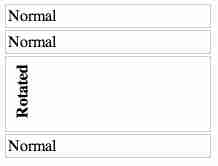
이 기사에서는 상위 요소의 높이를 왜곡하지 않고 열 내의 특정 요소를 회전하는 방법을 살펴보겠습니다. 아래와 같이 열 중 하나의 값을 회전하려는 4개의 열이 있는 예를 고려해 보겠습니다.
<div class="container">
<div class="statusColumn"><span>Normal</span></div>
<div class="statusColumn"><a>Normal</a></div>
<div class="statusColumn"><b>Rotated</b></div>
<div class="statusColumn"><abbr>Normal</abbr></div>
</div>다음 CSS를 사용합니다.
.statusColumn b {
writing-mode: tb-rl;
white-space: nowrap;
display: inline-block;
overflow: visible;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}이 결과는 다른 요소와 겹치는 회전된 요소 열:

목표: 회전된 요소의 크기가 여전히 상위 요소의 높이에 영향을 미치고 텍스트가 표시되지 않도록 하는 결과를 얻으려면 overlap:

해결책:
G-Cyr이 지적했듯이 최신 브라우저는 쓰기 모드를 적절하게 지원합니다. 쓰기 모드와 간단한 회전을 결합하면 원하는 결과를 얻을 수 있습니다.
.statusColumn {
position: relative;
border: 1px solid #ccc;
padding: 2px;
margin: 2px;
width: 200px;
}
.statusColumn i,
.statusColumn b,
.statusColumn em,
.statusColumn strong {
writing-mode: vertical-rl;
transform: rotate(180deg);
white-space: nowrap;
display: inline-block;
overflow: visible;
}이 코드는 회전된 요소의 쓰기 모드를 "vertical-rl"로 설정하여 회전 후 텍스트가 세로로 흐르도록 합니다. 180도. 또한 적절한 래핑이 가능하고 텍스트가 겹치는 것을 방지할 수 있습니다.
위 내용은 CSS 요소를 회전할 때 상위 높이를 정확하게 유지하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!