첫 번째 웹페이지를 만드는 것이 어렵게 들릴 수도 있지만 HTML(HyperText Markup Language)을 사용하면 생각보다 간단합니다! 이 가이드에서는 첫 번째 웹 페이지를 즉시 실행하고 실행할 수 있도록 프로세스를 단계별로 안내해 드립니다. 뛰어들어 보세요!
HTML이란 무엇입니까?
HTML은 HyperText Markup Language의 약자로 웹페이지를 만드는 데 사용되는 표준 언어입니다. 귀하가 방문하는 모든 웹사이트의 중추라고 생각하십시오. 텍스트, 이미지, 링크 등의 콘텐츠를 웹 브라우저에서 볼 수 있도록 구조화합니다.
환경 설정
코딩을 시작하기 전에 몇 가지 도구가 필요합니다.
-
텍스트 편집기: HTML 코드를 작성하는 곳입니다. 메모장(Windows) 또는 TextEdit(Mac)과 같은 간단한 것을 사용할 수 있지만 더 나은 기능을 위해서는 Visual Studio Code 또는 Sublime Text와 같은 코드 편집기를 사용하는 것이 좋습니다.
-
웹 브라우저: 웹페이지를 보려면 Chrome, Firefox, Edge와 같은 브라우저가 필요합니다.
첫 번째 HTML 파일 만들기
첫 번째 웹페이지 파일을 만들어 보겠습니다.
-
텍스트 편집기 열기: 선택한 텍스트 편집기를 열어 시작하세요.
-
새 파일 만들기: '파일' 클릭 > '새 파일.'
-
파일 저장: 이 새 파일을 index.html로 저장합니다. 대부분의 웹사이트 메인 페이지의 표준 이름입니다.
- HTML 문서의 기본 구조
이제 HTML 문서의 기본 구조를 살펴보겠습니다. index.html 파일에 다음 코드를 입력하세요.
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Welcome to My Web Page!</h1>
<p>This is my very first HTML page.</p>
</body>
</html>
로그인 후 복사
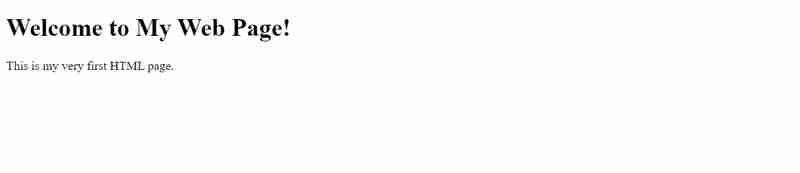
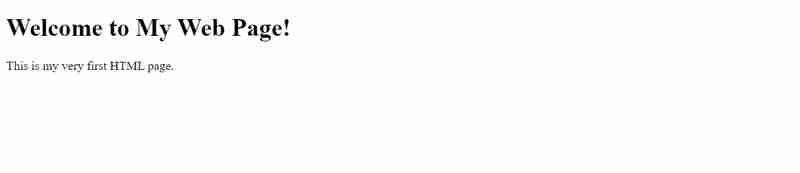
출력

구조 이해
-
: 이 선언은 문서를 HTML5 문서로 정의합니다.
-
< html >: HTML 페이지의 루트 요소입니다.
-
< head >: 이 섹션에는 제목과 같은 HTML 문서에 대한 메타 정보가 포함되어 있습니다.
-
< title >: 이 태그 내의 콘텐츠는 브라우저의 제목 표시줄이나 탭에 제목으로 표시됩니다.
-
< body >: 제목, 단락, 이미지 등과 같은 웹페이지 콘텐츠가 들어가는 곳입니다.
-
< h1 >: 이 태그는 최상위 제목을 정의합니다.
-
< p >: 이 태그는 단락을 정의합니다.
더 많은 콘텐츠 추가
웹페이지에 더 많은 것을 추가해 보겠습니다. 단락 아래에 다음 코드를 추가합니다.
About Me
I’m learning how to build websites with HTML.
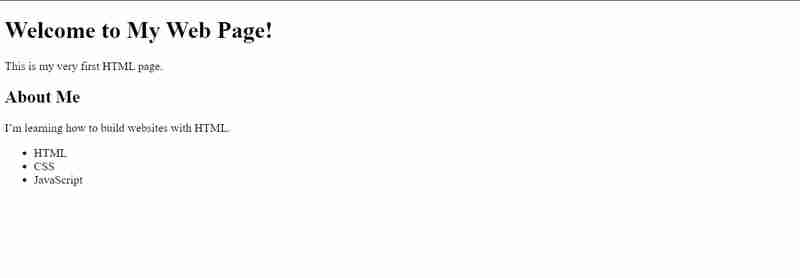
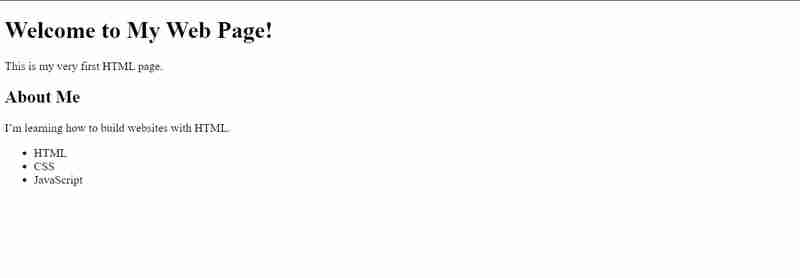
출력:

새로운 요소 설명
-
< h2 >: 이는 두 번째 수준 제목을 정의합니다.
-
< ul >: 순서가 지정되지 않은 목록이 생성됩니다.
-
< li >: 순서가 지정되지 않은 목록 내의 목록 항목입니다.
웹 페이지 보기
코드를 작성했으면 이제 실제로 작동하는 모습을 볼 시간입니다!
-
파일 저장:index.html 파일이 저장되었는지 확인하세요.
-
브라우저 열기: 웹 브라우저를 엽니다.
-
페이지 보기: index.html 파일을 브라우저 창으로 드래그하거나 파일을 두 번 클릭하여 브라우저에서 직접 엽니다.
- 이제 첫 번째 웹페이지가 실시간으로 표시됩니다!
결론
축하합니다! HTML을 사용하여 첫 번째 웹 페이지를 만들었습니다. 이는 시작에 불과하지만 이제 더욱 복잡하고 대화형 웹 페이지를 구축할 수 있는 기반이 마련되었습니다. 기술을 확장하려면 새로운 태그와 요소를 계속 실험해 보세요.
메모:
Basic부터 Advance, Advance to Expert, Expert에서 Pro까지 모든 주제를 다루는 시리즈를 시작합니다. 꼭 팔로우해주세요.
HTML, CSS, JS에 대해 자세히 알아보려면 제 웹사이트 webdevtales.com을 방문하세요.
위 내용은 HTML로 첫 번째 웹 페이지를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!