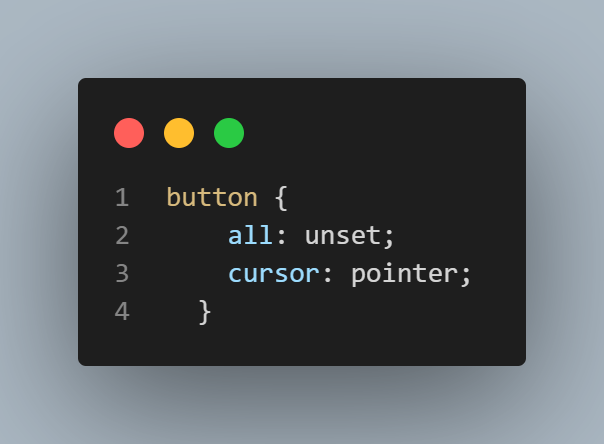
all: unset;을 사용하여 CSS 파일 크기를 크게 줄일 수 있다는 것을 알고 계셨습니까? 이렇게 하면 요소의 모든 속성이 재설정되고 상속된 스타일이 한 번에 지워져 CSS가 더욱 간결해지고 관리가 쉬워집니다.

한 번 시도해 보고 코드가 얼마나 깔끔해지는지 확인해 보세요! 상속받은 스타일은 어떻게 관리하나요?
위 내용은 하나의 간단한 속성으로 CSS 속도를 높이세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!