현대 웹 개발 세계에서 데이터를 효과적이고 효율적으로 표시하는 것은 일반적인 과제입니다. 단순한 사용자 목록이든 복잡한 재무 보고서이든 테이블은 필수적입니다. React에서 테이블을 처리하는 데 사용할 수 있는 라이브러리는 많지만 TanStack Table이 제공하는 유연성, 성능 및 사용 편의성을 제공하는 라이브러리는 거의 없습니다.
이전에 React Table로 알려진 TanStack Table은 강력하고 사용자 정의 가능한 테이블 구성 요소가 필요한 개발자를 위한 솔루션으로 빠르게 자리 잡았습니다. TanStack은 React와 호환될 뿐만 아니라 Angular, Lit, Qwik, Solid, Svelte, Vue 및 Vanilla JavaScript/TypeScript도 지원합니다.
이 블로그 게시물에서는 TanStack Table의 장점을 자세히 살펴보고, 핵심 기능을 살펴보고, 시작하는 데 도움이 되는 실습 예제를 제공하겠습니다.
TanStack Table은 강력한 테이블 및 데이터 그리드를 구축하기 위한 가볍고 사용자 정의가 가능한 헤드리스 UI입니다. "헤드리스"란 사용자 인터페이스 없이 테이블 작업을 위한 모든 핵심 기능과 논리가 함께 제공된다는 의미입니다. 이를 통해 내장된 기능을 활용하면서 테이블의 모양을 완벽하게 제어할 수 있습니다.
온라인에서 사용할 수 있는 옵션이 너무 많기 때문에 프로젝트에 사용할 테이블 라이브러리를 선택하는 것이 혼란스러울 수 있습니다. TanStack 테이블이 다음 프로젝트에 가장 적합한 이유는 다음과 같습니다.
데이터세트가 크면 성능도 고려해야 하므로 효율적으로 관리하는 것이 중요합니다. TanStack은 성능을 최적화하는 방법인 가상화 및 트리 쉐이킹과 같은 기능을 사용합니다. 또한 수만 개의 행이 있어도 성능이 원활하도록 렌더링을 최적화합니다.
트리 쉐이킹은 최종 자바스크립트 번들링 시 최적화하는 과정으로 번들에서 데드 코드나 사용하지 않는 코드를 모두 제거합니다.
가상화 또는 윈도우화는 현재 보이는 항목만 렌더링하여 성능을 향상시키는 기술입니다.
TanStack 테이블은 내장된 UI에서 자유로울 수 있는 헤드리스 아키텍처를 지원합니다. 높은 사용자 정의 가능성 덕분에 모든 CSS 프레임워크 또는 테마와 통합할 수 있습니다. 이러한 유연성은 거의 모든 프로젝트에 설계 변경이 필요할 때 매우 유용합니다.
TanStack Table은 다음과 같은 다양한 기능 목록을 지원합니다.
맞춤형 정렬 기능으로 정렬
내장 필터 또는 맞춤 필터 논리.
열을 숨기거나 숨기기 해제하세요.
페이지 매김 논리가 내장되어 있습니다.
기준에 따라 행을 그룹화합니다.
열의 동적 크기 조정
체크박스나 기타 UI 요소가 있는 행을 선택하세요.
TanStack Table은 적극적으로 유지 관리되며 훌륭한 커뮤니티의 지원을 받습니다. 설명서가 정확하고 이해하기 쉽습니다.
TanStack Table은 많은 장점을 제공하지만 몇 가지 단점도 있습니다.
데이터 길이에 따라 컬럼 너비를 관리합니다.
모든 화면 크기에 반응하는 테이블 만들기.
TanStack 테이블을 사용하여 사용자 정의 빌드 테이블 디버깅
문서가 너무 많아서 빠른 답변을 찾기 어려울 수 있습니다.
학습 곡선이 가파르다.
간단한 예부터 시작해 보겠습니다. TanStack Table을 이용하여 기본 테이블을 생성해보겠습니다.
먼저 TanStack Table과 해당 피어 종속성을 설치하겠습니다.
npm install @tanstack/react-table
테이블 구성요소를 설정하는 것부터 시작하겠습니다. 이 예에서는 간단한 사용자 데이터세트를 사용합니다.
import * as React from 'react';
import {
createColumnHelper,
flexRender,
getCoreRowModel,
useReactTable,
} from '@tanstack/react-table';
export type User = {
id: number;
name: string;
age: number;
email: string;
country: string;
subscription: string;
wallet_balance: number;
};
export const users: User[] = [
{
id: 1,
name: 'John Doe',
age: 35,
email: 'john.doe@example.com',
country: 'United States',
subscription: 'Premium',
wallet_balance: 150.25,
},
{
id: 2,
name: 'Alice Smith',
age: 28,
email: 'alice.smith@example.com',
country: 'Canada',
subscription: 'Basic',
wallet_balance: 50.75,
}
];
const columnHelper = createColumnHelper<User>();
const columns = [
columnHelper.accessor('name', {
header: () => 'Name',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('age', {
header: () => 'Age',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('email', {
header: () => 'Email',
cell: (info) => info.getValue(),
}),
columnHelper.accessor('country', {
header: () => 'Country',
}),
columnHelper.accessor('subscription', {
header: 'Subscription',
}),
columnHelper.accessor('wallet_balance', {
header: 'Wallet balance',
}),
];
const Table = () => {
const [data, _setData] = React.useState([...users]);
const table = useReactTable({
data,
columns,
getCoreRowModel: getCoreRowModel(),
});
return (
<table>
<thead>
{table.getHeaderGroups().map((headerGroup) => (
<tr key={headerGroup.id}>
{headerGroup.headers.map((header) => (
<th
key={header.id}
>
{header.isPlaceholder
? null
: flexRender(
header.column.columnDef.header,
header.getContext()
)}
</th>
))}
</tr>
))}
</thead>
<tbody>
{table.getRowModel().rows.map((row) => (
<tr key={row.id}>
{row.getVisibleCells().map((cell) => (
<td key={cell.id}>
{flexRender(cell.column.columnDef.cell, cell.getContext())}
</td>
))}
</tr>
))}
</tbody>
</table>
);
};
export default Table;
위 코드에는 테이블을 채울 사용자 데이터가 있습니다. createColumnHelper 함수를 사용하여 columnHelper를 생성한 다음 열 배열을 정의하는 데 사용합니다. 이 열은 데이터가 테이블에 표시되는 방식을 결정합니다. 우리가 제공한 헤더에 따라 열을 생성합니다. 이 경우에는 "이름", "나이", "이메일" 등입니다. cell 속성을 제공하여 셀 렌더링 동작을 맞춤 설정할 수 있습니다. 제공되지 않으면 기본 셀 렌더링 동작이 사용됨을 나타냅니다.
useReactTable 후크는 데이터 및 열 구성으로 테이블 구성 요소를 설정하는 데 사용됩니다. 이 구성은 테이블에서 데이터가 렌더링되는 방식을 결정합니다. 테이블의 헤더와 본문을 생성하기 위해 table.getHeaderGroups() 및 table.getRowModel().rows를 사용하고 있습니다.
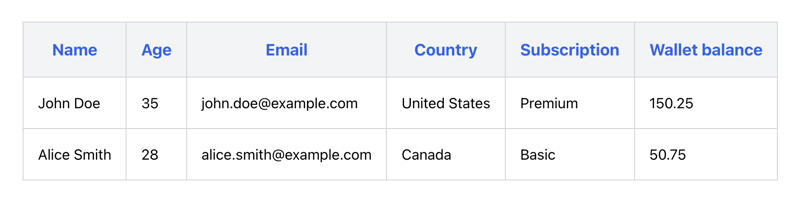
스타일을 지정하면 테이블은 아래 이미지와 같습니다.

이제 필요에 따라 테이블을 맞춤 설정할 수 있습니다. 검색, 정렬, 페이지 매김 또는 기타 기능을 추가할 수 있습니다. TanStack은 이 모든 기능을 추가할 수 있는 후크와 용이성을 제공합니다. 공식 문서는 여기에서 참조할 수 있습니다.
TanStack의 테이블은 다음 테이블을 위한 훌륭한 옵션이 될 수 있습니다. 헤드리스 UI를 통해 디자인 통합이 수월해지며 풍부한 기능 세트를 통해 페이지 매김, 정렬, 필터링 및 기타 기능을 간단하게 생성할 수 있습니다. 더 명확하게 설명하려면 문서에서 추가 예시를 살펴보세요.
즐거운 코딩하세요!
저희 CreoWis는 개발자 커뮤니티의 성장을 돕기 위해 지식을 공개적으로 공유해야 한다고 믿습니다. 경외심을 불러일으키는 제품 경험을 제공하기 위해 협력하고, 아이디어를 내고, 열정을 키워 보세요.
연결하자:
X/트위터
링크드인
웹사이트
이 기사는 CreoWis의 열정적인 개발자인 Prachi Sahu가 작성한 것입니다. X/Twitter, LinkedIn,에서 그녀에게 연락할 수 있고 GitHub에서 그녀의 작업을 팔로우할 수 있습니다.
위 내용은 TanStack 테이블 설명: 알아야 할 모든 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!