이 튜토리얼에서는 Svelte 앱에서 암호 키 기반 인증을 구현하는 과정을 살펴보겠습니다. 원활하고 안전한 로그인 경험을 위해 Corbado의 패스키 UI 구성요소를 통합하는 방법을 배우게 됩니다. 이 가이드에서는 Svelte, JavaScript, HTML 및 CSS에 대한 기본 지식이 있다고 가정합니다.
코드를 따라갈 준비가 되었다면 GitHub 저장소에서 전체 예제를 확인할 수 있습니다.
여기에서 원본 전체 튜토리얼을 읽어보세요
시작하기 전에 컴퓨터에 Node.js와 NPM이 설치되어 있는지 확인하세요. 또한 TypeScript와 함께 Svelte에 대한 기본 지식이 있으면 이 튜토리얼을 따라가는 데 도움이 될 것입니다.

이 예의 프로젝트 구조는 다음과 같습니다.
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
패스키 구현에 꼭 필요한 파일에만 집중하겠습니다. 추가 파일이 필요하면 전체 GitHub 저장소를 참조하세요.
시작하려면 다음 명령을 실행하여 새 Svelte 프로젝트를 초기화하세요.
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
설정 중에 다음 옵션을 선택하세요.
npm install @corbado/web-js
TypeScript를 사용하는 경우 향상된 개발을 위해 Corbado 유형을 설치할 수도 있습니다.
npm install -D @corbado/types
Corbado 개발자 패널에 액세스하여 새 계정을 만드세요. 프로젝트 설정 마법사에서 프로젝트에 적합한 이름을 선택하여 시작하십시오. 제품 선택 시 "Corbado Complete"를 선택하세요. 그런 다음 기술 스택을 지정하고 "Corbado 세션 관리" 옵션과 함께 "DEV"를 선택하십시오. 그 후에는 더 많은 기본 설정 지침을 받게 됩니다.
애플리케이션 설정에서 애플리케이션 URL과 신뢰 당사자 ID를 다음과 같이 정의하세요.
환경 파일은 다음과 같아야 합니다.
VITE_CORBADO_PROJECT_ID=<your-project-id>
나중에 Svelte 앱에 Corbado UI 구성요소를 포함하려면 이 정보가 필요합니다.
다음으로 암호 키 인증을 위한 Corbado UI 구성 요소를 Svelte 앱에 통합하겠습니다. 먼저, Corbado의 현재 패키지 버전에서는 서버 측 렌더링(SSR)을 지원하지 않으므로 비활성화하세요.
+layout.server.ts에 다음을 추가하세요.
export const ssr = false;
+layout.server에서 앱이 마운트될 때 Corbado를 초기화합니다.
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
이 코드는 Corbado가 프로젝트와 함께 초기화된 후에만 UI가 로드되도록 보장합니다.
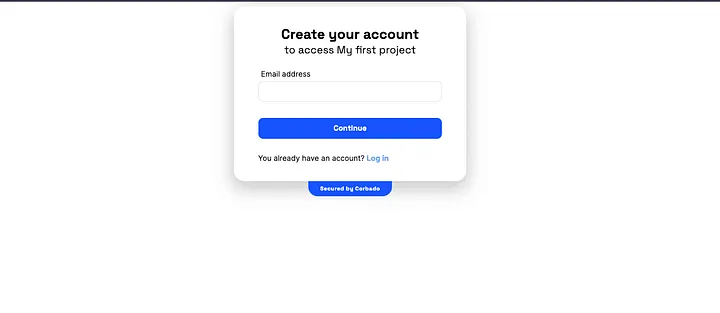
다음으로 +page.svelte 파일에 가입 및 로그인 기능을 추가합니다. 이 페이지는 사용자 인증을 처리하고 로그인 후 프로필 페이지로 리디렉션됩니다
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
이 코드는 로그인 구성 요소를 초기화하고 이를 authElement div에 바인딩하여 사용자가 로그인하면 리디렉션을 처리합니다.
프로필 페이지에는 로그인 성공 후 기본 사용자 정보가 표시됩니다. 세션을 종료할 수 있는 로그아웃 버튼도 제공합니다.
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
이 페이지에서는 사용자의 인증 여부를 확인하고 세부 정보를 표시하며 로그아웃 옵션을 제공합니다.
모든 것이 설정되면 다음 명령을 실행하여 개발 서버를 시작하세요.
npm run dev
앱은 http://localhost:5173에서 액세스할 수 있습니다.

이 튜토리얼에서는 Corbado를 사용하여 Svelte 애플리케이션에서 패스키 인증을 구현하는 방법을 다루었습니다. 이 통합을 통해 비밀번호 없는 안전한 로그인이 가능해지며 사용자 경험과 보안이 모두 향상됩니다. Corbado의 세션 관리를 사용하면 사용자 데이터를 쉽게 검색하고 애플리케이션 전체에서 세션을 관리할 수 있습니다.
서버측 사용자 데이터 검색과 같은 고급 구현에 대해서는 Corbado 문서를 참조하세요.
위 내용은 패스키를 Svelte에 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!