안녕하세요, 개발자 여러분!
오늘은 Node.js에서 .mjs(ECMAScript 모듈)와 .cjs(CommonJS 모듈)의 차이점에 대해 논의하겠습니다. React, Next.js, Vue와 같은 최신 프레임워크는 모듈 지원을 자동으로 처리하는 경우가 많지만 Node.js로 직접 작업할 때는 특히 이벤트 루프 및 실행 순서와 관련하여 이러한 차이점을 이해하는 것이 중요합니다.
이 토론의 주요 목표는 이벤트 루프에 관한 것이며 다음 섹션에서는 몇 가지 사례를 살펴보겠습니다.
import fs from 'fs' import https from 'https'
const fs = require('fs')
const https = require('https')
Node.js 이벤트 루프는 특정 역할과 우선순위를 가진 다양한 대기열을 처리합니다. 실행 순서에 영향을 미치는 두 가지 중요한 함수는 process.nextTick() 및 setImmediate()이며 우리는 이러한 함수를 때때로 사용합니다.
process.nextTick과 setImmediate의 차이점을 알고 있다면 아주 좋은 아이디어입니다. 그렇지 않다면 아주 기본적인 아이디어입니다
process.nextTick은 코드 조각이 현재 함수 이후, 비동기 I/O 작업 이전에 실행되도록 보장합니다.
setImmediate는 I/O 이벤트 후 이벤트 루프의 다음 반복에서 실행될 콜백 함수를 예약합니다.
그래서 현재 코드 -> process.nextTick -> 모든 I/O 작업 -> 즉시 설정
실행 순서를 보여주는 코드 조각을 살펴보겠습니다.
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
코드는 이런 식으로 실행되고 실행되어야 합니다
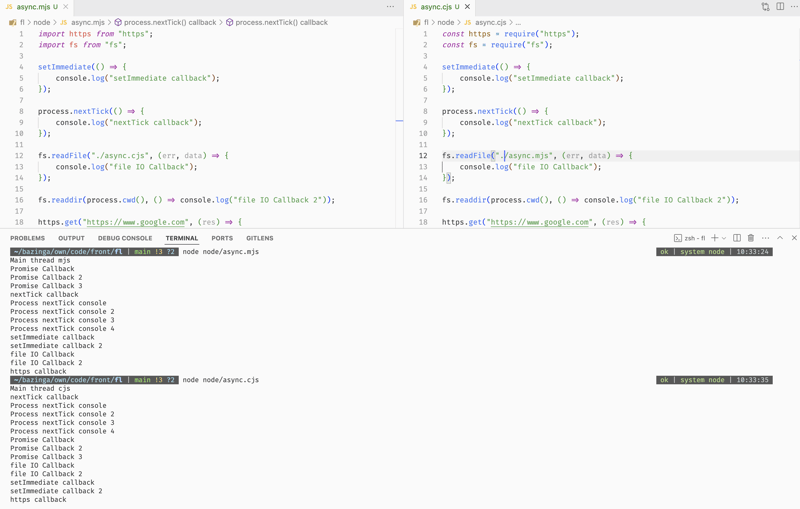
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
근데 mjs도 그런가요?
그렇지 않아요!
wrt mjs 및 cjs의 출력입니다

process.nextTick 및 setImmediate와 유사하게 Promise에서도 동일한 동작을 볼 수 있습니다.
분명히 setImmediate 및 process.nextTick과 관련하여 mjs(ECMAScript 모듈)와 cjs(CommonJS 모듈) 파일 사이에서 관찰되는 동작의 차이는 Node.js가 다양한 모듈 시스템에서 이벤트 루프와 마이크로태스크를 처리하는 방식에 기인합니다. .
Express 및 Nextjs 앱(개발 모드)에서 이 동작을 테스트했는데 흥미롭게도 Express는 cjs처럼 동작했고 Nextjs는 mjs처럼 동작했습니다. 첫 번째 로그 세트는 Express에서 가져온 것이고 다음은 Nextjs에서 가져온 것입니다

Node.js로 직접 작업할 때는 .mjs와 .cjs 파일 간의 실행 순서 차이를 이해하는 것이 중요합니다. 이것이 여러분이 파일에 대한 이러한 기능의 차이점과 실행을 조금 더 이해하는 데 도움이 되기를 바랍니다. 그러니 다음에 앱에서 이러한 기능을 플레이하거나 사용해 볼 때 이 점을 명심하세요 :)
또 다른 예는 ES 모듈과 CommonJS 파일 실행의 차이점에 대한 공식 Node.js 문서를 참조하세요.
위 내용은 이벤트 루프를 사용한 mjs 대 cjs의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!