.git-blame-ignore-revs는 버전 2.23에 도입된 Git 기능으로, 이를 통해 git Blame 결과에서 특정 커밋을 무시할 수 있습니다. 이는 형식 변경, 이름 바꾸기 또는 코드베이스 전체에 코딩 표준 적용과 같은 코드의 실제 기능을 변경하지 않고 많은 수의 행을 변경하는 대량 커밋에 특히 유용합니다. 이러한 비기능적 변경 사항을 무시함으로써 git Blame은 코드 이면의 맥락과 추론을 설명하는 의미 있는 편집에 집중할 수 있습니다.
파일에 대해 git Blame을 사용하면 작성자 및 타임스탬프와 함께 파일의 각 줄을 마지막으로 변경한 커밋이 표시됩니다. 이는 특정 행이 변경된 이유를 추적하는 데 유용합니다. 그러나 더 예쁘게 적용하는 등 순전히 형식 변경을 수행하는 대규모 커밋이 기록의 일부인 경우 git Blame은 여러 줄에서 해당 커밋을 가리킬 수 있습니다. 이로 인해 실제 기능 변경 내역을 찾기가 어렵습니다.
예를 들어 팀에서 Prettier 또는 ESLint와 같은 도구를 사용하여 전체 코드베이스를 다시 포맷하는 경우 결과 커밋은 수천 줄의 코드에 포함될 수 있습니다. .git-blame-ignore-revs가 없으면 gitblame은 이 커밋이 영향을 받은 모든 줄에 책임이 있는 것으로 표시하여 각 줄 뒤에 있는 더 의미 있는 기록을 모호하게 할 수 있습니다.
.git-blame-ignore-revs를 사용하면 git Blame이 이러한 커밋을 건너뛰고 중요한 변경 사항에 집중하도록 지시할 수 있습니다.
이 기능을 사용하는 방법을 이해하기 위해 React 저장소의 예를 살펴보겠습니다.
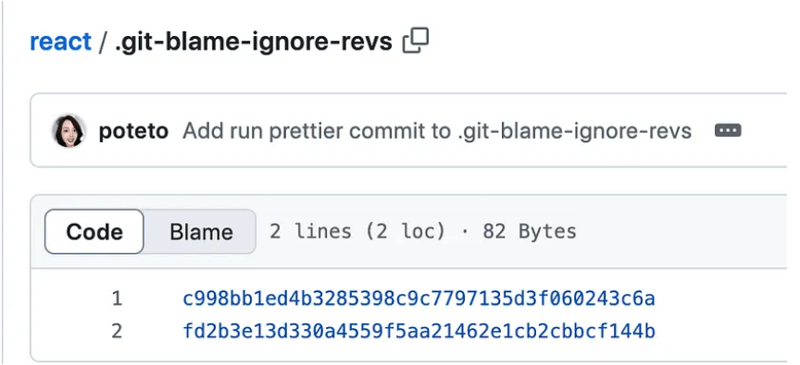
React 소스 코드에는 Prettier와 같은 도구가 전체 프로젝트에서 실행되는 대량 커밋이 포함되어 있습니다. 다음은 두 가지 커밋입니다.


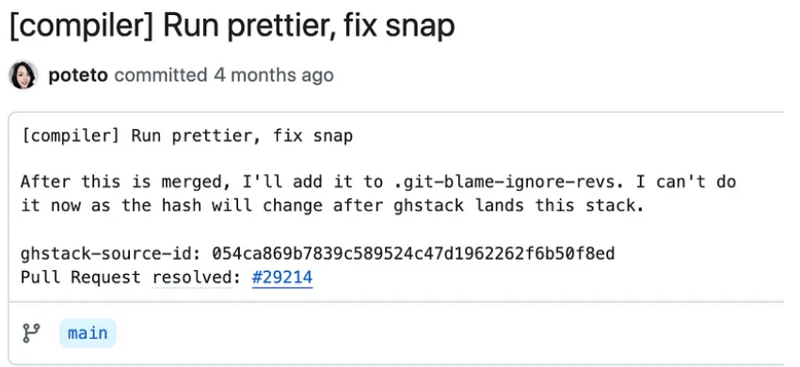
2. 커밋: fd2b3e1
메시지: 컴파일러: Unfork prettier config
이 커밋에는 Prettier 구성에 대한 추가 업데이트가 포함되어 있으며 저장소의 모든 .ts 및 .tsx 파일에 영향을 미칩니다.

이러한 커밋은 형식 지정만 처리하며 코드 줄이 원래대로 작성된 이유를 조사할 때 의미 있는 컨텍스트를 제공하지 않습니다.
git Blame이 이러한 대량 서식 지정 커밋을 무시하도록 하려면 저장소 루트에 .git-blame-ignore-revs 파일을 생성하면 됩니다.
touch .git-blame-ignore-revs
2. 관련 커밋 해시를 파일에 추가하여 각 커밋이 무시되는 이유를 설명합니다. 이 경우 앞서 식별한 두 개의 커밋을 추가하겠습니다.
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3. .git-blame-ignore-revs 파일을 저장소에 저장합니다. 이 파일은 코드와 함께 버전을 관리할 수 있으므로 전체 팀이 동일한 무시 커밋 목록을 사용할 수 있습니다.
git Blame을 사용할 때마다 --ignore-revs-file 옵션을 입력하지 않으려면 Git이 자동으로 .git-blame-ignore-revs 파일을 사용하도록 구성할 수 있습니다.
git config blame.ignoreRevsFile .git-blame-ignore-revs
이렇게 하면 누군가 이 저장소에서 git Blame을 실행할 때마다 Git이 .git-blame-ignore-revs에 나열된 커밋을 자동으로 무시합니다.
이것이 실제로 어떻게 작동하는지 살펴보겠습니다. 대량 서식 지정 커밋을 무시하지 않으면 git Blame이 다음과 같이 표시될 수 있습니다.
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
이 출력은 1행과 3행의 마지막 변경 사항이 Prettier 형식 지정 커밋(c998bb1e)으로 인한 것이며 2행과 4행이 다른 대량 커밋(fd2b3e13)에서 수정되었음을 나타냅니다. 이는 형식 변경이므로 이 줄 뒤에 실제 논리를 도입한 사람이 누구인지 이해하는 데 도움이 되지 않습니다.
.git-blame-ignore-revs를 구성한 후 git Blame을 실행하면 대량 커밋을 건너뛰고 실제 기록이 표시됩니다.
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
이제 git Blame은 중요하지 않은 형식 변경을 무시하고 행을 올바른 커밋에 귀속시킵니다. 이는 실제 기능 변경을 수행한 사람이 누구인지 보여주는 유용한 정보를 제공합니다.
La fonctionnalité .git-blame-ignore-revs de Git 2.23 change la donne pour les projets avec un formatage groupé ou des changements de style. En créant un fichier .git-blame-ignore-revs et en configurant votre référentiel, vous pouvez appliquer des normes de codage, exécuter des outils comme Prettier ou refactoriser le code sans vous soucier de polluer l'historique des reproches.
Avec cette approche, votre équipe peut améliorer en toute confiance la qualité et le formatage du code sans sacrifier la capacité de suivre les modifications significatives, garantissant ainsi que git blâme reste un outil précieux pour comprendre l'historique et le raisonnement derrière chaque ligne de code.
Chez Think Throo, nous avons pour mission d'enseigner les concepts architecturaux avancés de base de code utilisés dans les projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à hello@thinkthroo.com pour en savoir plus !
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
위 내용은 대량 서식 변경을 무시하는 `.git-blame-ignore-revs`의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!