React에서 함수를 캐시하는 방법을 배워보겠습니다. 애플리케이션 성능을 위해 useCallback을 사용해야 할 수도 있습니다.
글을 읽기 전에 여러분께 부탁이 있습니다. 내 글을 좋아요하고 공유할 수 있습니다. 이것은 나에게 매우 중요합니다. 저는 프리랜서 개발자입니다.귀하의 개인 웹사이트를 파헤쳐드릴 수 있습니다. 웹 개발 분야의 기사를 쓸 수 있습니다. PDF와 프리젠테이션을 준비할 수 있습니다.
연락처 :
https://www.fiverr.com/zonayovic
메일 : zonaykara@gmail.com
useCallback은 다시 렌더링할 때 함수 정의를 캐시할 수 있는 React Hook입니다.
const cachedFunction = useCallback(function, dependencies)

매개변수
const cachedFn = useCallback(function, dependencies)
함수 : 캐시하려는 함수 값입니다. 임의의 인수를 취하고 임의의 값을 반환할 수 있습니다. React는 초기 렌더링 중에 함수를 반환합니다. 후속 렌더링에서 종속성이 변경되지 않은 경우 React는 동일한 기능을 다시 제공합니다. 종속성이 변경된 경우 렌더링 중에 전달한 함수를 제공하고 나중에 다시 사용할 수 있도록 저장합니다.
종속성 : 코드 내에서 참조되는 모든 반응 값. 반응성 값; 구성 요소 본문에 직접 선언된 소품, 상태, 변수 및 함수를 가질 수 있습니다. React는 Object.is 비교 알고리즘을 사용하여 각 종속성을 이전 값과 비교합니다. 종속성이 변경된 경우 함수가 다시 반환됩니다.
사용방법
구성 요소 다시 렌더링 건너뛰기
최적화하려면 때로는 하위 구성 요소에 전달하는 함수를 캐시하는 것이 좋습니다. 먼저 이를 수행하는 방법을 살펴본 다음 이 방법이 유용한 상황을 살펴보겠습니다.
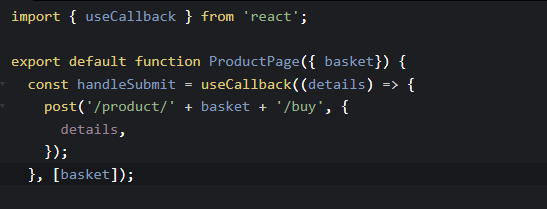
useCallback Hook에 넣어 함수를 캐시하세요

콜백을 사용하려면 두 가지를 전달해야 합니다.
구성 요소의 모든 값을 포함하는 함수 내부에서 사용되는 종속성 목록입니다.
React에서 함수를 캐시하는 방법을 배웠습니다. 애플리케이션 성능을 위해 useCallback을 사용해야 할 수도 있습니다. 이제 사용법을 아셨나요
위 내용은 반응 애플리케이션의 성능이 중요합니다. 기본 useCallback의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!