NodeList와 HTMLCollection을 자세히 살펴보고 NodeList와 HTMLCollection
이 무엇인지 살펴보겠습니다.먼저 둘 다 목록(컬렉션)의 요소 수를 반환하는 길이 속성이 있습니다.
HTMLCollection은 라이브입니다. getElementsByClassName() 또는 getElementsByTagName()은 주어진 클래스 이름을 모두 갖는 모든 하위 요소의 배열과 유사한 객체를 나타내는 라이브 HTMLCollection을 반환합니다. .
예 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
출력 :

기본 문서가 변경되면 HTMLCollection이 자동으로 업데이트됩니다.
예를 작성해 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
출력 :

출력에서 볼 수 있듯이 카드 클래스가 있는 요소에 새 HTML 태그가 추가되면 HTMLCollection이 활성 상태이기 때문에 업데이트됩니다
querySelectorAll()은 지정된 그룹과 일치하는 문서 요소 목록을 나타내는 정적 (비라이브) NodeList를 반환합니다. 선택자의. 그러나 childNodes는 라이브 NodeList를 반환합니다.
예 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".items")
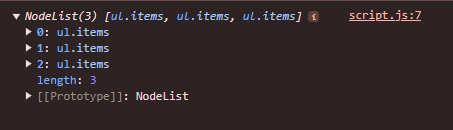
console.log(selected)
출력 :

querySelectorAll()에서 반환된 NodeList는 비활성이기 때문에 기본 문서가 변경될 때 자동으로 업데이트되지 않습니다.
예를 작성해 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
출력 :


출력에서 볼 수 있듯이 카드 클래스가 있는 요소에 새 HTML 태그가 추가되면 브라우저가 업데이트되지만 NodeList는 업데이트되지 않습니다. NodeList가 라이브가 아니기 때문입니다. .
childNodes에서 반환된 NodeList는 활성이므로 기본 문서가 변경되면 자동으로 업데이트됩니다.
예 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
출력 :

출력에서 볼 수 있듯이 카드 클래스가 있는 요소에 새 HTML 태그가 추가되면 NodeList가 라이브 상태이기 때문에 업데이트됩니다
.결론적으로 HTMLCollection은 항상 라이브 컬렉션입니다. NodeList는 대부분 정적 컬렉션입니다.
NodeList와 HTMLCollection이 무엇인지 살펴보았습니다. 이제 NodeList와 HTMLCollection
이 무엇인지 알게 되었습니다.위 내용은 NodeList 및 HTMLCollection: 라이브 컬렉션 및 정적 컬렉션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!