React의 세계에서 매우 유용하고 포괄적인 것은 디자인 패턴입니다. 코드 확장성을 유지하고 우리가 만드는 구성 요소에 의미를 추가하는 데 도움이 되기 때문입니다.
여러 가지 패턴이 있으며, 이 문서에서는 유연하고 복합적인 인터페이스를 만드는 데 특히 유용한 고급 패턴인 복합 구성 요소에 대해 설명합니다.
Compound Components는 React의 고급 패턴입니다. 이는 상위 구성 요소와 하위 구성 요소 간의 통신이 유연한 방식으로 수행되어야 하는 구성 요소 그룹 간에 상태와 논리를 공유할 수 있도록 보다 유연한 디자인을 만드는 것을 목표로 합니다.
구성 요소는 나중에 리팩토링하거나 이해하기에는 너무 복잡한 당황스러운 prop tree나 논리를 생성하지 않고 일부 동작을 수행하기 위해 함께 작동해야 합니다.
이 패턴은 구성 요소 사이에 소품 트리를 전달해야 하는 소품 불꽃을 제거하는 데 도움이 됩니다. 이러한 props 주입은 각 상태가 모든 하위 구성 요소를 업데이트하므로 업데이트되는 각 상태에서 불필요한 여러 번 다시 렌더링될 수 있기 때문에 문제가 됩니다.
HTML의 선택 및 옵션 태그 구조에 복합 구성요소의 예가 있습니다.

select는 인터페이스 상태 관리자로 작동하는 반면 옵션은 select가 작동하는 방식으로 구성됩니다.
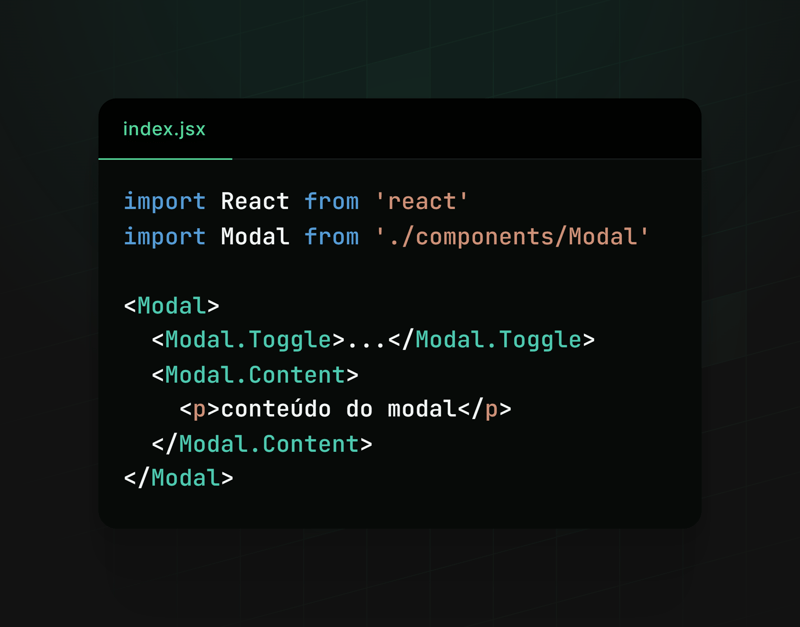
이 예에서는 Toggle과 Content라는 두 가지 복합 구성 요소로 나누어진 모달을 만듭니다. 모달 열기 및 닫기 상태를 서로 공유하는 곳입니다.
이 구성요소를 단계별로 생성하는 방법을 살펴보겠습니다.
모달 열기 및 닫기 상태를 관리하는 컨텍스트를 만드는 것부터 시작할 수 있습니다

모달 컴포넌트의 기반 생성

모달에 삽입될 구성 요소를 가져오기 위해 하위 항목을 사용하고 있으며 다음과 같이 사용하고 싶습니다.

이제 모달 열기를 담당하는 토글 구성요소를 생성해야 합니다

모달의 콘텐츠 표시를 담당할 콘텐츠 구성 요소도 필요합니다

마지막으로 Modal 구성 요소에 두 가지를 모두 할당할 수 있습니다(:

사용

결과

이렇게 하면 모달의 생성과 사용이 매우 유연하고 재사용 가능해집니다. Modal.Toggle은 모달 표시 활성화를 담당하는 반면 Modal.Content는 모달의 콘텐츠를 표시해야 합니다.
이 프레임워크를 사용하면 개발자는 애플리케이션의 특정 요구 사항에 따라 모달의 동작과 내용을 쉽게 사용자 정의하여 코드를 더 깔끔하고 체계적으로 만들 수 있습니다.
다른 상황에서도 복합 구성요소를 사용할 수 있습니다. 예를 들면 다음과 같습니다.
아코디언 구성 요소:

메뉴 구성 요소:

모두 유연하고 적응성이 뛰어나 구성 요소의 개발, 확장성 및 사용이 용이합니다.
복합 구성 요소 패턴으로 구성 요소를 작성하는 것이 애플리케이션에서 어떻게 유용할 수 있는지 살펴봤고, 이를 사용하는 방법과 이 패턴이 적합한 몇 가지 예도 살펴보았습니다.
Compoud 구성 요소를 사용하여 구성 요소를 생성하면서 자유롭게 탐색하고 놀고 현명하게 사용하고 상황에 적용하는 것이 실제로 적합한지 확인하십시오. 때로는 잘 적용되지 않으면 오히려 방해가 될 수 있습니다. 도움이 되었습니다.
참고: 저는 React 세계에서 개발자가 작성한 기사를 그룹화하도록 설계된 저장소인 React4noobs에 동일한 콘텐츠를 게시했습니다. 확인해 볼 가치가 있습니다 =).
위 내용은 복합 구성요소 마스터하기: 유연하고 재사용 가능한 React 구성요소 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!