HTML 테두리 스타일
패딩과 마진 주변의 공간을 테두리라고 합니다. 테두리 스타일 속성은 요구 사항에 따라 1~4개의 값을 사용할 수 있습니다. 클라이언트가 모든 면에 동일한 테두리 스타일을 원하는 경우 border-style 속성을 사용하여 하나의 값으로 수행할 수 있습니다. 클라이언트가 상단과 하단에 다른 테두리 디자인을 원하고 왼쪽과 오른쪽에 동일한 테두리 스타일을 원하는 경우 border-style 속성을 사용하여 3가지 값으로 이를 수행할 수 있습니다. 클라이언트가 위쪽과 아래쪽의 테두리 스타일을 동일하게 하고 왼쪽과 오른쪽의 테두리 유형을 동일하게 하려는 경우 2개의 테두리 스타일 값을 사용할 수 있습니다. 클라이언트가 서로 다른 테두리의 네 면을 모두 원하는 경우 border-style 속성을 사용하여 4가지 값을 사용하여 수행할 수 있습니다. border-left, border-right, border-top 및 border-bottom 속성을 사용하여 한 번에 하나의 테두리 스타일만 적용할 수도 있습니다.
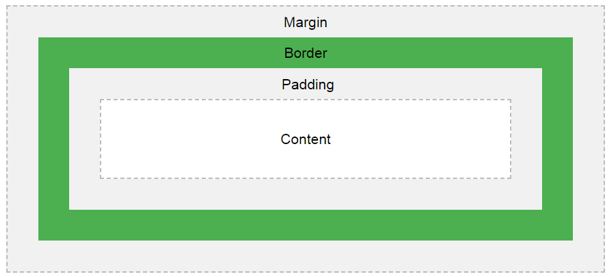
패딩, 마진, 테두리의 차이

우리는 모든 페이지의 공통 스타일을 알고 있으므로 항상 HTML보다 CSS를 선호했습니다.
HTML에서 테두리 스타일은 어떻게 작동하나요?
- 테두리 스타일 속성을 사용하여 콘텐츠나 이미지 주위에 테두리를 가져옵니다.
- 시연을 위해 아래 리퍼러 구문을 사용할 수 있습니다.
구문 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}
구문 1 설명:
4개의 값으로 border-style을 적용하면 첫 번째 값은 위쪽, 두 번째 값은 오른쪽, 세 번째 값은 아래쪽, 네 번째 값은 왼쪽에 각각 적용됩니다.
구문 2:
div
{
border-style: value1, value2, value3; //border style values
}
구문 설명:
세 가지 값으로 테두리 스타일을 적용하면 첫 번째 값은 위쪽, 두 번째 값은 왼쪽 및 오른쪽, 세 번째 값은 아래쪽에 각각 적용됩니다.
구문 3:
div
{
border-style: value1, value2; //border style values
}
구문 설명:
2개의 값으로 테두리 스타일을 적용하면 첫 번째 값은 위쪽과 아래쪽에 적용되고 두 번째 값은 왼쪽과 오른쪽에 각각 적용됩니다.
구문 4:
div
{
border-style: value//border style value
}
구문 설명:
- 단일 값으로 테두리 스타일을 적용하는 경우 네 변 모두에 동일하게 적용합니다.
소개에서 언급한 것처럼 위쪽, 오른쪽, 아래쪽, 왼쪽 등 한쪽에만 테두리 스타일을 추가하려는 경우. 아래의 구문을 사용할 수 있습니다.
구문 1:
div
{
border-top-style: value//border top side value
}
구문 2:
div
{
border-right-style: value//border right side value
}
구문 3:
div
{
border-bottom-style: value//border bottom side value
}
구문 4:
div
{
border-left-style: value//border left side value
}
HTML 테두리 스타일의 예
다음은 HTML 테두리 스타일의 예입니다.
예시 #1
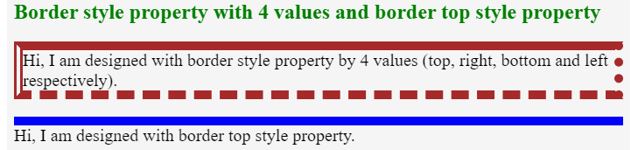
4개의 값을 갖는 테두리 스타일 속성과 테두리 상단 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>
출력:

설명:
- 위 CSS 코드에서 볼 수 있듯이 style1 클래스는 border-style 속성에 대한 것으로, 위쪽은 실선, 오른쪽은 점선, 아래쪽은 처럼 테두리에 4가지 테두리 스타일 모두에 적용됩니다. 점선과 왼쪽은 각각 이중선으로 표시됩니다.
- style2 클래스는 border-top 스타일 속성으로 상단 border-style 값을 solid로 적용합니다.
예시 #2
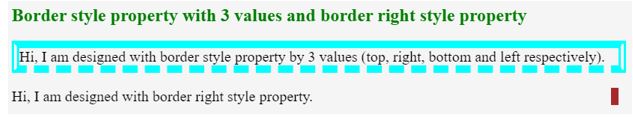
3개의 값과 border-right 스타일 속성을 갖는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>
출력:

설명:
- 위 CSS 코드에서 볼 수 있듯이 style1 클래스는 border-style 속성에 대한 것으로, 위쪽은 실선, 오른쪽과 왼쪽은 이중선, 아래쪽과 같이 테두리에 3가지 테두리 스타일 모두에 적용됩니다. 각각 점선으로 표시됩니다.
- style2 클래스는 border-right 스타일 속성으로, right border-style 값을 solid에 적용합니다.
예시 #3
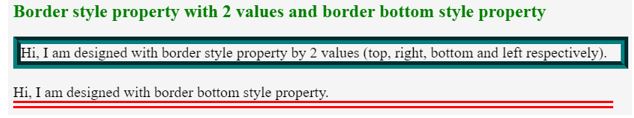
2개의 값과 테두리 하단 스타일 속성을 갖는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>
출력:

설명:
- 위 CSS 코드에서 볼 수 있듯이 style1 클래스는 border-style 속성에 대한 것으로, 위쪽과 아래쪽은 홈선으로, 오른쪽과 왼쪽은 각각 능선으로 테두리에 적용됩니다.
- style2 클래스는 border-bottom 스타일 속성으로, 하단 border 스타일 값을 2배로 적용합니다.
예시 #4
단일 값과 테두리 왼쪽 스타일 속성이 있는 테두리 스타일 속성
코드:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>
출력:

설명:
- Seperti yang anda lihat dalam kelas kod CSS style1 di atas adalah untuk sifat gaya sempadan, ia telah menggunakan gaya sempadan tunggal pada jidar seperti atas, kanan, bawah dan kiri sebagai garisan berkembar, kanan.
- Dalam kelas style2 adalah untuk sifat gaya sempadan kiri, ia menggunakan nilai gaya sempadan kiri untuk menggandakan.
Kesimpulan
Sifat gaya sempadan boleh digunakan dengan satu, dua, tiga dan empat nilai dan gaya atas sempadan, gaya sempadan kanan, gaya bawah sempadan dan gaya sempadan kiri yang digunakan pada satu masa .
위 내용은 HTML 테두리 스타일의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 html5에서 div를 중심하는 방법은 무엇입니까?
Aug 21, 2025 pm 05:32 PM
html5에서 div를 중심하는 방법은 무엇입니까?
Aug 21, 2025 pm 05:32 PM
Tocenteradivhorizontally, usemargin : 0autowithadefinedwidth.2. forhorizontalandverticalcentering, appluddisplay : flexontheparentwithjustify-content : centerAndalign-items.3.
 HTML5의 정의 목록은 무엇입니까?
Aug 20, 2025 pm 02:01 PM
HTML5의 정의 목록은 무엇입니까?
Aug 20, 2025 pm 02:01 PM
adefinitionListInhtml5iscreateDusingTheLementToGroupterms ()가 theIredEfinitions (), 허용 multipleTerMstoshAreadOreAtorMtoHaveMultipleDefinitions, Glossaries, Metadata, 및 Contail -swileimprovingAcccoSandAcccoCsothoand
 그림 요소는 무엇이며 HTML5에서 Figcaption과 함께 어떻게 사용됩니까?
Aug 20, 2025 pm 02:06 PM
그림 요소는 무엇이며 HTML5에서 Figcaption과 함께 어떻게 사용됩니까?
Aug 20, 2025 pm 02:06 PM
the elementInHtMl5IsUSSSSSS-containedContent-lifeImages, 다이어그램, 오르 코드 니핑은 eptionalElementToprovideAcaptionortitle과 함께, itcanbepaired와 함께 itcanbepaired를 withindicedindinside
 HTML5에서 SAMP 요소를 사용하여 컴퓨터 출력을 나타내는 방법은 무엇입니까?
Aug 21, 2025 pm 05:00 PM
HTML5에서 SAMP 요소를 사용하여 컴퓨터 출력을 나타내는 방법은 무엇입니까?
Aug 21, 2025 pm 05:00 PM
요소를 사용하여 터미널 디스플레이, 오류 메시지 또는 코드 결과와 같은 프로그램, 스크립트 또는 컴퓨터 시스템의 출력을 나타냅니다. 2. 접근성과 시맨틱 정확도를 향상시키기 위해 컴퓨터로 생성 된 컨텐츠를 다른 텍스트와 구별 할 필요가있을 때 사용하십시오. 3. 기본 구문은 SampleOutputText입니다. 4. 형식과 결합하거나 코드 입력 및 출력을 명확하게 구별하기 위해 중첩 될 수 있습니다. 5. 모범 사례에는 실제 시스템 출력에만 사용되는 것이 포함됩니다. 6. 스크린 리더는 구체적으로 방송되지 않을 수 있지만 올바른 사용은 문서 구조와 보조 기술 이해를 향상시킬 수 있습니다. 따라서 HTML 정확도와 접근성을 향상시키는 중요한 의미 태그입니다.
 HTML에서 첨자 및 슈퍼 스크립트를 만드는 방법
Aug 20, 2025 am 11:37 AM
HTML에서 첨자 및 슈퍼 스크립트를 만드는 방법
Aug 20, 2025 am 11:37 AM
TOTEUBSCRIPTANDSCRIPERSCRIPTTINHTML, USETHEANDTAGS.1.USETOFORMATSUBSCRIPTTEXT, SANDACEMICALFORMULASKIKEH₂O.2.USETOFORMATSUPERSCRIPTTEXT, SALSINEXPONENTS LIKEDIKE LIKEDINESIVENTAGSWHENEDED, ASINTIFITIONNOTINOTIONK
 HTML5 NAV 태그를 올바르게 사용하는 방법
Aug 22, 2025 am 01:36 AM
HTML5 NAV 태그를 올바르게 사용하는 방법
Aug 22, 2025 am 01:36 AM
태그를 사용하여 웹 페이지의 기본 탐색 링크 블록을 정의하여 접근성 및 SEO를 향상시킵니다. 2. 각 링크가 아닌 주요 내비게이션 메뉴, 사이드 바 링크, 페이징 또는 카탈로그와 같은 주요 내비게이션 영역에서만 사용하십시오. 3. 링크를 포장하고 의미론과 접근성을 향상시키기 위해 링크를 추천하거나 구성하십시오. 4. 명확한 구조를 보장하기 위해 너무 많거나 불필요한 블록을 피하십시오. 5. 용도를 구별하기 위해 Aria-Label을 여러에 추가하십시오. 6. 저작권 정보와 같은 비 원퇴 콘텐츠를 넣지 말고 링크 목록의 구조화 된 표시가 누락되지 않도록하십시오. 올바른 사용은 웹 사이트의 유용성과 조직을 효과적으로 향상시킬 수 있습니다.
 html5 contentestable 속성을 사용하는 방법
Aug 23, 2025 am 09:55 AM
html5 contentestable 속성을 사용하는 방법
Aug 23, 2025 am 09:55 AM
thecontentEditableAttributeMakeshtMlEmentsEditableByAddingContentEditable = "True"OleMentsLikediv, P, Orh1 – H6.2.2USJAVASCRIPTORETREITECONTENTVIAINNERHTMLOFFORFORMATTEDTETTETTETTCONTENTETCOPPLAINTEXT.3.listenForCHANGESUNINGOUNGINGOUNTUTUTUTOCAPTUTUTOCAPTUTUCAPTUTOUTTOCAPTUTUCAPTUTOCAPTUTOCAPTUTUTTOCAPTUTUCAPTUTTUR
 html5에서 rel = 'preload'로 컨텐츠를 사전로드하는 방법은 무엇입니까?
Aug 20, 2025 pm 04:12 PM
html5에서 rel = 'preload'로 컨텐츠를 사전로드하는 방법은 무엇입니까?
Aug 20, 2025 pm 04:12 PM
Rel = "Preload"는 페이지 성능을 향상시키기 위해 키 리소스를 미리로드하는 데 사용됩니다. 1. 구문을 사용하고 AS 속성을 지정하십시오. 2. 글꼴, 스타일 시트, 스크립트, 그림 등과 같은 주요 리소스를 예압하며 글꼴을 추가해야합니다. 3. 미디어 속성과 함께 조건에 따라로드 될 수 있습니다. 4. 첫 번째 화면에 주요 리소스 만로드하고 과도한 사용을 피하고 유형 및 크로스 코리 핀을 올바르게 설정하는 모범 사례를 따르십시오. 5. 최신 브라우저는이를 널리 지원하며 JavaScript를 통해 점진적인 향상 처리를 동적으로 추가하거나 수행하여 지원되지 않으면 페이지가 여전히 정상적으로 작동하도록 할 수 있습니다.







