웹페이지를 디자인할 때 다음과 같은 메타 태그 줄이 추가됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
쉽게 읽을 수 있는 텍스트가 있는 웹 페이지가 모바일 화면에 표시될 수 있도록 하기 위해서입니다. 그러나 저는 이 줄이 무엇을 말하는지 주의깊게 연구한 적이 없으며 오늘 시간을 들여 테스트해 보았습니다.
웹 페이지의 실제 표시는 CSS 픽셀(px)을 기반으로 합니다. 이 CSS 픽셀은 실제 하드웨어 픽셀이 아닙니다. 둘 사이의 대응 관계는 window.devicePixelRatio에 의해 결정됩니다. 현재 장치에서는 2×2 픽셀을 사용하여 px를 표시합니다. 이 비율을 통해 동일한 px 수의 단어를 다른 크기의 장치에서 너무 작아서 읽을 수 없는 크기로 표시할 수 있습니다. 다음은 다른 장치 또는 다른 디스플레이 비율에서 얻은 devicePixelRatio 비율입니다.
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
동일한 기기에서도 브라우저마다 비율이 다를 수 있음을 알 수 있습니다. 디스플레이는 이 비율을 기반으로 하여 px 크기를 나타냅니다.
뷰포트라고 불리는 것은 웹페이지를 표시하는 데 사용할 수 있는 브라우저 창 내의 영역을 의미합니다. 이 크기는 1단계에서 얻은 px 단위로도 측정됩니다. 휴대폰 등의 기기에는 창이 없기 때문에 뷰포트는 가상의 가상창입니다.
뷰포트 설정에서 가장 중요한 것은 너비이며, 너비는 1에서 10000까지 설정할 수 있습니다. 이는 웹 페이지 요소 배열, 텍스트 배치 등에 영향을 미칩니다. 모바일 장치에서 뷰포트를 화면만큼 넓게 설정하려면 장치의 실제 픽셀 너비를 devicePixelRatio로 나누어 뷰포트 너비를 px로 가져오거나 직접 장치 너비로 설정할 수 있습니다. 시스템의 도움을 받아 웹페이지의 너비가 장치 화면의 너비와 일치하도록 계산하세요. 뷰포트가 설정되지 않은 경우 기본값은 980입니다.
JavaScript에서는 다음을 통해 화면과 뷰포트의 너비를 px 단위로 얻을 수 있습니다.
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
페이지를 볼 때 사용자가 확대 및 축소할 수 있습니다. 뷰포트 설정의 초기 배율은 페이지가 처음 로드된 후 확대/축소 비율(0.1~10.0)을 설정하는 것입니다. 설정하지 않으면 브라우저는 기본적으로 페이지의 전체 가로 콘텐츠를 표시할 수 있는 가장 큰 비율로 자동으로 크기를 조정합니다.
앞서 언급했듯이 뷰포트가 설정되지 않은 경우 기본 너비는 980px입니다. 방금 예시로 본 Google Pixel 8A의 Firefox를 사용하면 화면 너비는 1080/2.6087 = 414px이고 브라우저는 반드시 웹 페이지의 가로 콘텐츠를 완전히 표시하려면 웹 페이지를 414/980 =42.2%로 축소해야 하므로 글꼴이 너무 작아서 읽을 수 없게 됩니다.
필요한 경우 뷰포트에서 최소 배율을 설정하여 사용자가 확대할 수 있는 최소 확대/축소 비율을 제한할 수도 있습니다. 기본값은 0.1입니다. 웹 페이지의 가로 콘텐츠를 완전히 표시하기 위한 최대 확대/축소 비율이 최소 배율로 설정된 배수보다 큰 경우 최소 배율 설정이 대체됩니다. 즉, 확대/축소 배율은 가로 콘텐츠가 표시될 때까지만 줄일 수 있습니다. 웹페이지를 표시할 수 있습니다. 최대 배수를 제한하기 위해 maximum-scale을 설정할 수도 있습니다. 기본값은 10입니다. 또는 사용자 확장 가능 여부를 1/0 또는 예/아니요로 설정하여 사용자가 확대/축소할 수 있는지 여부를 추가로 제한할 수 있습니다.
JavaScript에서는 다음과 같이 현재 페이지의 확대/축소 비율을 얻을 수 있습니다.
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
아래에서는 실제 테스트를 위해 다음 웹페이지를 사용합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
컴퓨터의 Firefox는 다음과 같이 표시됩니다.

뷰포트의 너비는 현재 브라우저 창의 너비인 646px임을 알 수 있습니다. 뷰포트 설정을 제거해도 표시 결과는 변경되지 않습니다. 의도적으로 뷰포트의 너비를 창보다 넓게 설정한 경우:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
뷰포트의 실제 값에는 영향을 미치지 않습니다. 즉, 일반 컴퓨터의 브라우저에서는 뷰포트 설정 여부에 차이가 없습니다.
뷰포트가 설정되지 않은 경우 방금 HTML 콘텐츠의 뷰포트 설정을 주석으로 변경하세요.
<meta name="viewport" content="width=1200, initial-scale="1.0">
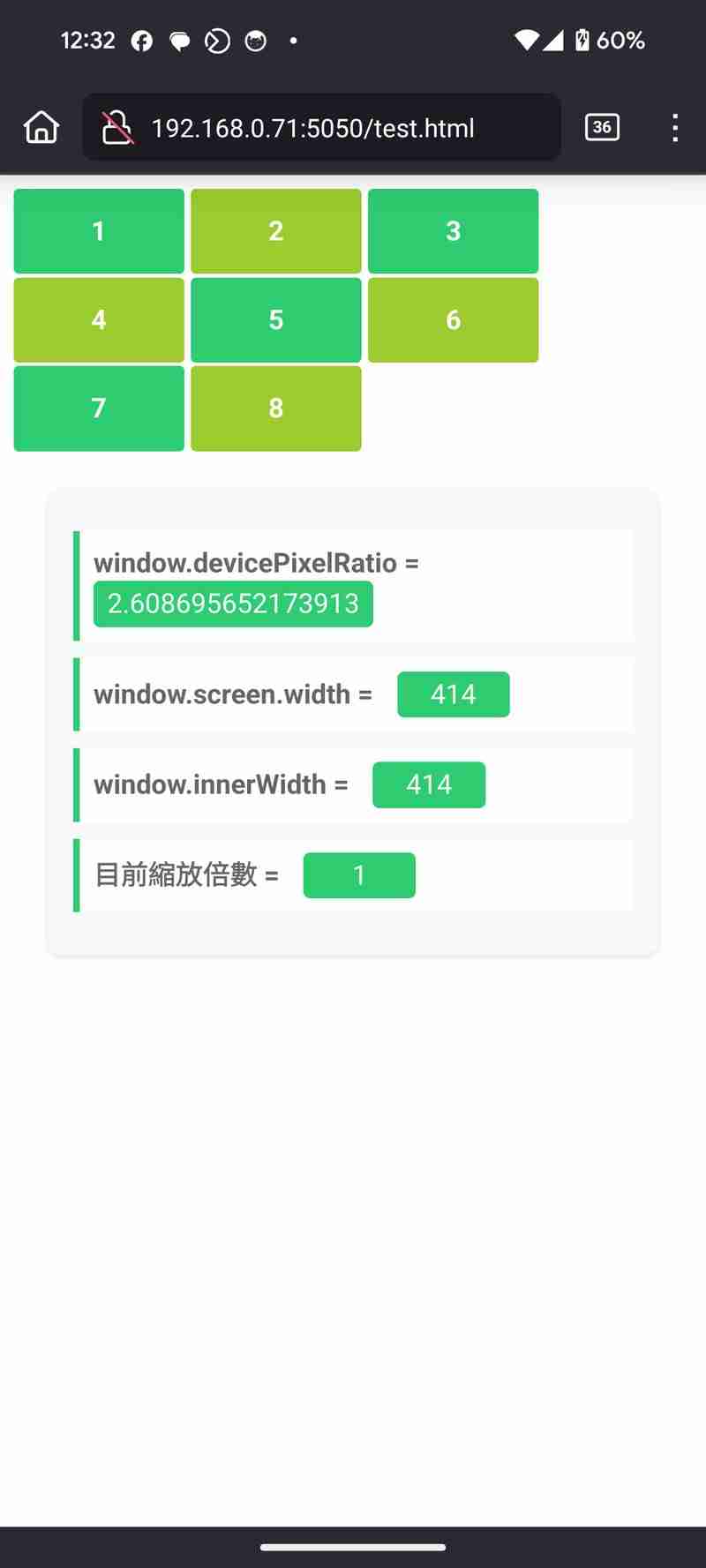
휴대폰의 Firefox는 다음과 같이 표시됩니다.

축소된 부분을 확대하면 다음과 같습니다.

기본 뷰포트 너비는 980이므로 웹 페이지의 가로 콘텐츠를 완전히 표시하기 위해 웹 페이지의 가로 콘텐츠를 표시하려면 자동으로 0.4224배로 축소됩니다. 이 배수는 최소 배율의 기본값인 0.1보다 크며, 사용자가 직접 표시를 축소하더라도 최대 0.4224배까지만 축소할 수 있습니다.
뷰포트 설정을 다시 추가하는 경우:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
표시되는 화면은 다음과 같습니다.

뷰포트 너비(window.innerWidth)와 기기 화면 너비(window.screen.width)가 모두 414px인 것을 확인할 수 있으며, 웹페이지는 이 너비로 표시됩니다. 확대/축소 비율은 1입니다. 확인 표시된 웹 페이지 내용을 명확하게 읽습니다. 이는 웹 페이지에 가로 콘텐츠를 표시할 수 있는 최대 확대/축소 비율이므로 기본 최소 배율인 0.1도 대체됩니다. 사용자는 페이지를 최소 1배까지만 확대/축소할 수 있습니다.
기본 확대/축소 비율 1을 유지하지만 다음과 같이 뷰포트 너비를 설정하지 않은 경우:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
실제 결과는 너비를 device-width로 설정한 것과 같습니다.
뷰포트 너비를 의도적으로 980으로 설정한 경우:
<meta name="viewport" content="initial-scale=1.0">
은 다음과 같이 표시됩니다.

이제 뷰포트의 너비가 화면보다 넓어졌기 때문에 정렬 시 화면 밖으로 확장됩니다. 실제 표시된 결과에서도 화면 너비가 실제로 980임을 확인할 수 있습니다.
다음과 같이 의도적으로 뷰포트 너비를 화면보다 좁게 설정한 경우:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
브라우저는 화면 너비를 가장 낮은 뷰포트 너비로 사용하므로 표시 결과는 너비를 장치 너비로 설정한 것과 동일합니다.

뷰포트 너비만 설정하고 초기 크기는 설정하지 않은 경우 다음과 같습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
아직도 시작 확대/축소 비율로 1.0을 사용하고 있습니다.
확대/축소 비율을 변경하면 웹페이지가 처음 로드된 후 지정된 확대/축소 비율을 사용할 수 있습니다. 예:
<meta name="viewport" content="width=1200, initial-scale="1.0">
결과가 3배로 확대된 것을 볼 수 있습니다:

초기 배율은 웹 페이지를 처음 로드할 때만 유효하므로 설정을 수정하고 웹 페이지를 다시 로드하더라도 웹 페이지의 원래 확대/축소 비율이 새로 설정된 확대/축소 범위 내에 있는 경우에만 유효합니다. , 원래 확대/축소 비율이 유지됩니다. 따라서 보다 정확한 테스트를 위해 새 개인 정보 보호 페이지를 여는 것이 좋습니다. 그렇지 않으면 초기 배율을 수정해도 표시 비율이 변경되지 않을 수 있습니다.
단순히 사용자가 웹페이지를 확대해서 보도록 하려면 최소 배율을 설정하면 되지만 웹페이지 콘텐츠를 처음부터 확대하면 더 정확합니다.
초기 배율을 1보다 작게 설정할 수도 있습니다. 즉, 표시 영역이 축소됩니다. 그러나 뷰포트 너비가 비례적으로 줄어들어 화면 너비보다 작아지면 브라우저에서만 가능하다는 규칙을 위반하게 됩니다. 웹 페이지의 전체 수평 콘텐츠를 표시할 수 있는 최소 크기로 축소됩니다. 현재 설정된 뷰포트 너비를 축소 계수로 자동으로 나누어 웹 페이지가 최소 배수로 축소될 때 완전한 수평 콘텐츠를 유지할 수 있습니다. . 예를 들어 0.5로 설정한 경우:
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
은 뷰포트의 너비를 414/0.5=828px로 변경합니다.

자세한 데이터를 보려면 확대하세요.

처음에 표시 영역 너비를 충분히 넓게 설정하면 메타 태그의 설정이 유지됩니다. 예:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
결과는 다음과 같습니다.

너비가 변경되지 않은 것을 볼 수 있습니다.

웹 페이지에 이미지를 넣으면 이미지의 해상도가 px 단위로 해석되므로 devicePixelRatio가 2인 기기에서는 200×200 이미지가 400×400이 됩니다. 물리적 픽셀이 표시됩니다. 예를 들어, 방금 웹페이지 끝에 사진을 추가했습니다:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
584×604 크기의 이미지입니다:

웹페이지에는 다음과 같은 결과가 표시됩니다.

이미지가 더 넓기 때문에 화면 경계를 초과하지만 전체 페이지는 여전히 뷰포트에서 설정한 너비에 따라 배열되므로 4번 상자가 두 번째 열에 압착됩니다. 이 경우 사용자가 줄일 수 있는 요소는 초기 배율로 설정한 1.0보다 작을 수 있으며, 다음과 같이 완전히 표시할 수 있는 이미지의 너비만큼 작을 수 있습니다.

위 사진에서는 0.749배로 축소되었습니다.
고의로 뷰포트 너비를 이미지와 동일한 너비로 설정한 경우:

이전 결과와 결과가 다른 것을 볼 수 있습니다. 이제 위의 두 사각형 4와 5가 첫 번째 열에 순위가 지정되었습니다. 이는 뷰포트 설정이 넓어졌기 때문입니다.
위 내용은 HTML 메타 태그의 뷰포트 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!