Streamlit은 데이터 과학 및 기계 학습을 위한 웹 애플리케이션을 만들 수 있는 강력한 오픈 소스 프레임워크입니다. 몇 줄의 Python 코드.
간단하고 직관적이며 프런트엔드 경험이 필요하지 않습니다. 기계 학습 모델을 빠르게 배포하려는 초보자와 숙련된 개발자 모두에게 훌륭한 도구입니다.
이 블로그에서는 RandomForestClassifier와 함께 Iris 데이터세트를 사용하여 기본 Streamlit 앱과 머신러닝 프로젝트를 구축하는 단계별 프로세스를 안내하겠습니다. .
프로젝트를 시작하기 전에 몇 가지 기본 Streamlit 기능을 살펴보고 프레임워크에 익숙해지도록 하겠습니다. 다음 명령을 사용하여 Streamlit을 설치할 수 있습니다.
pip install streamlit
설치한 후에는 app.py라는 Python 파일을 만들고 다음을 사용하여 실행하여 첫 번째 Streamlit 앱을 시작할 수 있습니다.
streamlit run app.py
이제 Streamlit의 핵심 기능을 살펴보겠습니다.
1. 제목 쓰기 및 텍스트 표시
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

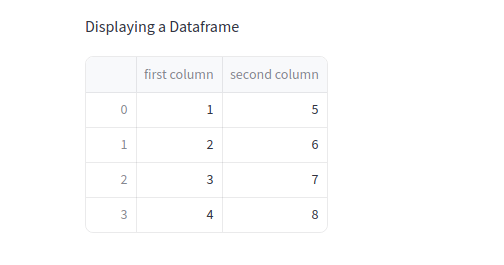
2. 데이터프레임 표시
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3. 차트로 데이터 시각화
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

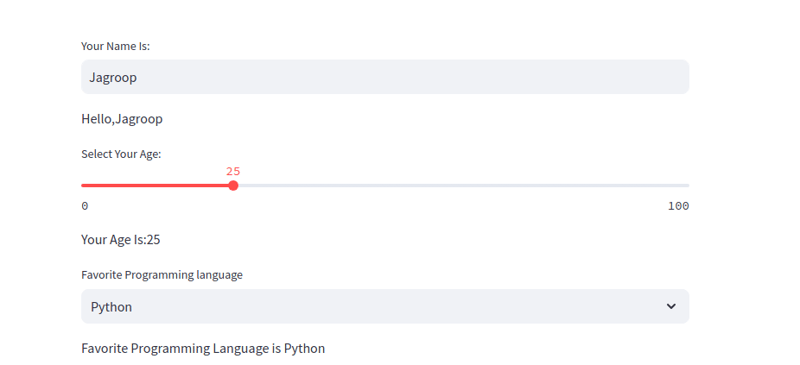
4. 사용자 상호 작용: 텍스트 입력, 슬라이더 및 선택 상자
Streamlit을 사용하면 사용자 입력에 따라 동적으로 업데이트되는 텍스트 입력, 슬라이더, 선택 상자와 같은 대화형 위젯을 사용할 수 있습니다.
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

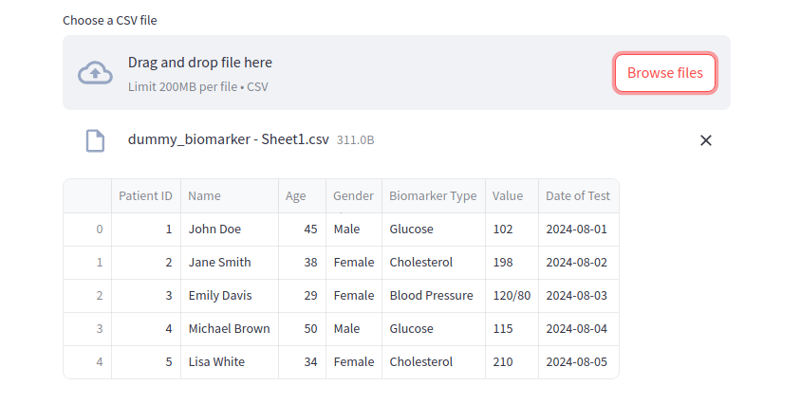
5. 파일 업로드
사용자가 Streamlit 앱에서 동적으로 파일을 업로드하고 해당 콘텐츠를 표시하도록 허용할 수 있습니다.
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

이제 기본 사항을 익혔으니 머신러닝 프로젝트를 만들어 보겠습니다. 유명한 Iris 데이터 세트를 사용하고 scikit-learn의 RandomForestClassifier를 사용하여 간단한 분류 모델을 구축해 보겠습니다.
프로젝트 구조 :
1. 필요한 종속성 설치
먼저 필요한 라이브러리를 설치해 보겠습니다.
pip install streamlit scikit-learn numpy pandas
2. 라이브러리 가져오기 및 데이터 로드
필요한 라이브러리를 가져오고 Iris 데이터세트를 로드해 보겠습니다.
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3. 머신러닝 모델 학습
데이터가 확보되면 RandomForestClassifier를 훈련하여 특징을 기반으로 꽃의 종을 예측합니다.
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
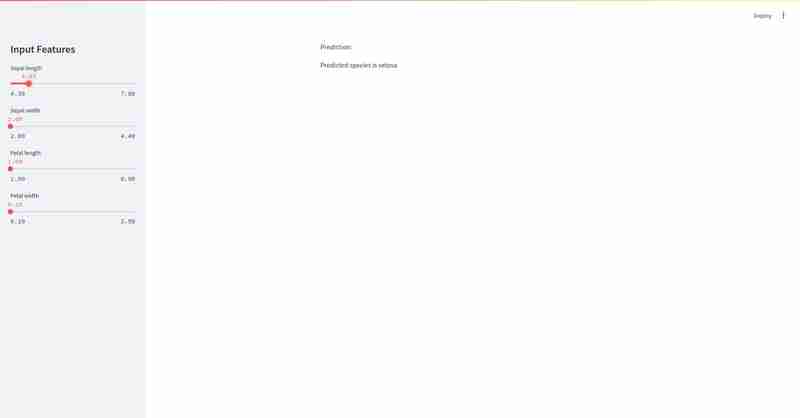
4. 입력 인터페이스 생성
이제 사용자가 예측을 위한 기능을 입력할 수 있도록 사이드바에 슬라이더를 만들겠습니다.
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5. 종 예측
사용자 입력을 받은 후 훈련된 모델을 사용하여 예측을 수행합니다.
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
다음과 같습니다.


마지막으로,Streamlit을 사용하면 최소한의 노력으로 기계 학습 웹 인터페이스를 놀라울 정도로 쉽게 만들고 배포할 수 있습니다. ? 단 몇 줄의 코드만으로 대화형 앱을 구축할 수 있었습니다. 사용자가 특징을 입력하고 꽃의 종을 예측할 수 있는 기능? 머신러닝 모델을 사용합니다. ??
즐거운 코딩하세요! ?
위 내용은 Streamlit: ML 앱 생성을 위한 마술 지팡이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!