AWS Code Build, Code Deploy 및 GitLab과 함께 AWS(Amazon Web Services) Elastic Beanstalk, Docker 및 CI/CD 파이프라인을 활용하면 Next.js 웹 애플리케이션을 프로덕션에 배포하는 작업이 간소화되고 효율적일 수 있습니다. 이 가이드에서는 앱이 강력하고 확장 가능하며 유지 관리가 용이하도록 최신 배포 파이프라인을 설정하는 과정을 안내합니다.
배포 프로세스를 시작하기 전에 다음 사항을 확인하세요.
AWS 루트 계정 또는 AWS 내에서 Elastic Beanstalk 환경을 생성할 권한이 있는 IAM 계정
로컬 컴퓨터에 Docker가 설치되어 있습니다.
Next.js 앱용 저장소가 있는 GitLab 또는 GitHub 계정
배포 준비가 완료된 Next.js 프로젝트

애플리케이션 이름을 입력하고 만들기를 클릭하세요.
애플리케이션을 생성한 후에는 이제 새 환경을 생성할 차례입니다. 새 환경 만들기를 클릭합니다.




AWS Code Pipeline을 통해 자체 코드를 배포할 예정이므로 애플리케이션 코드에서 Sample Application을 선택합니다.
사전 설정에서는 기본값으로 둘 수 있지만 프로덕션 애플리케이션의 경우 고가용성 인스턴스를 사용하는 것이 좋습니다. 사전 설정을 선택했으면 다음을 클릭합니다.
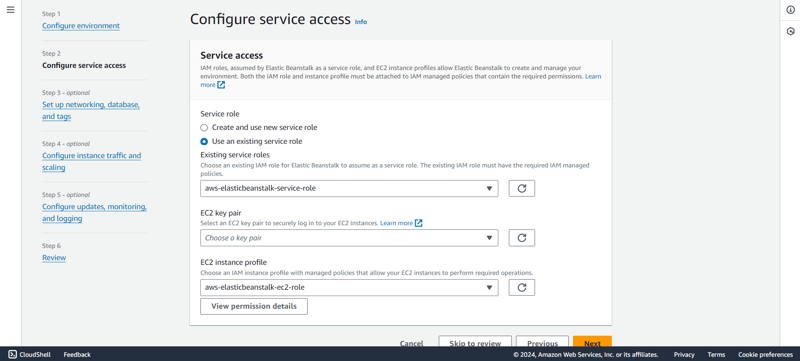
기존 서비스 역할을 생성하거나 사용하세요. EC2 인스턴스 생성을 진행하기 전에 EC2 서비스 역할 설정과 함께 Elastic Beanstalk 서비스 역할을 보유하는 것이 중요합니다.
그러나 터미널에서 EC2 인스턴스에 SSH로 연결하려면 EC2 키 페어를 추가하고 EC2 인스턴스 프로필을 생성하여 필요한 작업을 수행하세요.



데이터베이스를 구성할 필요가 없으므로 다음을 클릭하여 다음 단계로 넘어갈 수 있습니다.
루트 볼륨으로는 범용 SSD를 선택하겠습니다.
이제 보안 그룹에서 기존 보안 그룹을 선택하거나 그대로 둘 수 있으며, Elastic Beanstalk는 EC2 인스턴스를 설정하는 동안 보안 그룹을 생성합니다.
프로덕션 목적으로 배포하는 경우 항상 Auto Scaling을 구성하고 Elastic Beanstalk가 트래픽을 처리하기 위해 생성할 인스턴스 유형을 선택하는 것이 좋습니다. t3가족과 함께 가겠습니다.

다음을 클릭하세요.
건강 보고에서는 기본 보고를 진행하지만 필요한 보고서 유형에 따라 사용 가능한 옵션 중에서 자유롭게 선택하세요.
데모 웹사이트에는 필요하지 않으므로 관리형 플랫폼 업데이트도 선택 취소하겠습니다.
나머지 설정은 그대로 두고 다음을 클릭하세요.
마지막으로 변경 사항을 검토하고 제출을 클릭하세요.
Elastic Beanstalk가 환경을 시작하며 시간이 좀 걸립니다.


npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
기존 코드가 이미 준비되어 있는 경우 다음 부분으로 건너뛸 수 있습니다
cd nextjs-blog
그런 다음 다음 명령을 실행하세요.
npm run dev
이렇게 하면 포트 3000에서 Next.js 앱의 "개발 서버"(나중에 자세히 설명)가 시작됩니다.
작동하는지 확인해 보겠습니다. 브라우저에서 http://localhost:3000을 엽니다.
이제 애플리케이션 내에서 Dockerfile을 생성할 차례입니다.
애플리케이션 루트에 Dockerfile이라는 파일을 만들고 다음 코드를 추가하세요.
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
docker build -t testapp .

빌드가 성공하면 아래 명령을 사용하여 애플리케이션을 실행합니다.
docker run -p 3000:3000 testapp
version: 0.2
artifacts:
type: zip
files:
- '**/*'
AWS Management Console에 로그인하고 Code Pipeline으로 이동한 후 파이프라인 생성을 클릭하세요.
유효한 파이프라인 이름을 입력하고 파이프라인의 실행 모드를 선택하세요. 이 경우에는 대기 중(파이프라인 유형 V2 필요)을 선택하겠습니다.
아직 존재하지 않는 경우 새 서비스 역할을 생성하거나 기존 서비스 역할에서 선택하고 다음을 클릭하세요.

소스 제공자에서 아티팩트가 저장된 위치를 선택하세요. "Gitlab"을 선택하겠습니다.
연결 목록에서 기존 연결을 선택하거나 새 연결을 만듭니다.

연결이 성공하면 리포지토리 이름과 코드가 사용될 브랜치를 선택하세요.
트리거 유형으로 필터 없음을 선택하고 다음을 클릭합니다.




계속 코드 파이프라인을 클릭하면 창이 자동으로 닫히고 코드 파이프라인 화면으로 돌아갑니다.
빌드 유형을 단일 빌드로 지정하고 다음을 클릭하세요.


Next.js 웹 애플리케이션을 프로덕션에 배포하는 것은 정말 쉽고 AWS Code Build, Code Deploy 및 GitLab을 사용하는 AWS Elastic Beanstalk, Docker 및 CI/CD 파이프라인을 사용하면 더욱 효율적으로 수행할 수 있습니다.
Elastic Beanstalk에서 제공하는 URL을 이용하여 접속하실 수 있습니다. 로컬에서 변경하면 지점에 푸시할 때 자동으로 배포됩니다.
즐거운 코딩하세요!!
위 내용은 AWS Elastic Beanstalk의 Next.js 배포에 대한 전체 가이드: Docker 사용, AWS CodePipeline 및 CodeBuild의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!