TL;DR:Syncfusion JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법을 살펴보겠습니다. 이 블로그에서는 사용자 정의 JoinComponent를 생성하고 목록 상자와 드롭다운을 사용하여 WHERE, SELECT 및 JOIN 절을 구성하는 과정을 안내합니다. 이러한 단계를 통해 효율적인 쿼리 생성이 보장되므로 복잡한 데이터 소스를 쉽게 연결하고 관리할 수 있습니다. 전체 코드 예제는 Stackblitz 데모를 확인하세요.
Syncfusion JavaScript Query Builder는 쿼리를 생성하도록 설계된 대화형 UI 요소입니다. 풍부한 기능에는 복잡한 데이터 바인딩, 템플릿 작성, JSON 및 SQL 형식의 쿼리 가져오기 및 내보내기가 포함됩니다. 또한 데이터 관리자와 함께 사용할 수 있도록 쿼리를 조건자로 변환할 수 있습니다.
이 블로그에서는 JavaScript 쿼리 빌더 구성 요소를 사용하여 두 테이블을 조인하는 방법을 설명합니다. 여기서는 쿼리 작성기 구성 요소를 복잡한 데이터 바인딩 지원과 통합하여 두 개의 개별 테이블을 연결합니다. SQLWHERE절에 대한 쿼리를 만들고,SELECT절을 작성하기 위한 목록 상자와 조인 쿼리 구성을 간소화하기 위한 드롭다운 목록을 포함하겠습니다.
참고:계속하기 전에 JavaScript 쿼리 빌더 시작하기 설명서를 참조하세요.
조인 쿼리 생성을 용이하게 하고 매개변수 세트를 통해 유연성을 제공하기 위해JoinComponent라는 사용자 정의 구성 요소를 만들어 보겠습니다. 이 구성 요소를 사용하면 사용자는 조인 쿼리를 구성하는 데 필수적인 요소 ID, 테이블의 데이터 소스, 테이블 이름, 왼쪽 및 오른쪽 피연산자를 지정할 수 있습니다.
이JoinComponent내에서 JavaScript 쿼리 빌더를 대화 상자 구성 요소에 통합합니다. 또한 사용자 경험을 향상하고 조인 작업 구성 및 실행 프로세스를 간소화하기 위해 ListBox 및 Dropdown List 구성 요소를 통합할 것입니다. 그 결과 조인 쿼리 생성을 단순화하는 다양하고 사용자 친화적인 구성 요소가 탄생했습니다.
이 Stackblitz 저장소에서 사용자 정의JoinComponent를 생성하기 위한 코드 예제를 참조할 수 있습니다.
사용자정의 구성요소가 생성되면 다음 단계에 따라 두 테이블을 조인하세요.
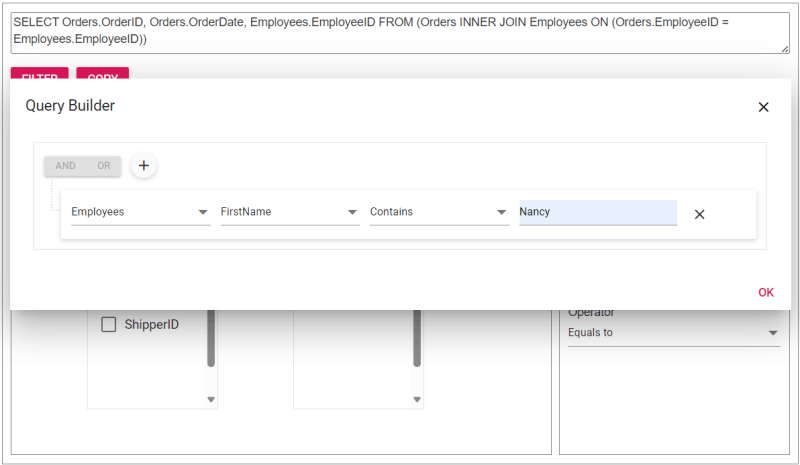
SQLWHERE절은 지정된 조건에 따라 데이터베이스의 레코드를 필터링합니다.
이러한 맥락에서 JavaScript 쿼리 빌더 구성 요소는WHERE절의 값을 얻는 데 중요한 역할을 합니다. 복잡한 데이터 바인딩을 지원하므로 두 테이블의 정보를 결합하여 규칙 및 SQL 쿼리를 생성할 수 있습니다. 이 기능은열 지시문을 사용하여 복잡한 테이블을 지정하고 구성 요소 내에구분 기호속성을 포함함으로써 구현됩니다.
이러한 속성을 구성하면 쿼리 작성기가 두 개의 테이블로 렌더링되어 아래 제공된 코드 조각과 유사한 결과 조인 쿼리가 생성됩니다.
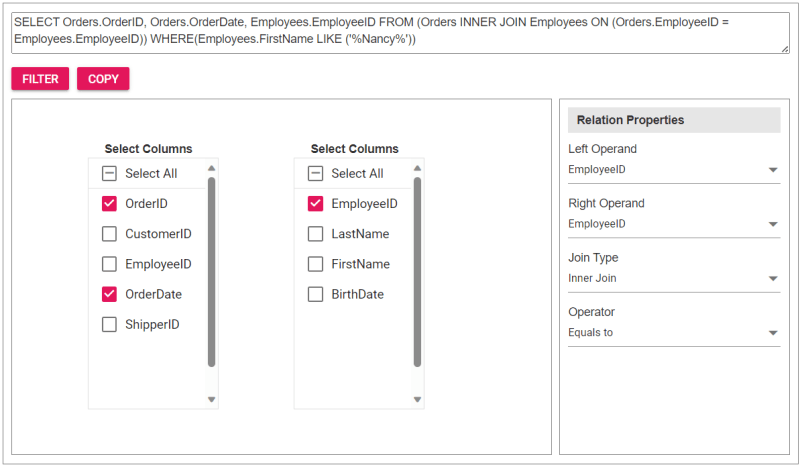
SQL의SELECT절은 하나 이상의 데이터베이스 테이블에서 검색하려는 열이나 표현식을 지정합니다. 이를 용이하게 하기 위해 목록 상자 구성 요소를 렌더링하여 왼쪽 및 오른쪽 테이블에서 필요한 열을 선택합니다.
테이블 조인에는 관련 열을 기준으로 두 개 이상의 테이블 행을 결합하는 작업이 포함됩니다. 여러 테이블에 분산된 데이터를 검색하고 해당 테이블의 관련 정보를 결합하는 결과 집합을 생성합니다.
테이블 조인의 주요 측면은 다음과 같습니다.
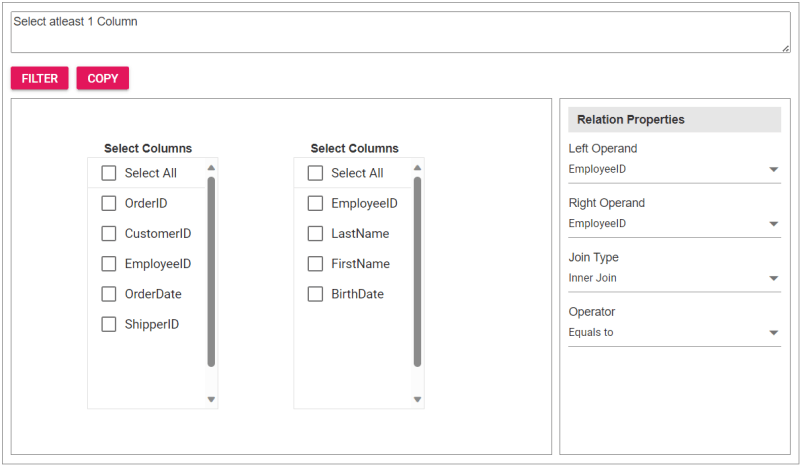
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select theLeftandRight Operands.TheJoin Typedropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, theOperatordropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

To incorporate the customJoinComponentinto your app, import it and place it within adivelement during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking theFilterbutton, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking theCopybutton will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent'; let ordersData = [ { "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3}, { "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1} ]; let employeesData = [ { "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"}, { "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "}, { "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"}, { "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"}, { "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"}, { "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"} ]; let comp: JoinComponent = new JoinComponent( 'join', // component ID ordersData, // left table employeesData, // right table 'Orders', // left table name 'Employees', // right table name 'EmployeeID’, // left operand 'EmployeeID' // right operand );
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
위 내용은 JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!