모의 API는 애플리케이션 개발 및 테스트 속도를 크게 높일 수 있는 강력한 도구입니다. 이 가이드에서는 모의 API가 무엇인지, 이것이 필수적인 이유를 살펴보고 Node.js 및 Express.js를 사용하여 JavaScript에서 모의 API를 설정하는 방법에 대한 단계별 튜토리얼을 제공합니다.

모의 API는 특정 요청에 대해 사전 정의된 응답을 제공하여 실제 API의 동작을 시뮬레이션합니다. 이는 실제 API의 대체 역할을 하므로 개발자는 백엔드 서비스가 완료될 때까지 기다리지 않고도 애플리케이션을 계속 구축하고 테스트할 수 있습니다.
모의 API는 여러 가지 이유로 매우 유용합니다.
이제 직접 실습해 보겠습니다. JavaScript와 Node.js를 사용하여 모의 API를 설정하는 방법은 다음과 같습니다.
먼저 새로운 JavaScript 프로젝트를 만듭니다. Node.js를 사용하는 경우 다음 명령으로 시작할 수 있습니다.
mkdir mock-api-demo cd mock-api-demo npm init -y
다음으로 널리 사용되는 Node.js용 웹 프레임워크인 Express.js를 설치하세요.
npm install express
프로젝트 디렉터리에 server.js라는 파일을 만듭니다. 이 파일에는 모의 API에 대한 코드가 포함됩니다.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
다음을 사용하여 서버를 실행하세요.
node server.js
이제 http://localhost:3000/api/users에서 사용자 목록을 반환하는 모의 API가 실행됩니다.

때때로 정적 응답만으로는 충분하지 않습니다. 요청에 따라 다른 데이터를 반환하려면 모의 API가 필요할 수 있습니다. 이전 예를 개선해 보겠습니다.
mkdir mock-api-demo cd mock-api-demo npm init -y
이제 특정 사용자를 ID로 요청할 수 있으며, 모의 API는 해당 사용자를 반환하거나 해당 사용자가 없으면 404 오류를 반환합니다.
네트워크 지연 시간을 시뮬레이션하기 위해 응답 지연을 도입할 수 있습니다. 이는 애플리케이션이 느린 네트워크를 어떻게 처리하는지 테스트하는 데 유용할 수 있습니다.
npm install express
EchoAPI는 API 인터페이스 설계, 디버깅 및 테스트를 위한 포괄적인 도구입니다. 개발자가 API를 효율적으로 생성, 테스트 및 검증할 수 있는 통합 환경을 제공하여 개발 프로세스를 간소화합니다. EchoAPI의 주요 기능 중 하나는 개발자가 효과적인 테스트를 위해 API 응답을 시뮬레이션할 수 있는 모의 서비스 지원입니다. 다음은 EchoAPI에서 모의 서비스를 사용하기 위한 모범 사례와 모의 API 설정 방법에 대한 단계별 가이드입니다.

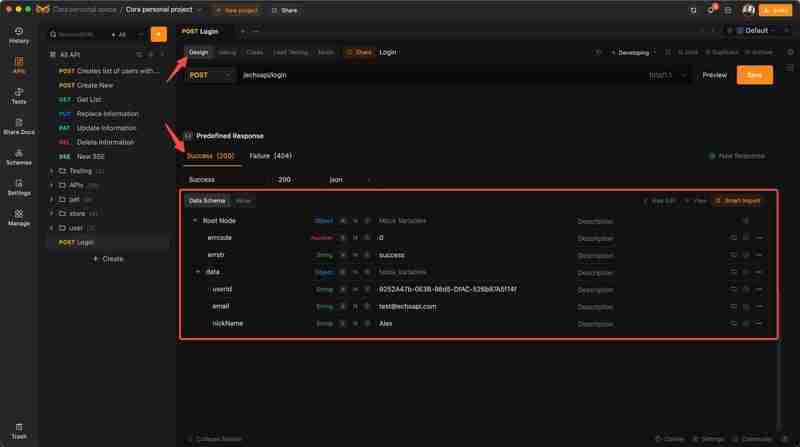
URL을 /echoapi/login으로 정의하세요.

디자인 섹션으로 이동하여 예상 응답을 구성하세요.
성공적인 응답을 위해 JSON을 다음과 같이 구성하세요:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

실패 응답의 경우 JSON을 다음과 같이 구성하세요:
node server.js

Mock 섹션에서 요청 본문의 트리거 조건을 설정합니다. "email"="test@echoapi.com" 및 "password"="123456"인 경우 예상 응답을 성공으로 선택합니다. 다른 모든 조건의 경우 예상 응답으로 실패를 선택합니다.

이 API 요청을 보내기 전에 모의 서비스를 활성화하고 모의 환경으로 전환하세요.

실패

이러한 단계를 따르면 EchoAPI에서 모의 서비스를 효율적으로 설정하고 활용하여 애플리케이션의 프런트엔드 개발 및 테스트를 간소화하고 효과적으로 수행할 수 있습니다.

프런트엔드 애플리케이션을 구축할 때 백엔드가 준비될 때까지 기다리지 않고 모의 API를 사용하여 즉시 기능 작업을 시작할 수 있습니다. 이 접근 방식은 병렬 개발에 도움이 되며 전체 프로세스 속도를 높입니다.
모의 API는 자동화된 테스트에 필수적입니다. 일관된 응답을 제공하므로 신뢰할 수 있는 테스트를 더 쉽게 작성할 수 있습니다. Jest 및 Cypress와 같은 도구는 모의 API와 통합되어 다양한 구성 요소와 흐름을 테스트할 수 있습니다.
프로토타입이나 개념 증명을 만들 때 모의 API를 사용하면 실제 백엔드 서비스 구축에 시간을 투자하지 않고도 필요한 백엔드 상호 작용을 빠르게 설정할 수 있습니다.
모의 API는 단순한 편의가 아니라 현대 소프트웨어 개발의 중요한 구성 요소입니다. 모의 API를 활용하면 개발 속도를 높이고 테스트를 강화하며 팀 간의 협업을 개선할 수 있습니다. 지금 바로 모의 API를 프로젝트에 통합하고 이점을 직접 경험해 보세요!
위 내용은 JavaScript의 Mock API 이해: 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!