CSS 색상 생성기 사용자 매뉴얼
웹사이트에 멋진 색상을 만드는 데 도움이 되는 강력한 도구인 CSS 색상 생성기에 오신 것을 환영합니다. 이 사용 설명서는 생성기의 특징과 기능을 안내하여 쉽게 시작하고 놀라운 색상을 만들 수 있도록 도와줍니다.
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
시작하기
- 웹 브라우저에서 CSS 색상 생성기를 엽니다.
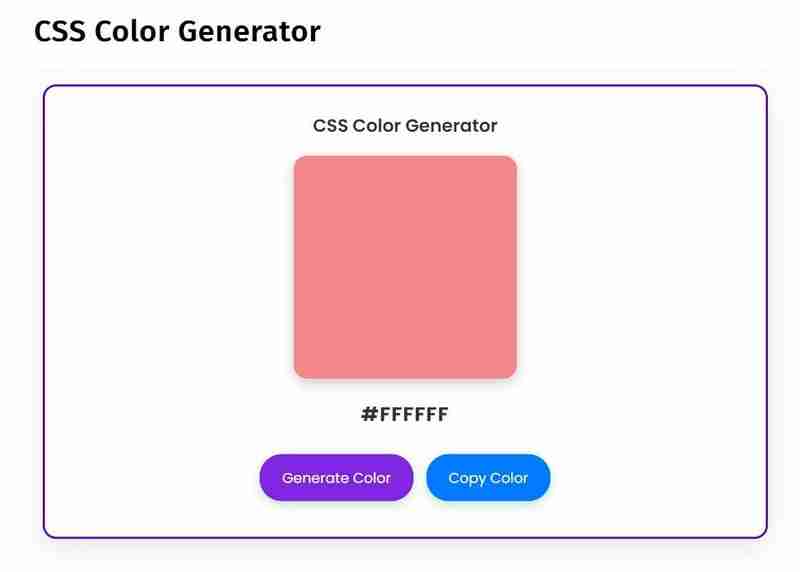
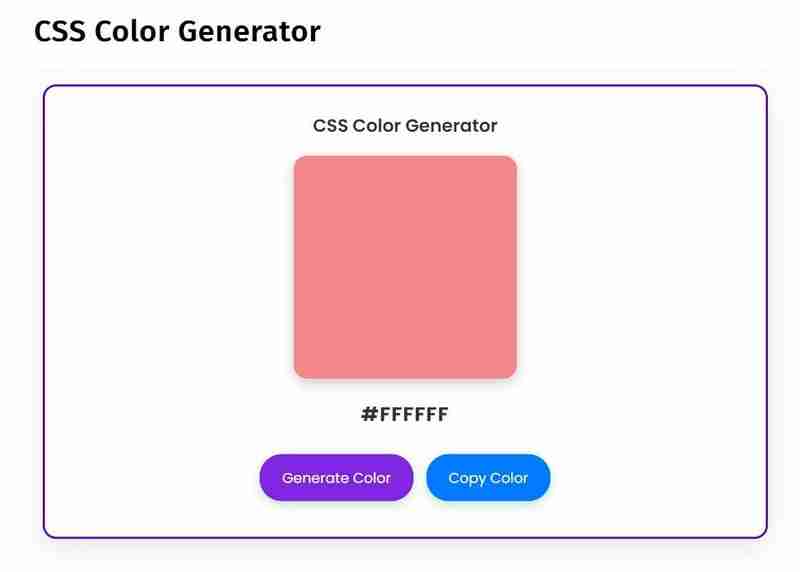
- 기본 색상과 "색상 생성" 및 "색상 복사"라는 두 개의 버튼이 있는 색상 생성 상자가 표시됩니다.
도구 보기:

색상 생성
-
색상 생성: 16진수 형식의 임의 색상을 생성하려면 "색상 생성" 버튼을 클릭하세요.
-
색상 미리보기: 생성된 색상이 색상 상자에 적용되어 색상을 미리 볼 수 있습니다.
-
색상 코드: 색상 코드는 색상 상자 아래에 표시되어 생성된 색상의 16진수 값을 보여줍니다.
색상 복사
-
색상 복사: "색상 복사" 버튼을 클릭하여 색상 코드를 클립보드에 복사하세요.
-
복사 확인: 색상 코드가 성공적으로 복사되었음을 알리는 확인 메시지가 나타납니다.
팁과 변형
-
색상 실험: "색상 생성" 버튼을 여러 번 클릭하여 다양한 색상을 생성하세요.
-
색상 코드 사용: CSS 파일에서 생성된 색상 코드를 사용하여 HTML 요소에 색상을 적용합니다.
문제 해결
-
색상이 생성되지 않음: 새 색상을 생성하려면 "색상 생성" 버튼을 클릭하세요.
-
색상 복사 안 됨: 색상 코드가 클립보드에 올바르게 복사되었는지 확인하세요.
도구 링크: 이 도구는 webdevtales.com에서 사용할 수 있습니다
위 내용은 CSS 색상 생성기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!