스> 요소는 그래픽이 포함된 콘텐츠를 만드는 데 사용됩니다. 이를 통해 개발자는 스타일과 애니메이션을 포함한 도형, 텍스트, 도형을 그릴 수 있습니다.
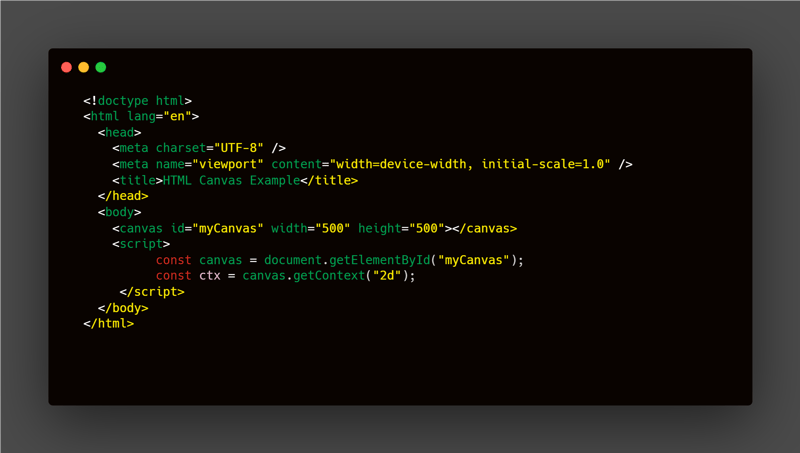
HTML <캔버스>로 도형을 만들 때 설정해야 할 몇 가지 팁이 있습니다


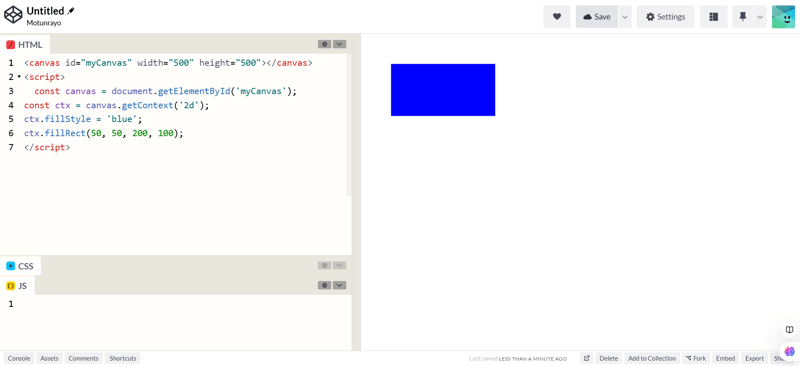
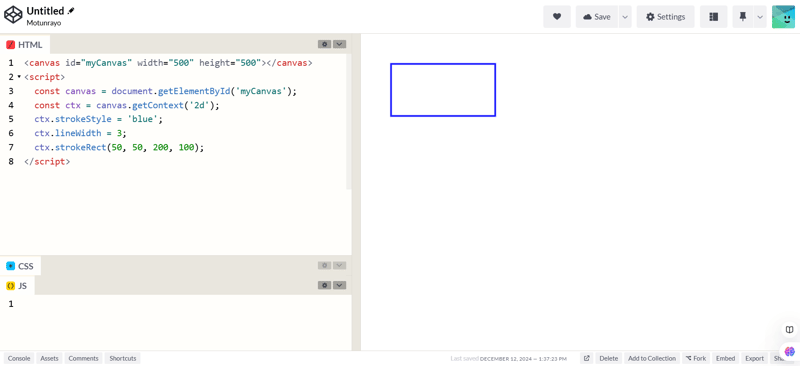
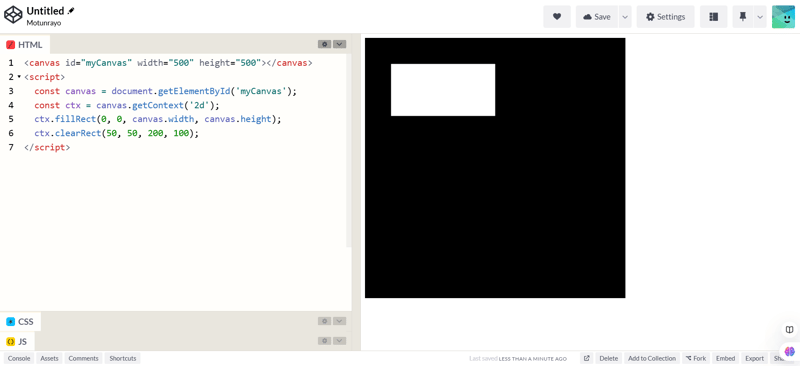
이러한 방법을 사용하면 x = 직사각형의 x 좌표, y = 직사각형의 y 좌표, 너비 = 직사각형의 너비 및 직사각형의 높이인 직사각형을 만들 수 있습니다.



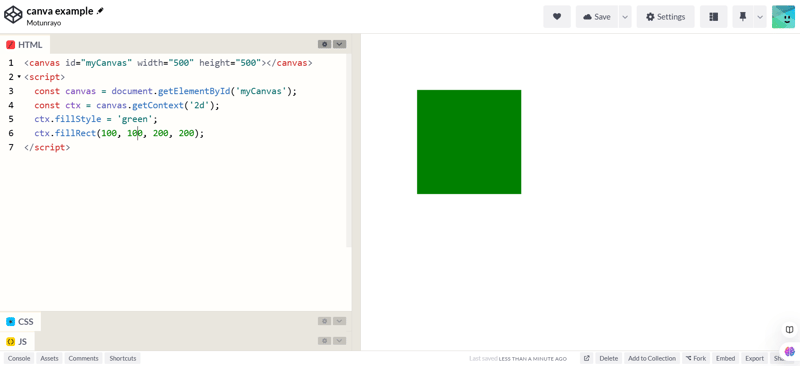
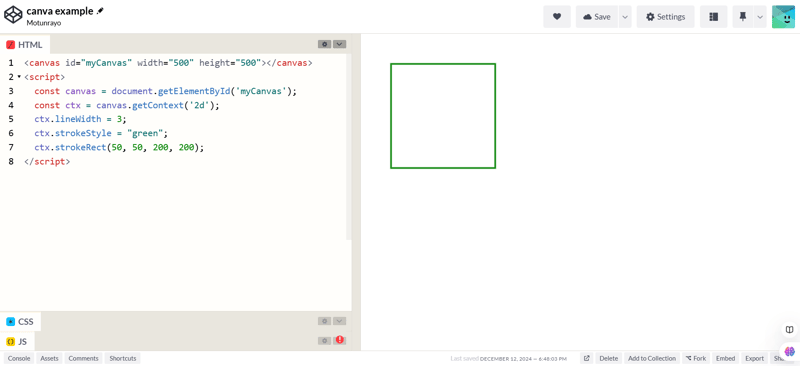
정사각형을 만드는 방법은 직사각형과 동일하며 차이점은 직사각형과 달리 너비 값이 높이와 동일하다는 점입니다.


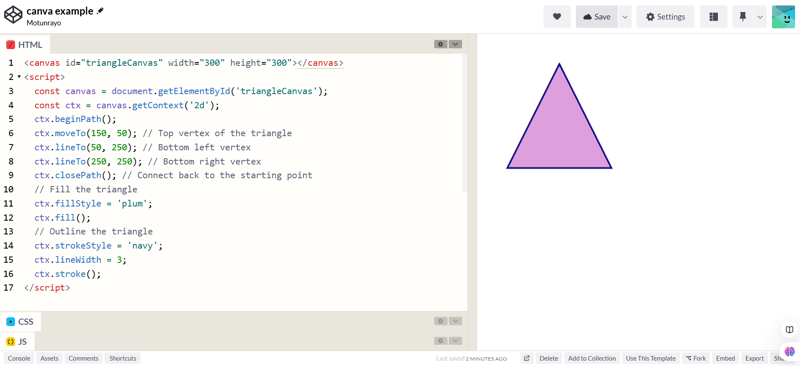
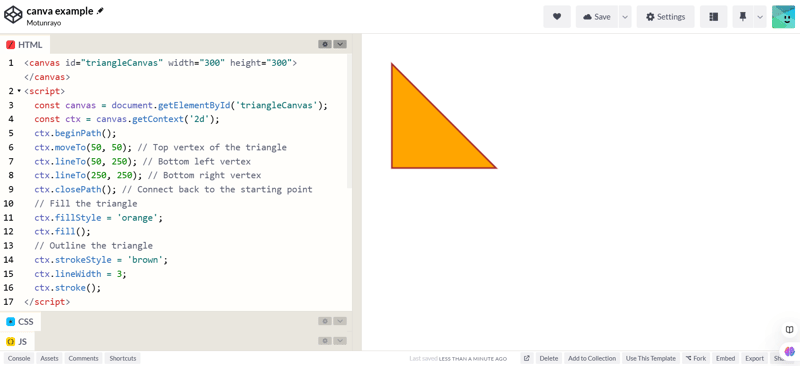
이러한 방법을 사용하여 삼각형을 만들 수 있습니다.
-beginPath(): 이 메서드는 그림의 새 경로를 시작하는 것입니다.
-moveTo(x, y): 이 방법은 삼각형의 첫 번째 꼭지점에서 펜을 이동하는 데 도움이 됩니다
-lineTo(x, y): 이 방법은 삼각형의 아래쪽 꼭지점을 그립니다.


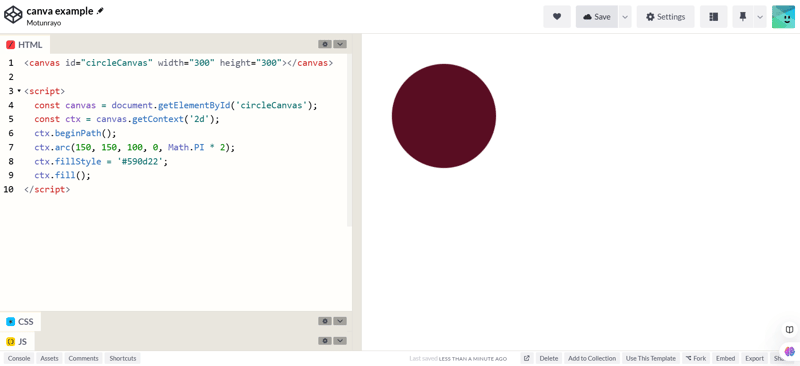
서클을 만들 때 다음 방법을 사용합니다.


이 모양은 동일한 유형의 방법을 사용하지만 다음을 사용합니다.
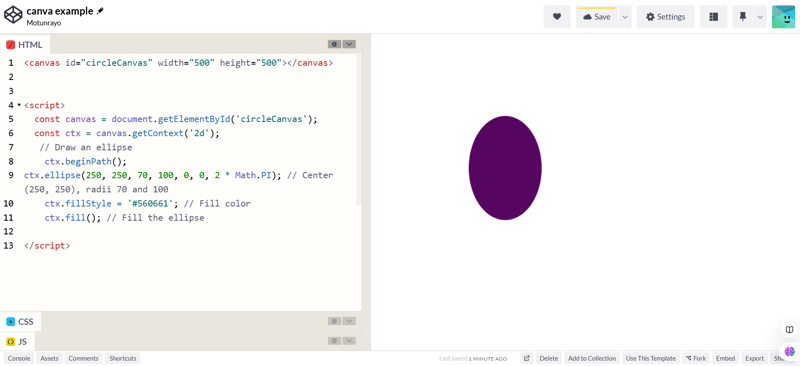
-타원(x, y, radiusX, radiusY, 회전, startAngle, endAngle, 반시계 방향): 여기서
-x와 y는 타원의 중심 좌표입니다.
-radiusX 및 radiusY는
의 수평 및 수직 반경입니다.
타원,
-rotation은 타원의 회전을 라디안 단위로 표시합니다.
-startAngle 및 endAngle은
의 시작 및 끝 각도를 나타냅니다.
그림(라디안 및
)
-시계 반대 방향은 true 또는 false 값을 갖는 선택 사항입니다.
(기본값은 false입니다).

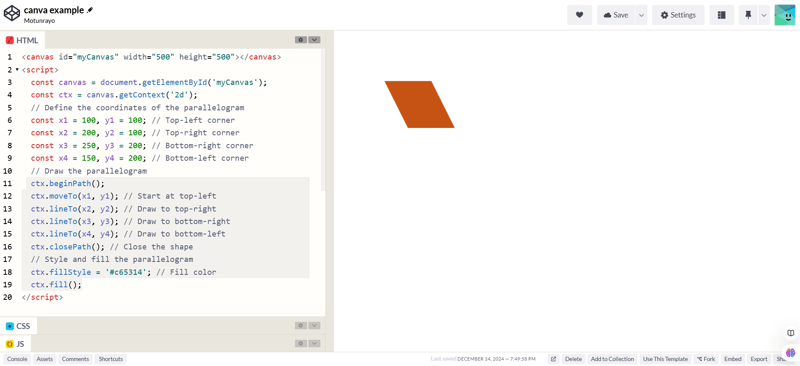
이 모양은 다음 방법을 사용합니다.

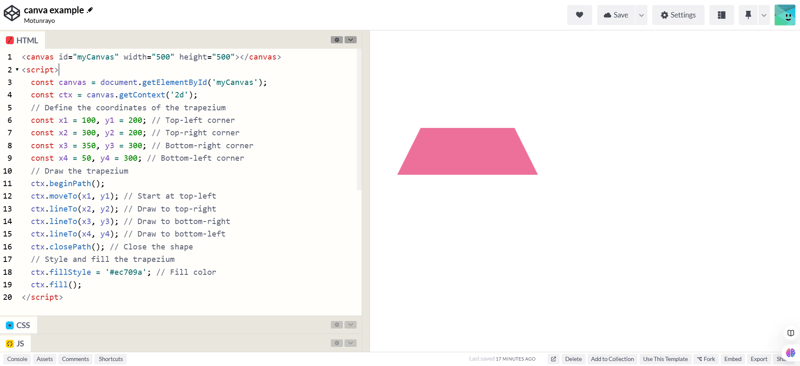
이 모양은 평행사변형과 매우 유사하며 그리는 데 동일한 방법을 사용합니다. 유일한 차이점은 좌표 값입니다.

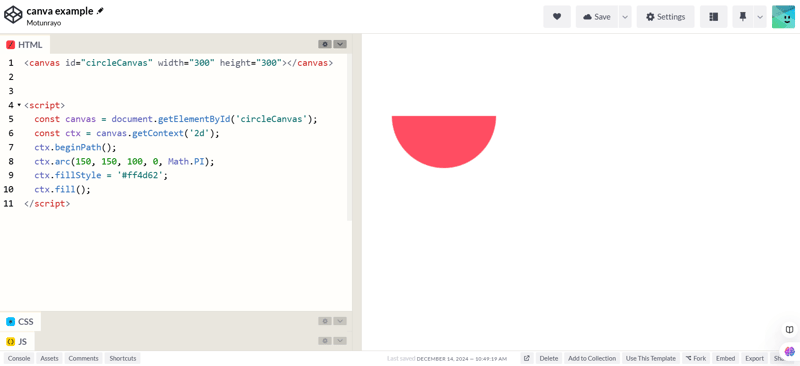
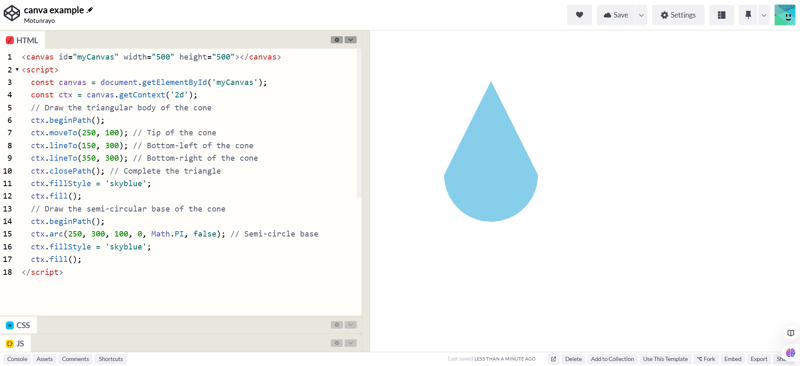
삼각형을 그리는 방식과 반원을 그리는 방식을 결합한 도형입니다.

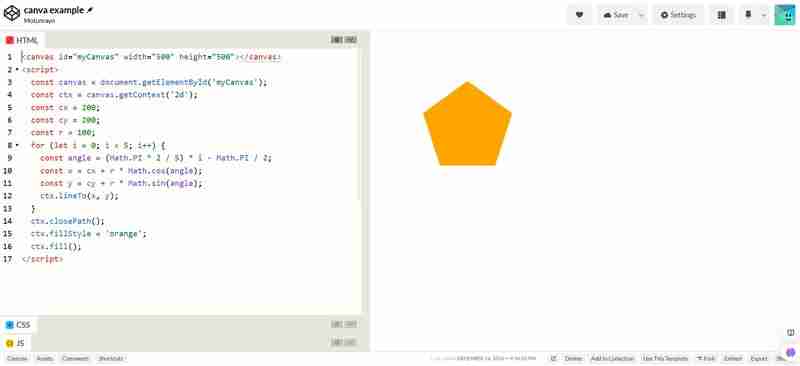
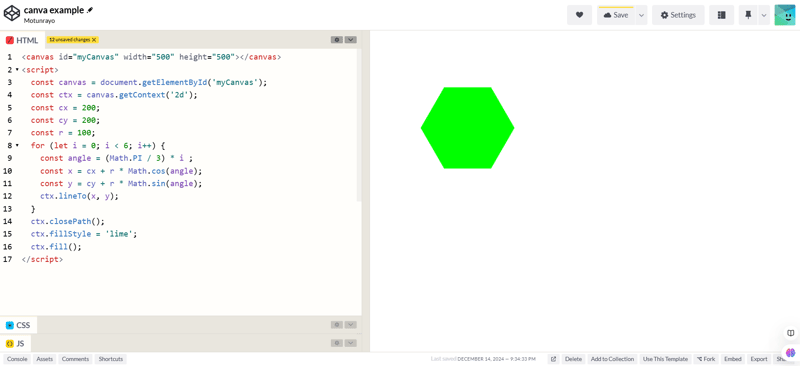
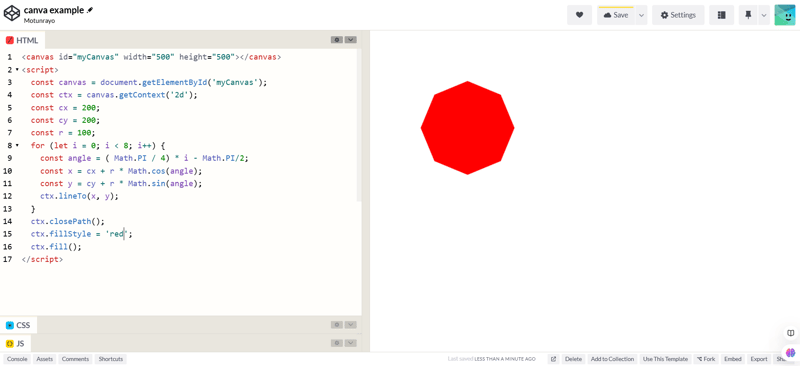
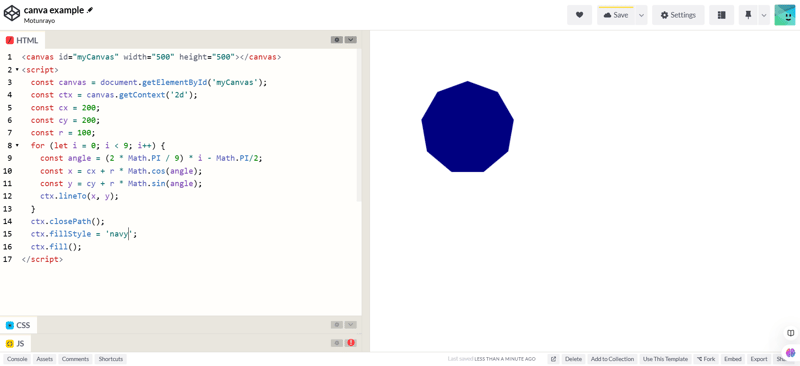
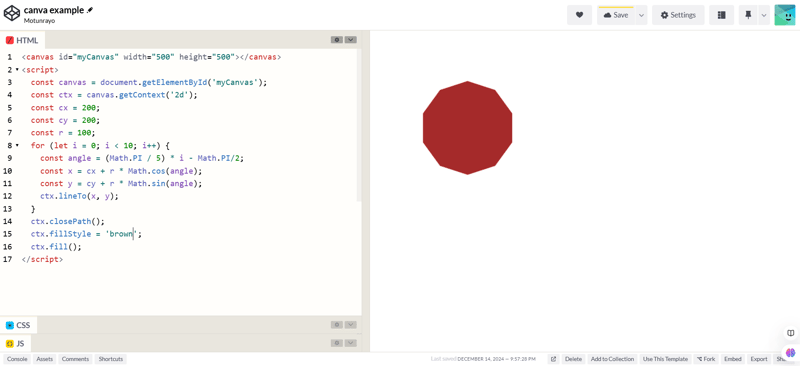
다각형을 만들려면 변의 개수가 다르기 때문에 변의 개수를 정해야 합니다.
다각형을 만드는 데 다음 방법이 사용됩니다.
각도를 구하려면 원을 둘로 나누어 이 공식으로 계산해야 합니다.
angle = 2π/ n

육각형

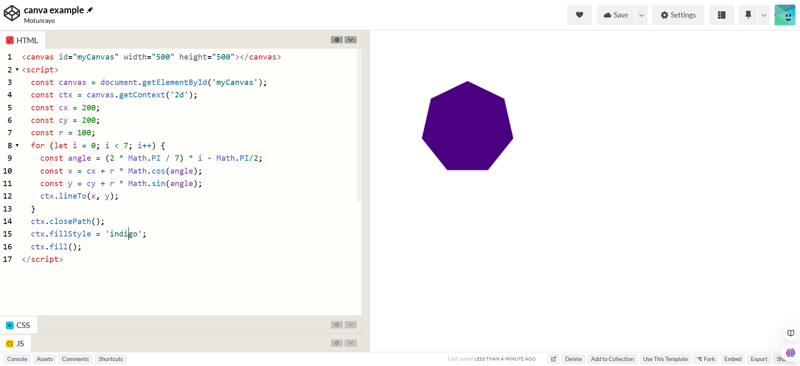
칠각형




드디어 이 글이 끝났습니다. 우리가 만든 도형에는 그리는 방법이 여러 가지가 있습니다.
읽어주셔서 감사합니다.
에서 저와 소통하세요
링크드인
엑스
위 내용은 HTML 캔버스로 모양을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!