Vite 및 TS를 사용하여 React 프로젝트에서 Vitest, MSW 및 극작가 구성 - 3부
Playwright는 프레임워크에 구애받지 않는 웹 앱용 엔드투엔드 테스트(E2E 또는 통합 테스트라고도 함) 도구입니다. Playwright는 훌륭한 개발자 경험을 갖고 있으며 쉽게 변경 사항 테스트에 대한 탄력성과 좋은 글을 작성하도록 만듭니다.
1. 극작가 설치
Playwright를 설정하려면 다음 명령을 실행하세요.
npm init playwright@latest
터미널의 설정 마법사를 통해 안내됩니다. "엔드 투 엔드 테스트를 어디에 배치할 것인가?"라는 메시지가 나타나면 src/tests로 설정할 수 있습니다(이전 튜토리얼에서 권장한 대로).

package.json에 스크립트 추가
package.json에 Playwright 테스트 실행을 위한 다음 두 스크립트를 추가하세요.

이를 통해 개발 환경과 CI 환경 모두에서 테스트를 실행할 수 있습니다.
극작가 구성
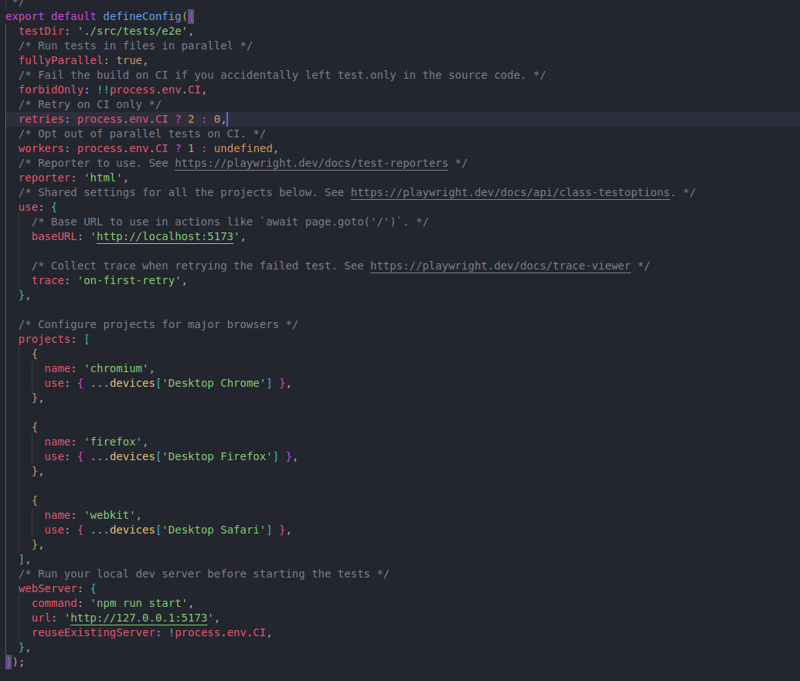
playwright.config.ts 파일은 다음과 같이 구성해야 합니다.

구성의 주요 변경 사항:
- use.baseURL: 개발 서버의 기본 URL을 설정하므로 모든 테스트에서 작성할 필요가 없습니다.
- webServer: 이 블록은 개발 서버를 시작하는 방법을 설명합니다. CI 환경이 아닌 이상 이미 실행 중인 서버를 재사용합니다.
- testDir: Playwright가 E2E 테스트를 찾아야 하는 디렉터리입니다(이 경우 src/tests/e2e).
2. 브라우저 테스트를 위한 MSW 구성
지금까지 MSW는 Node.js 환경에서 API 응답을 모의하도록 설정되었습니다. 하지만 플레이라이트는 테스트를 위해 실제 브라우저를 사용하기 때문에 브라우저 환경에서 작동하도록 MSW를 구성해야 합니다.
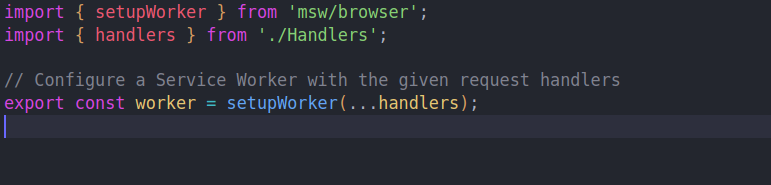
브라우저 기반 테스트를 위해 MSW 서비스 작업자를 등록할 새 JavaScript 모듈을 만듭니다.

3. 개발 모드에서 작업자 등록
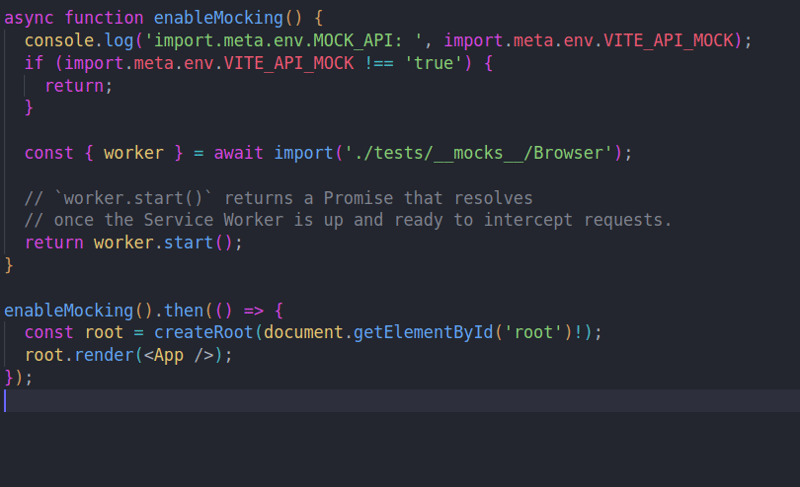
앱이 개발 모드에서 실행 중일 때 MSW 작업자를 시작하려면 앱의 루트 모듈(예: src/main.tsx)에 다음을 추가하세요.

.env 파일에서 VITE_API_MOCK 환경 변수를 설정해야 합니다.
VITE_API_MOCK="true"
4. E2E 테스트 작성
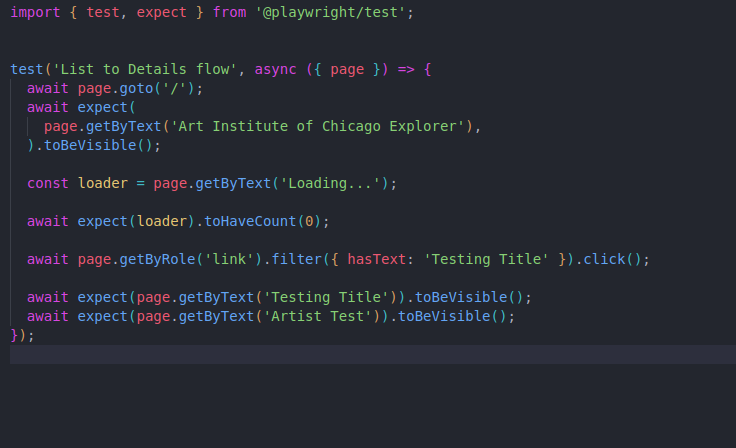
이제 앱의 흐름에 대한 E2E 테스트를 작성할 수 있습니다. 극작가 테스트의 예는 다음과 같습니다.

5. 테스트 실행
E2E 테스트를 실행하려면 다음 명령을 사용하세요.
npm run test:e2e:ci
이렇게 하면 자동화된 파이프라인에 유용한 CI 모드에서 테스트가 실행됩니다.
위 내용은 Vite 및 TS를 사용하여 React 프로젝트에서 Vitest, MSW 및 극작가 구성 - 3부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 node.js에서 HTTP 요청을하는 방법?
Jul 13, 2025 am 02:18 AM
node.js에서 HTTP 요청을하는 방법?
Jul 13, 2025 am 02:18 AM
Node.js에서 HTTP 요청을 시작하는 세 가지 일반적인 방법이 있습니다. 1. 기본 시나리오에 적합하지만 데이터 스티칭 및 오류 모니터링의 수동 처리 및 https.get () 사용과 같은 데이터 스티치 및 오류 모니터링의 수동 처리가 필요합니다. 2.axios는 약속을 기반으로 한 타사 도서관입니다. 간결한 구문과 강력한 기능을 가지고 있으며 비동기/기다림, 자동 JSON 변환, 인터셉터 등을 지원합니다. 비동기 요청 작업을 단순화하는 것이 좋습니다. 3. 노드 페치는 약속과 간단한 구문을 기반으로 브라우저 페치와 유사한 스타일을 제공합니다.
 JavaScript 데이터 유형 : 원시 대 참조
Jul 13, 2025 am 02:43 AM
JavaScript 데이터 유형 : 원시 대 참조
Jul 13, 2025 am 02:43 AM
JavaScript 데이터 유형은 원시 유형 및 기준 유형으로 나뉩니다. 원시 유형에는 문자열, 숫자, 부울, 널, 정의되지 않은 및 기호가 포함됩니다. 값은 불변이없고 값을 할당 할 때 사본이 복사되므로 서로 영향을 미치지 않습니다. 객체, 배열 및 함수와 같은 참조 유형은 메모리 주소를 저장하고 동일한 개체를 가리키는 변수는 서로 영향을 미칩니다. 타입 및 인스턴스는 유형을 결정하는 데 사용될 수 있지만 TypeofNull의 역사적 문제에주의를 기울일 수 있습니다. 이 두 가지 유형의 차이점을 이해하면보다 안정적이고 안정적인 코드를 작성하는 데 도움이 될 수 있습니다.
 JavaScript에서 객체 배열을 필터링합니다
Jul 12, 2025 am 03:14 AM
JavaScript에서 객체 배열을 필터링합니다
Jul 12, 2025 am 03:14 AM
JavaScript의 필터 () 메소드는 모든 통과 테스트 요소를 포함하는 새로운 배열을 만드는 데 사용됩니다. 1.Filter ()는 원래 배열을 수정하지 않고 조건부 요소를 충족하는 새 배열을 반환합니다. 2. 기본 구문은 array.filter ((element) => {returnCondition;}); 3. 객체 배열은 30 세 이상의 필터링 사용자와 같은 속성 값으로 필터링 할 수 있습니다. 4. 연령 및 이름 길이 조건을 동시에 충족하는 것과 같은 다중 조건 필터링 지원; 5. 동적 조건을 처리하고 필터 매개 변수를 기능으로 전달하여 유연한 필터링을 달성 할 수 있습니다. 6. 그것을 사용할 때는 빈 배열을 반환하지 않기 위해 부울 값을 반환하고 다른 방법을 결합하여 문자열 일치와 같은 복잡한 논리를 달성하십시오.
 배열에 javaScript 값이 포함되어 있는지 확인하는 방법
Jul 13, 2025 am 02:16 AM
배열에 javaScript 값이 포함되어 있는지 확인하는 방법
Jul 13, 2025 am 02:16 AM
JavaScript에서 배열에 특정 값이 포함되어 있는지 확인하십시오. 가장 일반적인 방법은 부울 값을 반환하는 ()와 구문이 array.includes (valuetofind)입니다. 이전 환경과 호환 해야하는 경우 숫자. indexof (20)! == -1과 같은 indexof ()를 사용하십시오. 객체 또는 복잡한 데이터의 경우 user.some (user => user.id === 1)과 같은 심층 비교에 일부 () 메소드를 사용해야합니다.
 JavaScript 컨텍스트에서 설명 된 가상 DOM의 개념
Jul 12, 2025 am 03:09 AM
JavaScript 컨텍스트에서 설명 된 가상 DOM의 개념
Jul 12, 2025 am 03:09 AM
Virtual Dom은 실제 DOM 업데이트를 최적화하는 프로그래밍 개념입니다. 메모리에서 실제 DOM에 해당하는 트리 구조를 만들면 실제 DOM의 빈번하고 직접 작동을 피합니다. 핵심 원칙은 다음과 같습니다. 1. 데이터가 변경 될 때 새로운 가상 DOM을 생성합니다. 2. 새 가상 Doms와 오래된 가상 Doms의 가장 작은 차이를 찾으십시오. 3. 재 배열 및 재로 그리기의 오버 헤드를 줄이기 위해 실제 DOM의 배치 업데이트. 또한 고유 한 안정 키를 사용하면 목록 비교 효율성을 향상시킬 수있는 반면, 일부 현대 프레임 워크는 가상 DOM을 대체하기 위해 다른 기술을 채택했습니다.
 Async/Await JavaScript 함수의 오류 처리
Jul 12, 2025 am 03:17 AM
Async/Await JavaScript 함수의 오류 처리
Jul 12, 2025 am 03:17 AM
비동기 함수의 오류를 처리하려면 시도/캐치를 사용하고 통화 체인에서 처리하고 .catch () 메소드를 사용한 후 처리되지 않은 반응 이벤트를 듣습니다. 1. 시도/캐치를 사용하여 오류를 잡는 오류는 명확한 구조와 함께 권장되는 방법이며 기다릴 수있는 예외를 처리 할 수 있습니다. 2. 통화 체인의 오류 처리는 중앙 집중식 로직 일 수 있으며, 이는 다단계 프로세스에 적합합니다. 3. Async 함수를 호출 한 후 .catch ()를 사용하여 약속 조합 시나리오에 적합합니다. 4. 처리되지 않은 거부를 마지막 방어선으로 기록하기 위해 처리되지 않은 주사 사건을 듣습니다. 위의 방법은 공동으로 비동기 오류가 올바르게 캡처되고 처리되도록 보장합니다.
 JavaScript에서 시간대를 처리하는 방법?
Jul 11, 2025 am 02:41 AM
JavaScript에서 시간대를 처리하는 방법?
Jul 11, 2025 am 02:41 AM
JavaScript 시간대 문제를 다루는 핵심은 올바른 방법을 선택하는 것입니다. 1. 기본 날짜 객체를 사용하는 경우 UTC 시간에 저장 및 전송하여 표시 할 때 사용자의 로컬 시간대로 변환하는 것이 좋습니다. 2. 복잡한 시간대 조작의 경우 IANA 시간대 데이터베이스를 지원하고 편리한 형식 및 변환 기능을 제공하는 모멘트 타임 존을 사용할 수 있습니다. 3. 디스플레이 시간을 현지화해야하고 타사 라이브러리를 소개하지 않으려면 intl.dateTimeFormat을 사용할 수 있습니다. 4. 현대적인 경량 솔루션 Day.js 및 Timezone 및 UTC 플러그인에는 간결한 API, 우수한 성능이 있으며 시간대 전환을 지원하는 것이 좋습니다.
 기능 프로그래밍이란 무엇입니까? 핵심 개념의 JS 라운드 업
Jul 11, 2025 am 03:13 AM
기능 프로그래밍이란 무엇입니까? 핵심 개념의 JS 라운드 업
Jul 11, 2025 am 03:13 AM
FunctionProgrammingInjavaScriptEmphasizesscycizes, predictableCodeThroughCoreConcepts.1.PureFtionsConsentILTENTINTINTINTINTERTINTERTERNITHERTERNITHETHESTERINGPUTSTINGPUTWERSYEFFECTS







