HTML 표시 블록은 HTML의 가장 중요한 위치 속성 중 하나이며, 블록 수준 요소를 표시 블록에 배치하는 역할을 합니다. 웹페이지를 디자인할 때 특정 위치에 요소를 적절하게 배치하는 것은 항상 중요합니다. 레이아웃의 적절한 위치를 설정하는 것은 가장 중요한 작업 중 하나입니다. 기본적으로 디스플레이 속성을 인라인으로 사용했습니다. 이는 항상 새 줄로 시작하고 요소를 왼쪽에서 오른쪽으로 늘려 전체 너비 공간을 차지합니다. 블록 수준 요소에 높이 및 너비 속성을 설정할 수 있으며 그 안에 다른 인라인 또는 블록 요소를 포함할 수도 있습니다.
구문:
display :block;
position :value;
position :block;
, HTML에는 다음과 같이 다양한 표시 값이 있습니다. 1. 값 없음 2. 인라인 값 3. 블록값 4. 인라인 블록 값 위의 모든 값은 레이아웃을 설정하고 제어하는 데 도움이 됩니다. 대부분의 경우 레이아웃 값은 인라인이거나 블록입니다. 표시 블록은 HTML 표시 블록의 웹 페이지에 요소를 배치하기 위해 컨테이너의 전체 너비를 포함하는 새 줄로 시작합니다. 블록 수준 요소에서는 그 안에 있는 다른 블록 요소를 사용할 수 없습니다. 다음은 다양한 예시입니다. HTML 코드에서 HTML 표시 블록 속성이 어떻게 사용되는지 보여주는 일반적인 예는 다음과 같습니다. 코드: 출력: 이 예에서는 3개의 동일한 블록을 생성하고 다음과 같이 Display 블록을 사용하여 그 사이에 데이터를 표시합니다: 코드: 출력: 머리글, 바닥글, 섹션, 사이드바 등의 요소가 포함된 예시는 다음과 같습니다. 코드: 출력: 위의 모든 정보를 통해 HTML의 HTML 표시 블록 속성이 레이아웃을 적절한 구조로 설정하는 데 도움이 된다는 것을 알게 되었습니다. 레이아웃의 해당 블록은 수직 또는 수평 방향으로 하나씩 배치할 수 있습니다. 여기에는 display: [<display-outside> , <display-inside>] [<display - listitem>, <display -internal>, <display-box>]
{
display:none;
}{
display:inline;
}{
display:block;
}{
display : inline- block;
}HTML에서 블록 표시는 어떻게 하나요?
HTML 표시 블록의 예
예시 #1
<!DOCTYPE html>
<html>
<style>
.block_demo{
border: 2px solid red;
width:50%;
display:block;
}
</style>
<body>
<h4>List of Color Names:</h4>
<div class="block_demo">
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
<li>Orange</li>
<li>Purple</li>
<li>Pink</li>
</ul>
</div>
<h4>List of Mobile Brands:</h4>
<div class="block_demo">
<ol>
<li>Apple</li>
<li>SAMSUNG</li>
<li>NOKIA</li>
<li>MOTOROLA</li>
<li>LENOVO</li>
<li>OPPO</li>
</ol>
</div>
</body>
</html>
예시 #2
<!DOCTYPE html>
<html>
<head>
<title>HTML Display box</title>
<style>
#block1{
height: 100px;
width: 400px;
background: orange;
display: block;
}
#block2{
height: 100px;
width: 400px;
background: white;
display: block;
}
#block3{
height: 100px;
width: 400px;
background: lightgreen;
display: block;
}
.flag {
margin-left:20px;
font-size:40px;
font-weight:bold;
color:blue;
}
.demo {
font-size:20px;
margin-left:20px;
}
.main {
margin:50px;
text-align:center;
border: 1px solid black;
}
</style>
</head>
<body>
<div class = "flag">National Flag of India</div>
<div class = "demo">Meaning of National Flag</div>
<div class = "main">
<div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div>
<div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country.
<img src="AC.png" style="height:60px; width:70px;">
</div>
<div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div>
</div>
</body>
</html>
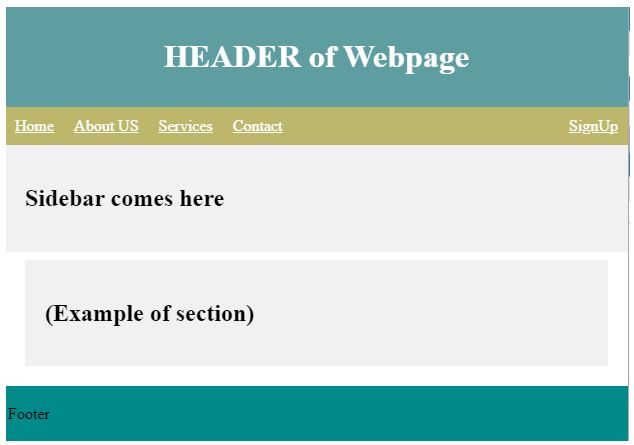
예시 #3
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Display Block</title>
<style>
body {
margin: 0;
}
.header {
padding: 10px;
text-align: center;
background-color:cadetblue;
color: white;
}
.navbar {
overflow: hidden;
background-color:darkkhaki;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 10px 10px;
}
.navbar a.right {
float: right;
}
.navbar a:hover{
background-color: #eee;
color: black;
}
.row {
display: flex;
flex-wrap: wrap;
}
.section {
flex: 10%;
background-color: #f1f1f1;
padding: 20px;
}
.main {
flex: 80%;
background-color: white;
padding: 20px;
}
.footer{
padding:3px;
background-color:darkcyan;
width:100%;
}
</style>
</head>
<body>
<div class="header">
<h1> HEADER of Webpage</h1>
</div>
<div class="navbar">
<a href="#">Home</a>
<a href="#">About US</a>
<a href="#">Services</a>
<a href="#">Contact</a>
<a href="#" class="right">SignUp</a>
</div>
<div class="row">
<div class="section">
<h2>Sidebar comes here</h2>
</div>
<div class="main">
<h2></h2>
<p></p>
<br>
<div class="row">
<div class="section" style="margin-top:-50px;">
<h2>(Example of section)</h2>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
결론