웹 애플리케이션을 구축할 때 URL을 공유할 때 소셜 미디어 플랫폼에서 링크 미리 보기를 표시하는 방식과 같이 링크 콘텐츠의 미리 보기를 표시하는 것이 유용한 경우가 많습니다. 따라서 URL 텍스트 대신 URL 옆에 사진 및 설명과 같은 정보도 표시할 수 있습니다.
이 게시물에서는 대상 페이지의 HTML을 스크랩하기 위해 axios 및 Cherio를 사용하여 오픈 그래프 메타데이터(예: 제목, 이미지, 설명)를 가져오는 동안 React 앱에 링크를 삽입하는 방법을 안내하겠습니다.
제공된 URL에 대한 Open Graph 메타데이터를 가져와 표시하는 간단한 EmbeddedLink 구성 요소를 만들어 보겠습니다.
시작하기 전에 다음이 설치되어 있는지 확인하세요.
다음 명령을 사용하여 Axios와 Cheerio를 설치할 수 있습니다.
npm install axios cheerio
URL을 prop으로 받아들이고 나중에 사용할 해당 링크에서 오픈 그래프 메타데이터를 가져오는 새로운 EmbeddedLink 구성 요소를 생성하겠습니다. 전체 코드는 다음과 같습니다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
이제 React 앱에서 다음과 같이 EmbeddedLink 구성 요소를 사용할 수 있습니다.
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
이미지, 제목, 설명과 함께 제공된 URL의 미리보기가 렌더링됩니다.
사용자에게 적절한 메시지를 표시하여 잠재적인 오류와 로드 상태를 처리합니다.
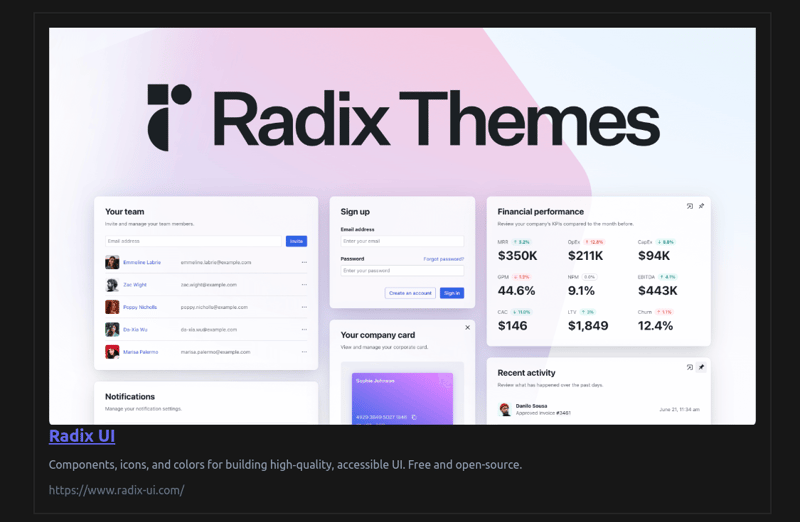
완료되면 아래 그림과 같은 결과를 볼 수 있습니다.

저는 이 개발자를 삽입된 링크 스타일보다 선호하지만, 원하는 대로 스타일을 지정할 수 있습니다.
위 내용은 React 애플리케이션에 미리보기와 함께 링크를 포함하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!