이메일 알림은 최신 웹 애플리케이션에 매우 중요합니다. 이 가이드에서는 Express.js와 Gmail의 OAuth2 인증을 사용하여 안전한 이메일 알림 서비스를 구축하겠습니다. 당사 서비스는 웹훅 요청을 수락하고 수신 데이터를 기반으로 자동으로 이메일을 보냅니다.
다음과 같은 Express 서버를 만들겠습니다.
먼저 필수 패키지를 설치합니다.
npm install express body-parser nodemailer googleapis dotenv
사용자 인증 정보를 사용하여 .env 파일을 만듭니다.
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
저처럼 자격 증명을 설정하는 데 어려움이 있는 경우 아래 단계를 따르세요...
1단계: 새 Google Cloud 프로젝트 만들기:
아. https://console.cloud.google.com/
으로 이동하세요.
비. 페이지 상단의 프로젝트 드롭다운을 클릭하세요
기음. "새 프로젝트"를 클릭하세요
디. 프로젝트 이름을 입력하고 "만들기"를 클릭하세요

2단계: Gmail API 활성화:
에이. 왼쪽 사이드바에서 'API 및 서비스' > "도서관"
비. "Gmail API"를 검색하세요
기음. "Gmail API"를 클릭한 후 "활성화"를 클릭하세요

3단계: OAuth 동의 화면 구성:
에이. "API 및 서비스" > "OAuth 동의 화면"
비. 사용자 유형으로 "외부"를 선택하고 "만들기"를 클릭하세요
기음. 필수 필드를 입력하세요:
- 앱 이름: [앱 이름]
- 사용자 지원 이메일: [귀하의 이메일]
- 개발자 연락처 : [이메일]
디. "저장하고 계속하기"를 클릭하세요
이자형. "범위" 페이지에서 "범위 추가 또는 제거"를 클릭하세요
에프. "https://mail.google.com/" 범위
를 찾아 선택하세요.
g. "업데이트"를 클릭한 다음 "저장하고 계속하기"를 클릭하세요
시간. "테스트 사용자" 페이지에서 "사용자 추가"를 클릭하세요
나. Gmail 주소를 추가하고 "저장하고 계속하기"를 클릭하세요
j. 요약을 검토하고 "대시보드로 돌아가기"를 클릭하세요
4단계: OAuth2 자격 증명 만들기:
에이. "API 및 서비스" > "자격증명"
비. '자격 증명 만들기' >를 클릭하세요. "OAuth 클라이언트 ID"
기음. 애플리케이션 유형으로 "웹 애플리케이션"을 선택하세요
디. 이름: [앱 이름]
이자형. 승인된 JavaScript 출처: 서버 도메인을 추가하세요(예: 로컬 개발의 경우 http://localhost:3000)

에프. 승인된 리디렉션 URI:
- 추가: https://developers.google.com/oauthplayground
- 서버의 콜백 URL이 있으면 추가하세요(예: http://localhost:3000/auth/google/callback)
g. "만들기"를 클릭하세요
시간. 팝업에 클라이언트 ID와 클라이언트 비밀번호가 표시됩니다. 안전하게 저장하세요.
5단계: 새 새로 고침 토큰 받기:
에이. https://developers.google.com/oauthplayground/

ㄴ. 오른쪽 상단의 톱니바퀴 아이콘(설정처럼)을 클릭하세요
기음. "자신의 OAuth 자격 증명 사용" 확인란을 클릭하세요
디. 새로운 클라이언트 ID와 클라이언트 비밀번호를 입력하세요
이자형. 설정 닫기
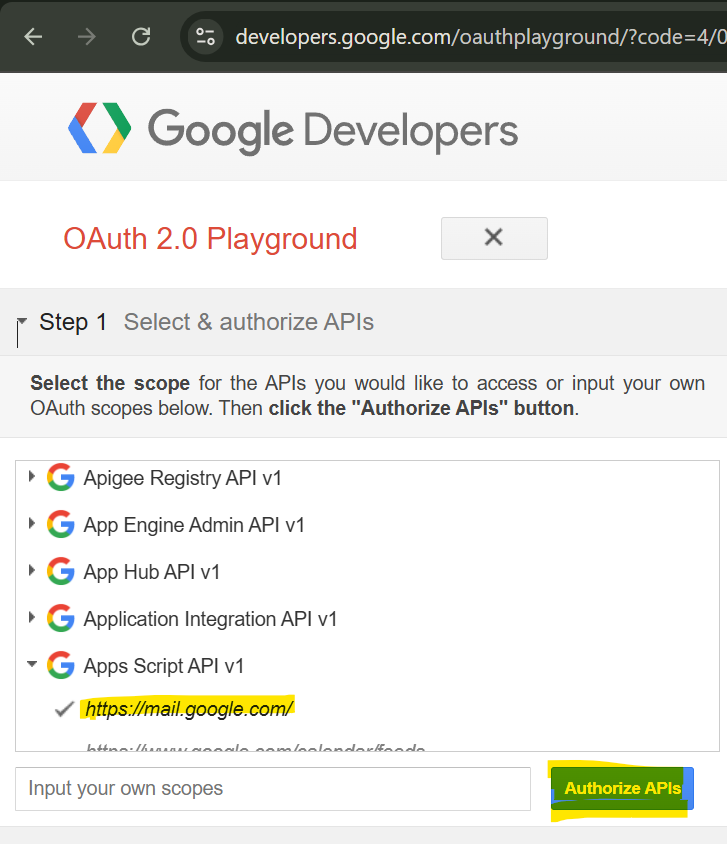
에프. 왼쪽 사이드바에서 "Gmail API v1"을 찾으세요
g. https://mail.google.com/
을 선택하세요.
시간. "API 승인"을 클릭하세요
나. Google 계정을 선택하고 요청된 권한을 부여하세요
j. 다음 화면에서 "토큰 교환 인증 코드"를 클릭하세요
케이. 응답에서 "새로 고침 토큰"을 복사하세요
이 과정이나 이메일 기능을 테스트하는 동안 문제가 발생하면 댓글로 구체적인 오류 메시지나 동작을 알려주시기 바랍니다.
구현을 단계별로 분석해 보겠습니다.
npm install express body-parser nodemailer googleapis dotenv
이 섹션에서는 Express 서버를 설정하고 필요한 종속성을 가져옵니다. body-parser를 사용하여 JSON 요청을 구문 분석하고 dotenv를 사용하여 환경 변수를 관리합니다.
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Google의 인증 라이브러리를 사용하여 OAuth2 클라이언트를 만듭니다. Gmail API를 사용하여 토큰 새로 고침 및 인증을 처리합니다.
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
이 기능:
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
웹훅 엔드포인트:
curl 또는 Postman을 사용하여 웹훅을 테스트하세요.
npm install express body-parser nodemailer googleapis dotenv
일반적인 문제 및 해결 방법:
이제 안전한 OAuth2인증 이메일 알림 시스템을 갖게 되었습니다! 이 구현은 보안과 안정성을 유지하면서 더욱 복잡한 알림 시스템을 구축하기 위한 견고한 기반을 제공합니다.
이 게시물이 이메일 서비스를 설정하는 데 도움이 되기를 바랍니다.
즐거운 코딩하세요! ?
위 내용은 전문적인 이메일 서비스 구축: Gmail OAuth Express Webhooks의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!