Netlify에서는 Express 웹 앱 호스팅이 쉽지 않습니다. 이 가이드가 도움이 되길 바랍니다.



package.json은 다음과 같습니다.
"scripts": {
"start": "node ./functions/server.js",
"build": "netlify deploy --prod",
"build-dev": "NODE_ENV=development webpack --mode development --watch",
"dev": "NODE_ENV=development node server-local.js",
"dev-watch": "NODE_ENV=development nodemon --exec node server-local.js",
},
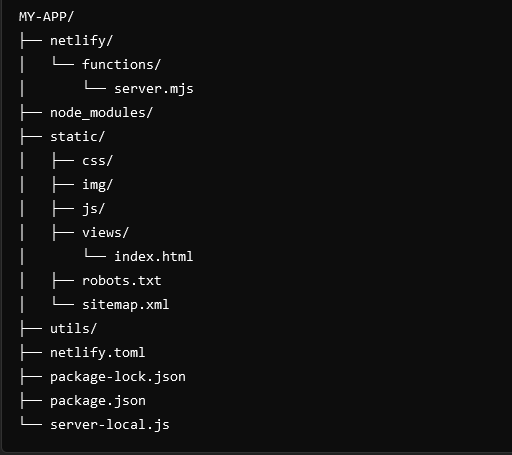
이미지와 같은 server.mjs 코드를 작성하세요.

[functions]
included_files = [
"static/views/**" # Include all files in static/views for server-side access
]
[build] publish = "static" # Static assets to be served by Netlify's CDN. Folder defaults to public
위 내용은 Netlify에 Node.js Express 앱을 배포하는 방법(4)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!