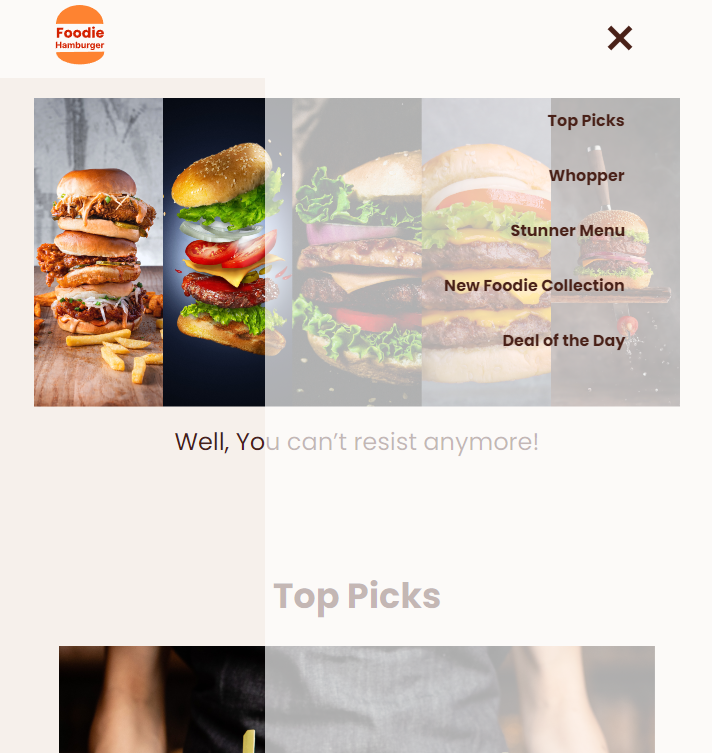
이제 프로젝트가 끝났습니다! ? 반응형 햄버거 메뉴를 만드는 데 집중하고 계십니까? 그 과정에서 몇 가지 깔끔한 UI 요령을 배웠습니다. 아래에서 확인해보세요!
GitHub: https://github.com/khanimran17/Foodie-Hamburger
라이브 데모: https://quiet-custard-26c007.netlify.app


위 내용은 반응형 햄버거 메뉴: 재미있는 학습 경험!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!