CSS 버튼 생성기에 오신 것을 환영합니다! 이 도구를 사용하면 색상, 테두리, 텍스트 등에 대한 광범위한 컨트롤을 사용하여 버튼을 쉽게 디자인하고 사용자 정의할 수 있습니다. 실시간 미리보기를 통해 변경 사항을 즉시 확인하고 해당 CSS 코드를 생성할 수 있으며, 이를 복사하여 웹사이트와 프로젝트에 사용할 수 있습니다.
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
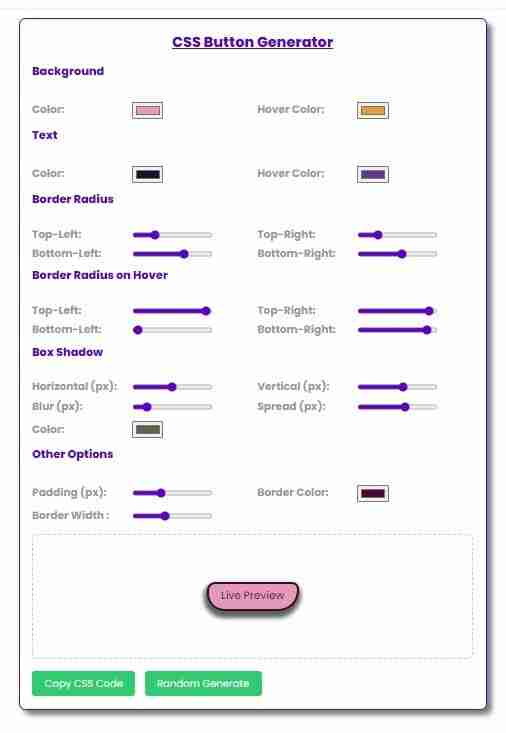
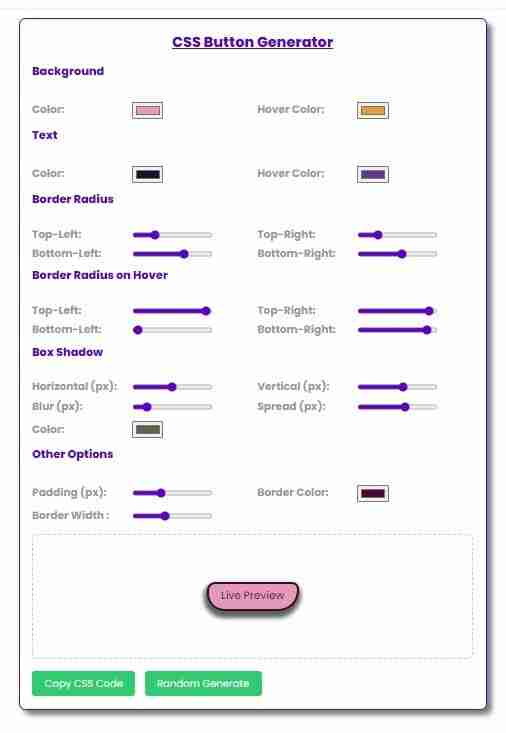
도구 UI:

특징:
- 호버 상태를 포함한 배경 및 텍스트 색상을 맞춤설정하세요.
- 각 모서리의 테두리 반경을 조정합니다.
- 세밀하게 조정된 설정으로 상자 그림자를 추가하세요.
- 버튼 디자인을 위한 CSS를 생성합니다.
- 한 번의 클릭으로 버튼 스타일을 무작위로 지정하세요.
- 생성된 CSS를 클립보드에 복사하세요.
- CSS 버튼 생성기 섹션 개요
1. 버튼 색상 맞춤 설정
이 섹션에서는 버튼의 기본 상태와 마우스 오버 상태 모두에 대한 색상을 정의할 수 있습니다.
-
배경색상: 버튼의 배경색을 설정합니다.
-
호버 배경 색상: 마우스 오버 시 배경을 사용자 정의합니다.
-
텍스트 색상: 버튼의 텍스트 색상을 설정합니다.
-
호버 텍스트 색상: 버튼 위에 마우스를 올렸을 때 텍스트 색상을 정의합니다.
2. 테두리 반경 사용자 정의
버튼 모서리 둥근 정도를 조정합니다. 각 모서리(왼쪽 상단, 오른쪽 상단, 왼쪽 하단, 오른쪽 하단)를 독립적으로 설정할 수 있습니다.
-
왼쪽 상단 반경: 왼쪽 상단 모서리의 둥글림을 제어합니다.
-
오른쪽 상단 반경: 오른쪽 상단 모서리의 둥글림을 제어합니다.
-
왼쪽 하단 반경: 왼쪽 하단 모서리의 둥근 정도를 제어합니다.
-
오른쪽 하단 반경: 오른쪽 하단 모서리의 둥근 정도를 제어합니다.
또한 호버 상태에 대해 별도의 반경 값을 설정할 수 있습니다.
3. 박스 섀도우 커스터마이징
다음 설정을 조정하여 버튼 주위에 그림자 효과를 만드세요.
-
수평 오프셋: 그림자를 왼쪽이나 오른쪽으로 이동합니다.
-
수직 오프셋: 그림자를 위나 아래로 이동합니다.
-
흐림 반경: 그림자 가장자리의 부드러움을 제어합니다.
-
확산: 그림자의 크기를 정의합니다.
-
그림자 색상: 그림자의 색상을 설정합니다.
4. 패딩, 테두리, 너비 설정
버튼 내부 간격을 수정하고 테두리를 정의할 수 있습니다.
-
패딩: 버튼 내부 공간을 조정합니다.
-
테두리 색상: 테두리 색상을 설정합니다.
-
테두리 너비: 테두리의 두께를 조정합니다.
실시간 미리보기
실시간 미리보기 섹션에서는 변경 사항이 적용된 버튼을 실시간으로 볼 수 있습니다. 버튼 위에 마우스를 올리면 호버 효과를 즉시 확인할 수 있습니다.
액션 버튼
1. CSS 코드 복사
버튼 디자인이 만족스러우면 CSS 코드 복사 버튼을 클릭하여 생성된 CSS를 복사할 수 있습니다. 클립보드에 복사할 수 있는 CSS 코드를 보여주는 팝업이 나타납니다.
2. 무작위 생성
창의적인 느낌이 드시나요? 모든 설정에 임의 값을 적용하려면 임의 생성을 클릭하여 클릭할 때마다 고유한 버튼 스타일을 제공합니다.
사용방법
-
도구 열기: 생성기가 호스팅되는 페이지를 방문하세요.
-
버튼 맞춤설정: 컨트롤을 사용하여 색상, 텍스트, 테두리 반경, 그림자 및 기타 스타일을 맞춤설정하세요.
-
실시간 미리보기 보기: 변경 시 미리보기 영역에서 버튼 업데이트를 실시간으로 확인하세요.
-
CSS 복사: 디자인이 만족스러우면 CSS 코드 복사를 클릭하여 생성된 CSS를 보고 클립보드에 복사하세요.
-
CSS 적용: 복사한 CSS를 프로젝트의 스타일시트에 붙여넣습니다.
고급 사용법
- 반응형 디자인을 위해 화면 크기에 따라 설정을 조정하세요. 생성기는 모바일 친화적인 인터페이스를 위해 작은 화면에 자동으로 적응합니다.
쉽게 아름다운 버튼을 만들어보세요!
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
위 내용은 무료 도구: CSS 버튼 생성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!