Google이 Manifest V2에 대한 지원을 단계적으로 중단했기 때문에 Chrome 확장 프로그램을 Manifest V2에서 Manifest V3으로 업데이트하는 것은 개발자에게 중요한 단계입니다. 이 기사에서는 원래 Manifest V2로 구축된 Pomodoro Timer 확장을 최신 Manifest V3 표준으로 업그레이드하는 과정을 안내합니다.
4년 전에 공짜로 만든 Pomodoro Timer 확장 프로그램이 있었는데 Google로부터 Manifest를 업데이트해야 한다는 알림을 받았습니다.
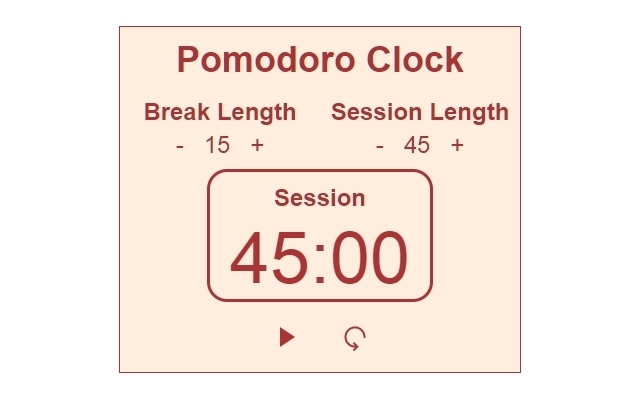
포모도로 타이머의 원래 버전은 주기 종료 알림으로 T-Rex의 포효를 포함하여 제가 직접 디자인한 것입니다. 신기하고 재밌었는데 24명이 사용하는 걸 보고 깜짝 놀랐어요.
다음과 같이 생겼습니다.

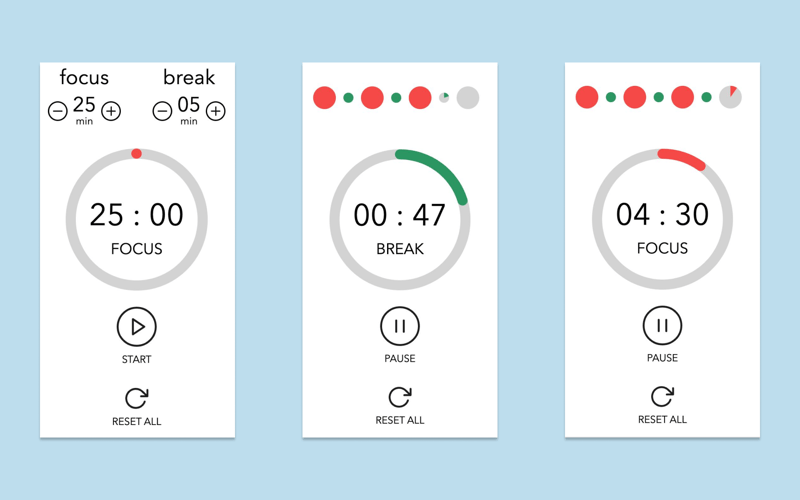
제 아내가 최근 디자인을 배우기 시작했는데 매니페스트를 업데이트해야 해서 아내에게 디자인을 새롭게 해달라고 부탁했습니다. 결과는 글 마지막에 있습니다. 스포일러: 정말 잘 된 것 같아요.
Manifest V3에는 Chrome 확장 프로그램의 개인 정보 보호, 보안 및 성능 향상을 목표로 하는 몇 가지 주요 변경 사항이 도입되었습니다. 이러한 변경 사항은 다음과 같습니다.
업데이트를 시작하기 전에 Manifest V2와 V3 간의 주요 변경 사항을 이해하는 것이 중요합니다.
Pomodoro 타이머 확장을 위해 V2에서 V3로 Manifest.json 파일을 업데이트하는 방법은 다음과 같습니다.
원본 매니페스트 V2 예:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
업데이트된 매니페스트 V3 예:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
매니페스트의 주요 변경 사항:
배경 스크립트:
V3에서는 백그라운드 스크립트가 서비스 워커로 대체됩니다. 서비스 워커는 필요한 경우에만 실행되므로 리소스 효율성이 향상됩니다.
액션 대 브라우저 액션:
browser_action은 기능을 통합하고 매니페스트를 단순화하는 action으로 대체되었습니다.
내 확장 프로그램은 백그라운드에서 간단한 setInterval()을 사용했는데, 서비스 워커에서는 이 동작이 작동하지 않습니다. 브라우저 리소스를 절약하기 위해 필요할 때만 실행되기 때문입니다.
저의 경우 타이머를 수정하고 타임스탬프를 저장소에 저장해야 했고, 알람을 사용하여 알림 발신자의 실행 코드를 예약해야 했습니다.
물론 Chrome에 내장된 알림을 사용하여 성가신 티라노사우루스 후방을 제거하기 위한 알림을 보냈습니다. 내 확장 프로그램의 초기 사용자가 읽었다면 정말 미안한 일이겠죠?
너무 구체적이어서 코드 예제는 생략하겠습니다.
결과는 다음과 같습니다. 나는 그것이 꽤 멋지다고 생각한다. 미니멀하고 사용하기 쉽습니다

업데이트는 그다지 어렵지 않았습니다. 가장 중요한 것은 이전 백그라운드 스크립트와 서비스 워커의 차이점을 이해하는 것입니다. 하지만 알람에 주의하세요. 테스트하는 동안 Chrome이 몇 번 충돌하기도 했습니다.
업데이트된 Pomodoro 타이머 및 초점 시계 확장 프로그램을 자유롭게 사용해 보시고 업데이트에 행운이 있기를 바랍니다!
위 내용은 Pomodoro 타이머 예를 사용하여 매니페스트 Vo VA 단계별 가이드에서 Chrome 확장 프로그램을 업데이트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!