이전 기사에서는 버블 정렬, 선택 정렬, 삽입 정렬 등 다양한 정렬 알고리즘에 대해 배웠습니다. 우리는 이러한 정렬 알고리즘이 구현하기가 매우 쉽지만 대규모 데이터 세트에는 효율적이지 않다는 것을 배웠습니다. 즉, 대규모 데이터 세트 정렬을 처리하려면 더 효율적인 알고리즘이 필요하므로 병합 정렬이 필요합니다. 이번 시리즈에서는 병합 정렬의 작동 방식과 이를 JavaScript로 구현하는 방법을 살펴보겠습니다. 준비됐나요?

병합 정렬 알고리즘은 분할 정복 원칙을 따르는 뛰어난 정렬 알고리즘입니다. 인접한 요소를 비교하여 배열을 여러 번 통과하는 선택 정렬 및 버블 정렬과 같은 간단한 알고리즘과 달리 병합 정렬은 보다 전략적인 접근 방식을 취합니다.
이 접근 방식은 대규모 데이터세트를 처리할 때 선택 정렬 및 버블 정렬과 같은 단순한 O(n²) 알고리즘보다 지속적으로 성능이 뛰어납니다.
우리는 널리 사용되는 분할 정복 접근 방식을 사용하여 병합 정렬이 작동하는 것을 확인했습니다. 아래는 작동 방식을 시각적으로 나타낸 것입니다.

이제 마법을 보았으므로 위에서 언급한 접근 방식을 사용하여 [38, 27, 43, 3, 9, 82, 10] 배열을 수동으로 정렬하여 병합 정렬 알고리즘이 작동하는 방식을 살펴보겠습니다.
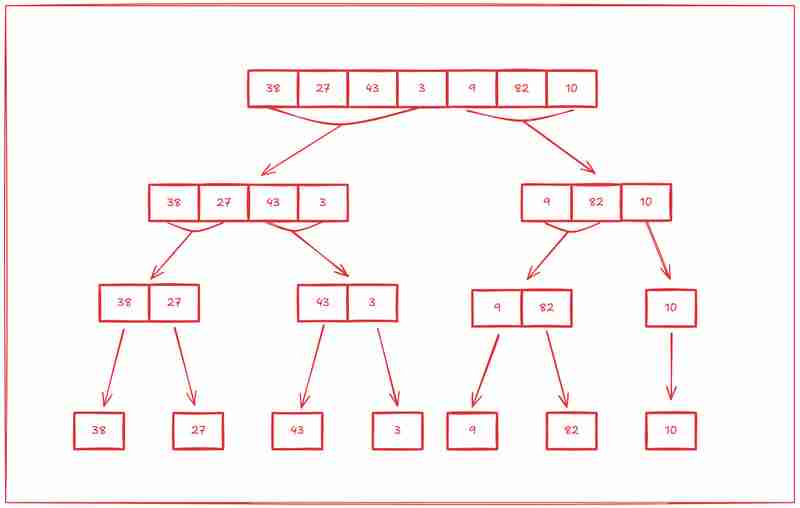
병합 정렬의 첫 번째 단계는 배열을 하위 배열로 나눈 다음 모든 하위 배열에 항목이 하나만 남을 때까지 각 하위 배열을 하위 배열로, 하위 배열을 하위 배열로 나누는 것입니다.

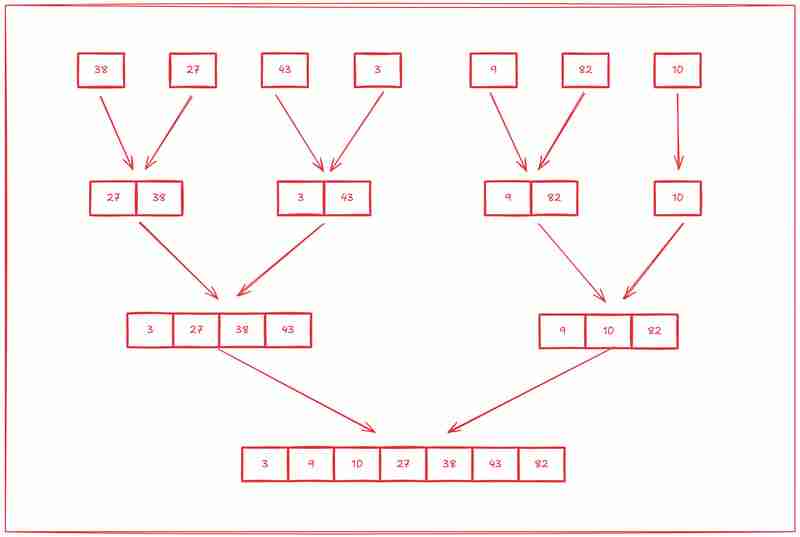
두 번째 단계는 해당 하위 배열을 처음부터 정렬하는 것입니다.

병합 정렬은 모든 경우(최적, 평균, 최악)에서 O(n log n) 시간 복잡도를 달성하므로 더 큰 데이터 세트의 경우 O(n²) 알고리즘보다 더 효율적입니다.
이유는 다음과 같습니다.
비교:
1,000개 요소 배열의 경우:
병합 정렬에는 병합 중에 임시 배열을 저장하기 위해 O(n)개의 추가 공간이 필요합니다. 이는 버블 정렬 또는 선택 정렬에 필요한 O(1) 공간보다 크지만 시간 효율성으로 인해 일반적으로 실제로 이러한 절충안을 가치 있게 만듭니다.
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
const result = []; let leftIndex = 0; let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
function mergeSort(arr) {
// Base case
if (arr.length <= 1) {
return arr;
}
// Divide
const middle = Math.floor(arr.length / 2);
const left = arr.slice(0, middle);
const right = arr.slice(middle);
// Conquer and Combine
return merge(mergeSort(left), mergeSort(right));
}
if (arr.length <= 1) {
return arr;
}
const middle = Math.floor(arr.length / 2); const left = arr.slice(0, middle); const right = arr.slice(middle);
return merge(mergeSort(left), mergeSort(right));
[38, 27, 43, 3]이 어떻게 정렬되는지 살펴보겠습니다.
// The Merge Helper Function
function merge(left, right) {
const result = [];
let leftIndex = 0;
let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
// Add remaining elements
while (leftIndex < left.length) {
result.push(left[leftIndex]);
leftIndex++;
}
while (rightIndex < right.length) {
result.push(right[rightIndex]);
rightIndex++;
}
return result;
}
const result = []; let leftIndex = 0; let rightIndex = 0;
while (leftIndex < left.length && rightIndex < right.length) {
if (left[leftIndex] <= right[rightIndex]) {
result.push(left[leftIndex]);
leftIndex++;
} else {
result.push(right[rightIndex]);
rightIndex++;
}
}
병합 정렬은 대규모 데이터 세트에서 일관되게 좋은 성능을 발휘하는 매우 효율적인 정렬 알고리즘입니다. 단순한 정렬 알고리즘에 비해 추가 공간이 필요하지만 O(n log n) 시간 복잡성으로 인해 성능이 중요한 많은 실제 애플리케이션에 적합합니다.
주요 내용:
이 시리즈의 모든 부분을 놓치지 않도록 하고 저와 더 깊이 있게 소통하기 위해
소프트웨어 개발(웹, 서버, 모바일 또는 스크래핑/자동화), 데이터에 대한 토론
구조와 알고리즘, 기타 흥미로운 기술 주제에 대해 알아보려면 저를 팔로우하세요.

앞으로 계속 지켜봐 주시기 바랍니다. 즐거운 코딩 되세요 ???
위 내용은 병합 정렬 알고리즘 이해: 정렬 알고리즘 마스터를 위한 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!