
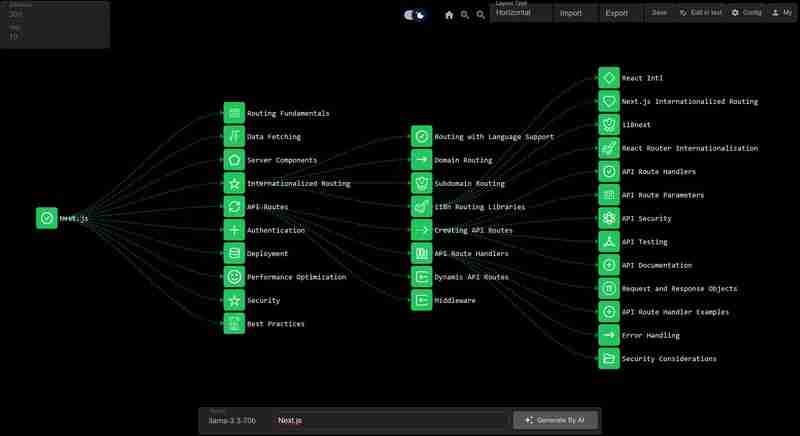
Next.js
Next.js는 풀스택 웹 애플리케이션을 구축하기 위한 React 프레임워크입니다. React 구성 요소를 사용하여 사용자 인터페이스를 구축하고 Next.js를 사용하여 추가 기능과 최적화를 수행합니다. 추가 정보
라우팅 기본
모든 애플리케이션의 뼈대는 라우팅입니다. 이 페이지에서는 웹 라우팅의 기본 개념과 Next.js에서 라우팅을 처리하는 방법을 소개합니다. 추가 정보
모범 사례
Next.js 애플리케이션 구축을 위한 모범 사례. 추가 정보
언어 지원 라우팅
Next.js는 URL에 언어 코드를 사용하여 국제화된 라우팅을 기본적으로 지원합니다. 추가 정보
도메인 라우팅
도메인 라우팅은 각 언어가 고유한 도메인을 갖는 국제화를 처리하는 또 다른 접근 방식입니다. 추가 정보
하위 도메인 라우팅
하위 도메인 라우팅은 도메인 라우팅과 유사하지만 각 언어에 대해 하위 도메인을 사용합니다. 추가 정보
i18n 라우팅 라이브러리
next-i18next 및 React-i18next와 같이 국제화된 라우팅에 도움이 될 수 있는 여러 라이브러리가 있습니다. 추가 정보
API 경로 생성
Next.js에서 API 경로를 생성하려면 페이지/api 디렉터리 내에 새 파일을 생성해야 합니다. 파일 이름은 API 경로의 경로를 결정합니다. 예를 들어 users.js라는 파일은 /api/users에 API 경로를 생성합니다. 추가 정보
API 경로 처리기
API 경로 핸들러는 들어오는 HTTP 요청을 처리하는 기능입니다. Next.js에서는 req 및 res 객체를 사용하여 요청을 처리하고 응답을 보낼 수 있습니다. 추가 정보
동적 API 경로
동적 API 경로를 사용하면 동적 매개변수로 API 경로를 생성할 수 있습니다. 예를 들어 /api/users/:id에 대한 요청을 처리하는 API 경로를 생성할 수 있습니다. 추가 정보
미들웨어
미들웨어 기능을 사용하여 인증, 로깅, 캐싱 등의 작업을 수행할 수 있습니다. Next.js에서는 미들웨어 기능을 사용하여 API 경로의 동작을 수정할 수 있습니다. 추가 정보
리액트 인터내셔널
React 애플리케이션의 국제화를 위한 인기 있는 라이브러리입니다. i18n의 형식 지정, 번역 및 라우팅을 처리하는 구성 요소 및 API 세트를 제공합니다. 추가 정보
데이터 가져오기
Next.js에서 데이터를 가져오는 방법. 추가 정보
Next.js 국제화 라우팅
Next.js는 국제화된 라우팅을 기본적으로 지원합니다. 이 페이지에서는 Next.js의 i18n 라우팅에 대한 기본 개념과 이를 처리하는 방법을 소개합니다. 추가 정보
아이18넥스트
i18n의 번역, 형식 지정 및 라우팅을 처리하기 위한 완전한 도구 세트를 제공하는 국제화를 위한 인기 있는 라이브러리입니다. 추가 정보
React Router 국제화
React Router는 국제화 및 라우팅을 처리하기 위한 API 세트를 제공합니다. 이 페이지에서는 React Router의 i18n 라우팅에 대한 기본 개념과 이를 처리하는 방법을 소개합니다. 추가 정보
API 경로 처리기
API 경로 처리기는 API 요청을 처리하고 응답을 보내는 기능입니다. 미들웨어 기능을 사용하여 인증, 로깅 및 기타 작업을 처리할 수 있습니다. 추가 정보
API 경로 매개변수
API 경로 매개변수는 클라이언트에서 서버로 데이터를 전달하는 데 사용됩니다. 경로 매개변수를 사용하여 동적 API 경로를 처리할 수 있습니다. 추가 정보
API 보안
API 보안은 무단 액세스로부터 API를 보호하는 데 중요합니다. 인증 및 권한 부여 미들웨어를 사용하여 API 경로를 보호할 수 있습니다. 추가 정보
API 테스트
API 테스트는 API 경로가 올바르게 작동하는지 확인하는 데 필수적입니다. Jest 및 Cypress와 같은 테스트 프레임워크를 사용하여 API 경로를 테스트할 수 있습니다. 추가 정보
API 문서
API 문서는 개발자에게 API 경로에 대한 정보를 제공하는 데 중요합니다. Swagger 및 API Blueprint와 같은 도구를 사용하여 API 문서를 생성할 수 있습니다. 추가 정보
요청 및 응답 개체
요청 및 응답 개체는 모든 API 경로 처리기의 핵심입니다. 이는 들어오는 요청에 대한 정보를 제공하고 클라이언트에 응답을 다시 보낼 수 있도록 합니다. 추가 정보
API 경로 처리기 예
양식 데이터 처리, 파일 업로드, 인증을 포함하여 API 경로 핸들러의 예가 많이 있습니다. 추가 정보
서버 구성 요소
서버에서 렌더링된 React 애플리케이션을 구축하는 새로운 접근 방식입니다. 추가 정보
오류 처리
오류 처리는 API 경로 처리기의 중요한 측면입니다. try-catch 블록을 사용하여 오류를 포착 및 처리하고 오류 응답을 클라이언트에 반환할 수 있습니다. 추가 정보
보안 고려사항
API 경로 핸들러는 보안을 염두에 두고 설계되어야 합니다. 여기에는 사용자 입력 유효성 검사, 일반적인 웹 취약성으로부터 보호, 인증 및 승인을 위한 보안 프로토콜 사용이 포함됩니다. 추가 정보
국제 라우팅
Next.js에서 국제화된 라우팅을 처리하는 방법. 추가 정보
API 경로
Next.js에서 API 경로를 만드는 방법. 추가 정보
인증
Next.js에서 인증을 처리하는 방법. 추가 정보
배포
Next.js 애플리케이션을 배포하는 방법. 추가 정보
성능 최적화
Next.js 애플리케이션의 성능을 최적화하는 방법. 추가 정보
보안
Next.js 애플리케이션을 보호하는 방법. 추가 정보
로드맵 URL
위 내용은 Next.js 로드맵의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!