이 글에서는 Zustand 소스코드에서 Set() 메소드가 어떻게 사용되는지 알아보겠습니다.

그래서 Zustand의 청취자는 기본적으로 세트입니다. 위의 코드 조각은 바닐라.ts에서 선택되었습니다
Set 개체를 사용하면 기본 값이든 개체 참조이든 관계없이 모든 유형의 고유한 값을 저장할 수 있습니다. Set 객체는 값의 모음입니다. 세트의 값은 한 번만 발생할 수 있습니다. 세트 컬렉션에서 고유합니다. 삽입 순서에 따라 세트의 요소를 반복할 수 있습니다. — MDN 문서
const mySet1 = new Set();
mySet1.add(1); // Set(1) { 1 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add("some text"); // Set(3) { 1, 5, 'some text' }
for (const item of mySet1) {
console.log(item);
}
// 1, 5, 'some text'
Zustand의 구독 기능에 청취자가 추가되었습니다. 구독을 자세히 살펴보겠습니다
React 프로젝트에서 구독은 어떻게 사용되나요? 아래 설명은 Zustand의 Readme에서 발췌한 것입니다.
구독 기능을 사용하면 변경 사항에 대해 강제로 다시 렌더링하지 않고도 구성 요소를 상태 부분에 바인딩할 수 있습니다. 마운트 해제 시 자동 구독 취소를 위해 useEffect와 결합하는 것이 가장 좋습니다. 이는 뷰를 직접 변경할 수 있는 경우 성능에 큰 영향을 미칠 수 있습니다.
const useScratchStore = create((set) => ({ scratches: 0, ... }))
const Component = () => {
// Fetch initial state
const scratchRef = useRef(useScratchStore.getState().scratches)
// Connect to the store on mount, disconnect on unmount, catch state-changes in a reference
useEffect(() => useScratchStore.subscribe(
state => (scratchRef.current = state.scratches)
), [])
...
이제 Zustand의 구독 소스 코드를 살펴보겠습니다.
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
구독은 청취자를 청취자 세트에 추가하기만 하면 됩니다.
실험 기록에 나타난 내용을 살펴보겠습니다. console.log 문을 추가하기 위해 pnpm run build 명령을 사용하여 Zustand를 컴파일하고 dist를 example/demo/src에 복사했습니다. 해킹된 것처럼 보이지만 Zustand가 내부적으로 어떻게 작동하는지 실험하고 파악하고 있습니다.


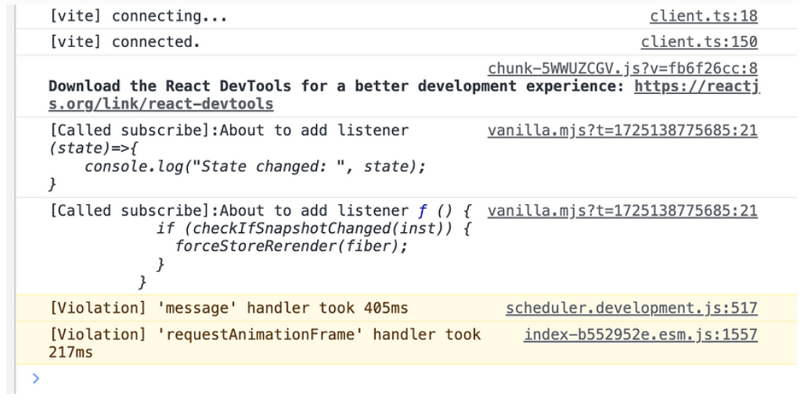
리스너 세트는 이렇게 생겼습니다

App.jsx의 변경 사항을 구독했습니다
// Subscribe to changes in the state
useStore.subscribe((state) => {
console.log("State changed: ", state);
});
또 다른 관찰은 이 세트에 추가된 청취자가 있다는 것입니다.
ƒ () {
if (checkIfSnapshotChanged(inst)) {
forceStoreRerender(fiber);
}
}
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배로 늘리고 모범 사례를 배우고 프로덕션급 프로젝트를 구축하세요.
우리는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo(별표를 주세요!)
귀사의 비즈니스에 맞는 맞춤형 웹 시스템을 구축하고 싶으십니까? hello@thinkthroo.com으로 문의하세요
안녕하세요, 램이에요. 저는 열정적인 소프트웨어 엔지니어/OSS Tinkerer입니다.
내 웹사이트를 확인하세요: https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L62
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://github.com/pmndrs/zustand/tree/main?tab=readme-ov-file#transient-updates-for-often-occurring-state-changes
위 내용은 상태의 소스 코드에서 Set() 사용법.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!