
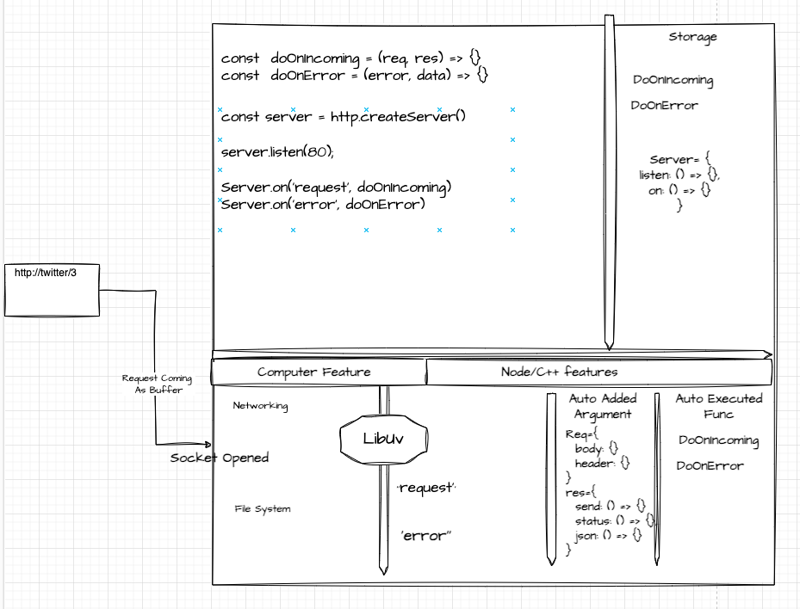
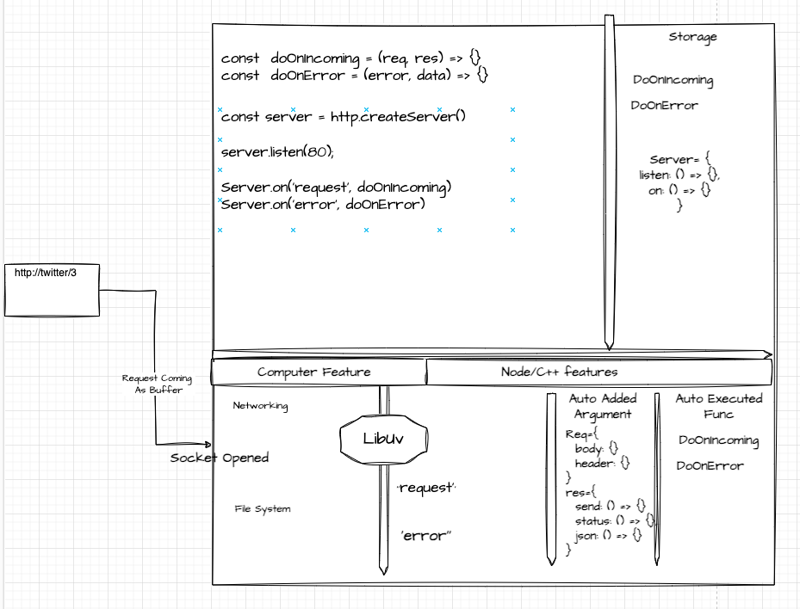
이미지는 Node.js 서버가 들어오는 HTTP 요청을 처리하는 방법을 설명하는 개념 다이어그램인 것 같습니다.
다음은 다이어그램에 표시된 구성 요소와 해당 관계에 대한 설명입니다.
주요 구성품:
-
Node.js 서버 코드:
- 코드 조각은 Node.js에서 HTTP 서버를 설정하는 방법을 보여줍니다.
const doOnIncoming = (req, res) => {};
const doOnError = (error, data) => {};
const server = http.createServer();
server.listen(80);
server.on('request', doOnIncoming);
server.on('error', doOnError);
로그인 후 복사
- 기능:
-
doOnIncoming: 들어오는 요청을 처리합니다.
-
doOnError: 서버 오류를 처리합니다.
-
server.listen(80): 포트 80에서 수신 대기하도록 서버를 시작합니다.
- 이벤트 핸들러:
-
'request': doOnIncoming 함수를 트리거합니다.
-
'error': doOnError 함수를 트리거합니다.
-
HTTP 요청 흐름:
- 요청(예: http://twitter/3)이 서버로 전송됩니다.
- 소켓 연결을 통해 버퍼로 받습니다.
-
Libuv 및 컴퓨터 기능:
-
Libuv는 Node.js와 시스템 수준 작업 간의 브리지 역할을 합니다.
- 비동기 I/O 작업을 관리합니다.
-
Node.js/C 기능:
- 자동 추가된 인수:
-
req(요청 개체): 본문, 헤더 등의 세부정보가 포함됩니다.
-
res (응답 객체): send(), status(), json() 등의 메서드를 제공합니다.
- 자동 실행 기능:
-
doOnIncoming: 요청을 처리하고 응답을 보냅니다.
-
doOnError: 오류를 처리하고 기록합니다.
-
저장 계층:
- 함수 및 서버 관련 메소드에 대한 정의가 포함되어 있습니다.
- doOnIncoming
- doOnError
-
서버 객체(listen 및 on 메소드 포함).
요청 흐름 개요:
-
HTTP 요청이 시스템에 입력됩니다.
- 요청을 처리하기 위해 소켓이 열립니다. 포트(80/443)
- 요청은 시스템의 네트워킹 및 파일 시스템 기능과 상호 작용하는 Libuv를 통과합니다.
- Node.js는 사전 정의된 함수(doOnIncoming 및 doOnError)를 사용하여 요청을 처리하고 응답을 다시 보냅니다.
이 다이어그램은 JavaScript, Node.js 및 시스템의 기본 C 기능 간의 상호 작용을 보여주며 Node.js가 낮은 수준에서 요청을 처리하는 방법을 명확하게 보여줍니다.
참고:-
https://frontendmasters.com/courses/servers-node-js/
위 내용은 내부적으로 노드에 서버 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!