Angular 19는 비동기식 데이터 검색 및 관리를 단순화하도록 설계된 두 가지 흥미로운 실험적 API인 Resource 및 rxResource를 도입합니다. 이 기사에서는 이러한 API를 살펴보고 기능을 자세히 살펴보고 반응적이고 효율적인 Angular 애플리케이션을 제작하기 위해 개발자 경험(DX)을 향상시키는 방법을 보여줍니다. 기사에 사용된 모든 API 엔드포인트는 JSON 자리 표시자에서 가져온 것입니다.
이러한 API의 기본 아이디어는 Alex Rickabaugh의 풀 요청에서 비롯되었습니다. 핵심 개념은 신호를 활용하여 리소스의 비동기 로딩을 관리하는 것입니다. 리소스는 Promise를 활용하는 반면, rxResource는 Observable을 활용하여 다양한 개발자 선호도에 부응합니다. 두 API 모두 WritableResource 개체를 제공하므로 리소스 데이터를 로컬에서 업데이트할 수 있습니다.
리소스는 상태에 대한 정보를 제공하기 위해 여러 가지 신호를 제공합니다.

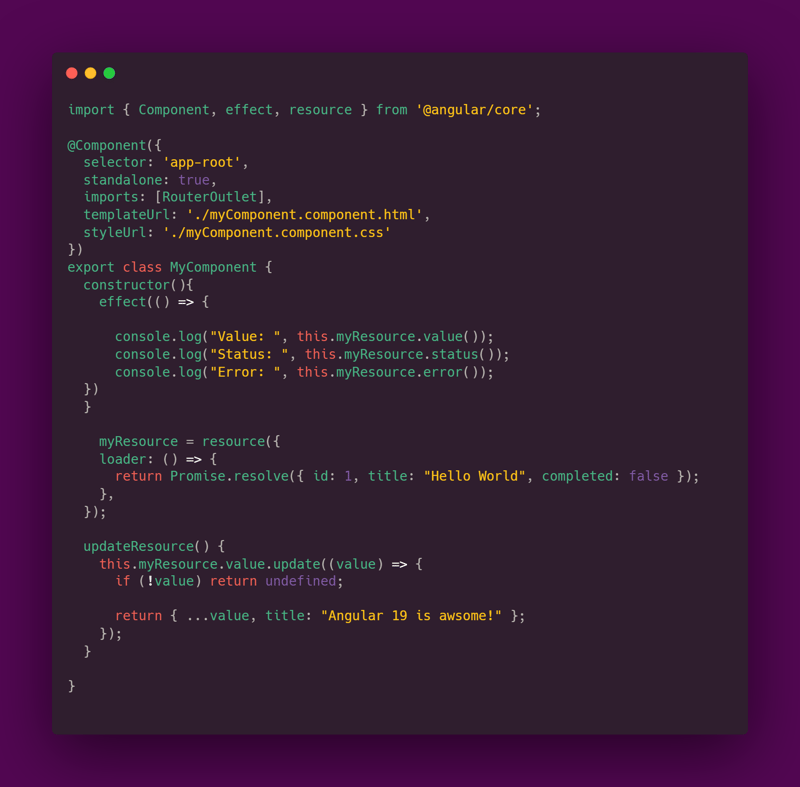
리소스 인스턴스화는 간단합니다.

다음과 같은 결과가 출력됩니다. 처음에는 상태가 "로드 중"(2)이었다가 결국에는 "해결됨"(4)이 되었음을 확인하세요.

리소스의 데이터를 로컬에서 업데이트하려면 가치 신호의 update() 메서드를 활용하세요. 참조용으로 다음 템플릿과 구성 요소를 참조하세요.

updateResource() 함수는 리소스 값을 다른 문자열로 로컬에서 업데이트합니다.

다음과 같은 출력이 생성됩니다. 값이 로컬로 업데이트되었으므로 상태가 "로컬"(5)인지 확인하세요.

템플릿에 새로 고침 버튼을 만들고 사용자가 클릭하면 리소스를 새로 고쳐 보겠습니다.

아래 코드의 reload 함수는 리소스 로더가 다시 실행되도록 트리거합니다. 사용자가 새로 고침 버튼을 여러 번 클릭하면 이전 요청이 완료될 때까지 로더가 한 번만 트리거됩니다. Rxjs의 배기맵과 유사합니다.

아래 출력에서 상태가 "다시 로드 중"(3)에서 "해결됨"(4)으로 전환되는 것을 확인하세요.

postId 신호를 기반으로 게시물을 가져오고 싶다고 가정해 보겠습니다. 신호를 요청 매개변수로 엔드포인트에 전달하면 이를 달성할 수 있습니다.

postId 신호를 요청 매개변수로 전달하면 postId 값을 기반으로 동적 데이터 검색을 달성할 수 있습니다. 예는 다음과 같습니다.

이 결과는 다음과 같습니다.

이 접근 방식은 초기 데이터 가져오기에는 효과적이지만 반응성이 부족합니다. Angular 리소스 API의 로더는 본질적으로 추적되지 않습니다. 즉, 초기 리소스 생성 후 postId와 같은 신호가 변경되면 로더가 자동으로 다시 실행되지 않습니다.
이러한 제한을 극복하고 대응적 동작을 보장하려면 신호를 리소스의 요청 매개변수에 명시적으로 바인딩해야 합니다. 이는 리소스와 신호 간의 종속성을 설정하여 신호 값이 변경될 때마다 로더가 트리거되도록 합니다.
신호 postId를 임의의 숫자로 업데이트하는 버튼을 만들어 보겠습니다.

이제 구성 요소에 postId 신호를 임의의 숫자로 업데이트하는 메서드를 추가합니다. 또한 반응성을 보장하기 위해 postId를 리소스의 요청 매개변수에 바인딩합니다.

리소스가 원격 소스에서 데이터를 가져오는 동안 로컬 데이터 변경이 발생하면 잠재적인 경쟁 조건이 발생합니다. 이를 완화하기 위해 abortSignal() 함수를 활용하여 동시 요청을 원활하게 처리할 수 있습니다.
리소스의 로더 함수에 AbortSignal 객체를 제공하면 신호가 중단된 경우 진행 중인 요청을 취소할 수 있습니다. 이는 이전 요청이 완료되기 전에 새 요청이 트리거될 때 특히 유용합니다.
다음은 프로세스에 대한 세부 내용입니다.
다음은 신호의 새로운 값을 기반으로 데이터를 가져오고 여러 트리거가 발생하는 경우 진행 중인 이전 요청을 취소하는 예입니다.

복잡한 데이터 가져오기 시나리오를 허용하여 리소스가 여러 신호의 변경 사항에 반응하도록 만들 수 있습니다. 여러 신호를 리소스의 요청 매개변수에 바인딩하면 종속 신호가 변경될 때마다 로더가 트리거됩니다.
다음은 postId와 userId가 모두 임의의 숫자로 설정되고 리소스가 두 신호의 변경 사항에 반응하도록 만드는 이 동작을 보여주는 예입니다.

위의 예에서는 userId 또는 postId 신호가 변경될 때마다 로더가 다시 실행됩니다. 이를 통해 리소스는 항상 종속 신호의 현재 값을 기반으로 최신 데이터를 반영합니다.
코드 유지 관리성을 강화하고 모듈식 접근 방식을 장려하려면 재사용 가능한 리소스 기능을 만드는 것을 고려해 보세요. 이러한 함수는 특정 구성으로 리소스를 생성하는 로직을 캡슐화하여 애플리케이션 전체에서 쉽게 공유할 수 있도록 합니다.
다음은 재사용 가능한 리소스 기능의 예입니다.

위의 예에서 myResource는 애플리케이션의 다양한 영역에서 사용될 수 있어 깔끔한 코드와 재사용성을 보장합니다.
Angular 애플리케이션에서 Observable로 작업할 때 rxResource API는 비동기 데이터 작업을 관리하기 위한 강력한 메커니즘을 제공합니다. 리소스 API와 마찬가지로 rxResource를 사용하면 데이터를 가져와 Observable로 내보내는 리소스를 정의할 수 있습니다.
다음은 rxResource를 사용하여 생성된 리소스의 예입니다.

이 예에서 로더는 게시물을 Observable로 내보냅니다. 이 Observable을 구독하여 데이터 변경에 반응하고 필요한 작업을 수행할 수 있습니다.
Angular의 리소스 및 rxResource API는 비동기 데이터 작업을 단순화하는 데 있어서 중요한 진전을 나타냅니다. 이러한 API는 데이터 가져오기 및 관리에 대한 선언적이고 간결한 접근 방식을 제공하여 개발자 생산성과 애플리케이션 성능을 향상시킵니다.
아직 개발자 프리뷰 단계에 있는 동안 이러한 API는 Angular 개발자가 데이터 검색을 처리하는 방식을 혁신할 것이라는 약속을 담고 있습니다. 이러한 API는 신호 및 관찰 가능 항목을 활용하여 Angular 애플리케이션에서 데이터 흐름 및 반응성을 관리하기 위한 유연하고 효율적인 메커니즘을 제공합니다.
Github 홍보: https://github.com/angular/angular/pull/58255
코드 저장소: https://github.com/Ingila185/angular-resource-demo
스택블리츠 플레이그라운드: https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
위 내용은 Angular - 실험 리소스 및 rxResource API를 사용하여 데이터 검색 간소화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!