GraphQL은 MongoDB 쿼리와 유사하게 웹사이트 백엔드에서 깊게 중첩된 구조화된 데이터를 가져오기 위한 쿼리 언어입니다.
요청은 일반적으로 다음과 같은 본문이 있는 일반 /graphql 엔드포인트에 대한 POST입니다.

그러나 대규모 데이터 구조에서는 이는 비효율적입니다. POST 요청 본문에서 대규모 쿼리를 전송하게 됩니다. 이는 (거의 항상) 동일하고 웹사이트 업데이트 시에만 변경됩니다. POST 요청은 캐시할 수 없습니다. 따라서 "지속형 쿼리"라는 확장이 개발되었습니다. 이것은 긁기 방지 비밀이 아닙니다. 여기에서 이에 대한 공개 문서를 읽을 수 있습니다.
TLDR: 클라이언트는 쿼리 텍스트의 sha256 해시를 계산하고 해당 해시만 보냅니다. 또한 이 모든 내용을 GET 요청의 쿼리 문자열에 넣어 쉽게 캐시할 수 있습니다. 다음은 Zillow의 요청 예시입니다

보시다시피 이는 persistedQuery 확장, 쿼리 해시 및 쿼리에 포함될 변수에 대한 일부 메타데이터일 뿐입니다.
다음은 expedia.com에서 POST로 전송되었지만 확장자가 동일한 또 다른 요청입니다.

이것은 주로 웹사이트 성능을 최적화하지만 웹 스크래핑에 대한 몇 가지 문제를 야기합니다.
따라서 여러 가지 이유로 전체 쿼리 텍스트를 추출해야 할 수도 있습니다. 웹사이트 JavaScript를 자세히 살펴볼 수도 있고, 운이 좋다면 쿼리 텍스트 전체를 찾을 수도 있지만, 여러 조각 등으로 동적으로 구성되는 경우가 많습니다.
그래서 우리는 더 나은 방법을 찾아냈습니다. 즉, 클라이언트 측 JavaScript를 전혀 건드리지 않을 것입니다. 대신 서버가 모르는 해시를 클라이언트가 사용하려고 하는 상황을 시뮬레이션해 보겠습니다. 따라서 진행 중인 브라우저에서 보낸 (유효한) 요청을 가로채서 해시를 가짜로 수정한 후 서버에 전달해야 합니다.
정확히 이러한 사용 사례를 위한 완벽한 도구가 있습니다. 즉, 귀하의 장치, 웹사이트 또는 앱에서 생성된 요청을 가로채서 간단한 Python 스크립트로 수정할 수 있게 해주는 오픈 소스 Python 라이브러리인 mitmproxy입니다.
mitmproxy를 다운로드하고 다음과 같은 Python 스크립트를 준비하세요.
import json
def request(flow):
try:
dat = json.loads(flow.request.text)
dat[0]["extensions"]["persistedQuery"]["sha256Hash"] = "0d9e" # any bogus hex string here
flow.request.text = json.dumps(dat)
except:
pass
이는 mitmproxy가 모든 요청에 대해 실행할 후크를 정의합니다. 요청의 JSON 본문을 로드하려고 시도하고, 해시를 임의의 값으로 수정하고, 업데이트된 JSON을 요청의 새 본문으로 작성합니다.
또한 브라우저 요청을 mitmproxy로 다시 라우팅해야 합니다. 이를 위해 FoxyProxy라는 브라우저 확장을 사용할 것입니다. Firefox와 Chrome 모두에서 사용할 수 있습니다.
다음 설정으로 경로를 추가하세요.

이제 다음 스크립트를 사용하여 mitmproxy를 실행할 수 있습니다: mitmweb -s script.py
그러면 차단된 모든 요청을 실시간으로 볼 수 있는 브라우저 탭이 열립니다.

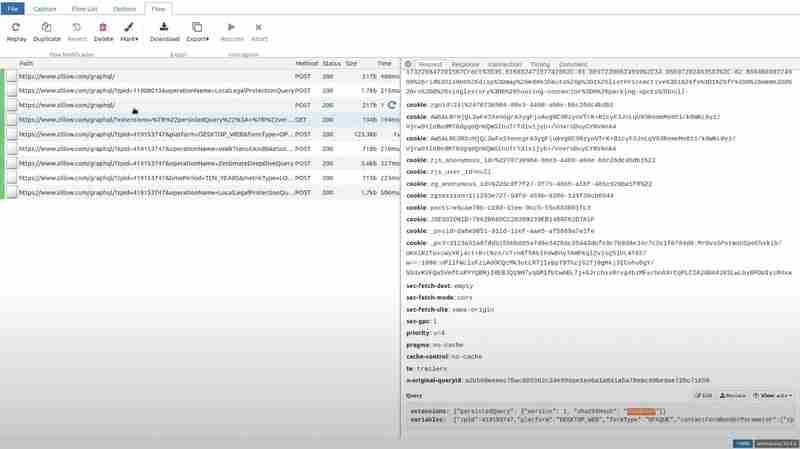
특정 경로로 이동하여 요청 섹션의 쿼리를 보면 일부 가비지 값이 해시를 대체한 것을 볼 수 있습니다.

이제 Zillow를 방문하여 확장에 대해 시도한 특정 경로를 열고 응답 섹션으로 이동하면 클라이언트 측에서 PersistedQueryNotFound 오류를 수신합니다.

Zillow의 프런트 엔드는 전체 쿼리를 POST 요청으로 보내는 것으로 반응합니다.

이 POST 요청에서 직접 쿼리와 해시를 추출합니다. Zillow 서버가 이 해시를 잊지 않도록 하기 위해 우리는 정확히 동일한 쿼리와 해시를 사용하여 이 POST 요청을 주기적으로 실행합니다. 이렇게 하면 서버 캐시가 정리되거나 재설정되거나 웹사이트가 변경되는 경우에도 스크래퍼가 계속 작동합니다.
결론
지속 쿼리는 GraphQL API를 위한 강력한 최적화 도구로, 페이로드 크기를 최소화하고 GET 요청 캐싱을 활성화하여 웹사이트 성능을 향상시킵니다. 그러나 주로 서버에 저장된 해시에 의존하고 해당 해시가 무효화될 가능성이 있기 때문에 웹 스크래핑에 심각한 문제를 야기하기도 합니다.
mitmproxy를 사용하여 GraphQL 요청을 가로채고 조작하면 복잡한 클라이언트 측 JavaScript를 조사하지 않고도 전체 쿼리 텍스트를 표시하는 효율적인 접근 방식을 얻을 수 있습니다. 서버가 PersistedQueryNotFound 오류로 응답하도록 함으로써 전체 쿼리 페이로드를 캡처하고 이를 스크래핑 목적으로 활용할 수 있습니다. 추출된 쿼리를 주기적으로 실행하면 서버 측 캐시 재설정이 발생하거나 웹사이트가 발전하는 경우에도 스크래퍼가 계속 작동합니다.
위 내용은 GraphQL persistedQuery 확장 리버스 엔지니어링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!