React 세계에서 가장 유용하고 널리 사용되는 개념 중 하나는 디자인 패턴입니다. 디자인 패턴은 코드 확장성을 유지하고 우리가 만드는 구성 요소에 추가 의미를 부여하는 데 도움이 됩니다.
다양한 패턴이 있는데, 이번 글에서는 유연하고 구성 가능한 인터페이스를 만드는 데 특히 유용한 고급 패턴인 복합 구성 요소에 대해 논의하겠습니다.
Compound Components는 React의 고급 패턴입니다. 그 목표는 구성 요소 그룹 간에 상태와 논리를 공유할 수 있도록 하여 보다 유연한 디자인을 만드는 것입니다. 이렇게 하면 상위 구성요소와 하위 구성요소 간의 통신이 유연하게 이루어질 수 있습니다.
구성 요소는 미래에 리팩터링하거나 이해하기 어려울 수 있는 복잡한 소품 트리나 지나치게 복잡한 논리를 만들지 않고도 특정 동작을 달성하기 위해 함께 작동합니다.
이 패턴은 여러 구성 요소 레이어를 통해 많은 수의 prop을 전달하는 prop 드릴링을 제거하는 데 도움이 됩니다. Prop 드릴링은 상태가 업데이트될 때마다 불필요하게 다시 렌더링될 수 있기 때문에 문제가 될 수 있습니다. 각 상태가 변경되면 모든 하위 구성 요소가 업데이트되기 때문입니다.
복합 구성요소의 예는 선택 및 옵션 태그의 HTML 구조에서 볼 수 있습니다.

select 요소는 인터페이스의 상태 관리자로 작동하는 반면, option 요소는 select 구성 요소가 작동하는 방식을 구성합니다.
이 예에서는 Toggle과 Content라는 두 가지 복합 구성 요소로 나누어진 모달을 만듭니다. 모달의 열기/닫기 상태를 공유합니다.
이 구성요소를 만드는 방법을 단계별로 살펴보겠습니다.
모달의 열기/닫기 상태를 관리할 컨텍스트를 만드는 것부터 시작할 수 있습니다.

모달 구성 요소의 기반 만들기:

모달 내부에 배치될 구성 요소를 잡기 위해 어린이를 사용하고 있다는 점에 유의하세요. 우리는 이것을 다음과 같이 사용하고 싶습니다:

이제 모달 열기를 담당하는 토글 구성요소를 생성해야 합니다.

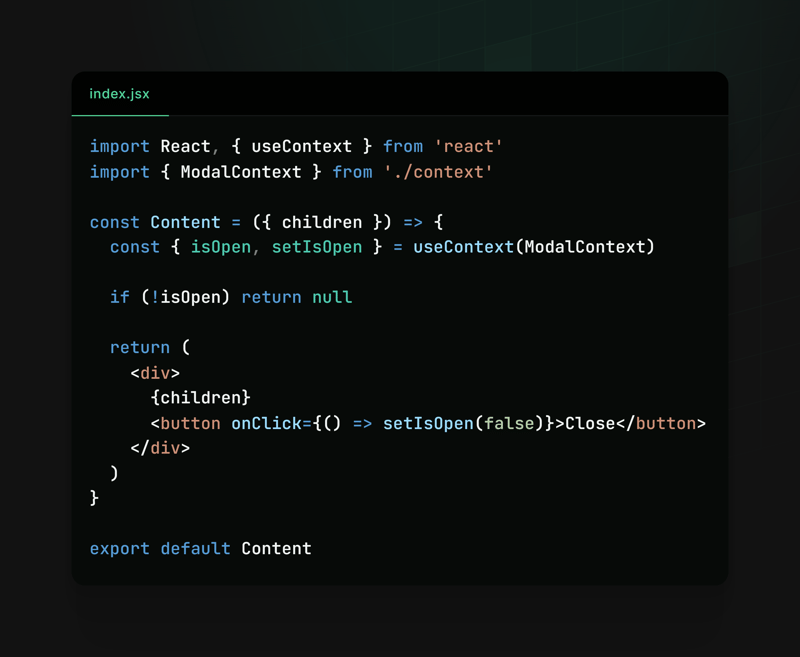
모달의 콘텐츠 표시를 담당할 콘텐츠 구성 요소도 필요합니다.

마지막으로 Modal 구성 요소에 두 구성 요소를 모두 추가하면 사용할 준비가 완료됩니다! ?

사용법:

결과:

이러한 방식으로 모달을 매우 유연하고 재사용 가능하게 만들고 사용할 수 있습니다. Modal.Toggle은 모달 표시를 트리거하는 역할을 담당하고 Modal.Content는 모달 콘텐츠를 표시해야 합니다.
이 구조를 통해 개발자는 애플리케이션의 특정 요구 사항에 따라 모달의 동작과 내용을 쉽게 사용자 정의할 수 있어 코드를 더 깔끔하고 체계적으로 만들 수 있습니다.
다음과 같은 다른 상황에서도 복합 구성요소를 사용할 수 있습니다.
아코디언 구성 요소:

메뉴 구성 요소:

이러한 모든 예제는 유연하고 적응 가능하므로 개발, 확장성 및 구성 요소 사용이 더 쉬워집니다.
닫기 버튼이 콘텐츠 구성 요소 내부에 배치되어 있는 것을 확인했지만 모달 닫기를 관리하는 전용 구성 요소가 있으면 흥미로울 것입니다.
복합 구성 요소 패턴을 사용하여 구성 요소를 작성하는 것이 애플리케이션에서 어떻게 유용할 수 있는지 살펴보았습니다. 또한 이를 구현하는 방법을 살펴보고 이 패턴이 어디에 적합한지 예시를 검토했습니다.
복합 구성 요소를 사용하여 구성 요소를 생성하면서 자유롭게 탐색하고 실험해 보세요. 현명하게 사용하고 상황에 적용하는 것이 적합한지 평가하십시오. 마치 잘 구현되지 않은 경우 도움이 되기보다는 오히려 방해가 될 수 있습니다.
참고: 저는 React 세계의 개발자들이 작성한 기사를 모아 놓은 BR 저장소인 React4noobs에 동일한 콘텐츠를 게시했습니다. 확인해 볼 가치가 있습니다!
위 내용은 복합 구성요소 마스터하기: 유연하고 재사용 가능한 React 구성요소 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!