우리는 애플리케이션과 웹 페이지, 특히 스크롤하기를 원하는 소셜 미디어에서 무한 스크롤을 봅니다. 아무 생각 없이 스크롤하는 것은 좋지 않지만 자신만의 무한 스크롤을 만드는 것은 훌륭합니다. 개발자로서 우리는 웹서핑을 하면서 보는 컴포넌트를 재현하려고 노력해야 합니다. 일부 구성요소를 구현할 때 더 많은 것을 배우고 기존의 틀에서 벗어나 생각하는 것이 어려울 수 있습니다.
또한 애플리케이션에 무한 스크롤을 구현하려는 경우 가이드에 따라 직접 만들 수 있습니다. 스크롤 동작을 개선하기 위해 자신만의 코드를 추가할 수 있습니다.
이 기사에서는 처음부터 무한 스크롤 구성 요소를 구축해 보겠습니다. 다음 주제를 다룰 예정입니다:
이제 시작하겠습니다.
CRA를 사용하여 기본 React 애플리케이션을 만들 예정입니다. 다음 명령을 실행하면 그렇게 할 수 있습니다:
Vite 또는 NextJS를 원할 경우에도 가능합니다. 사소한 변경 외에 다른 사항은 동일하게 유지됩니다.
참고: 이 명령을 실행하려면 NodeJS가 사전 설치되어 있어야 합니다. 또한 CRA에서 불필요한 상용구 코드 중 일부를 제거합니다.
API에서 데이터를 가져오려면 하나의 종속성이 필요합니다. React를 설정한 후 다음 명령을 사용하여 Axios를 설치할 수 있습니다.
이제 구성 요소를 만들 준비가 되었습니다.
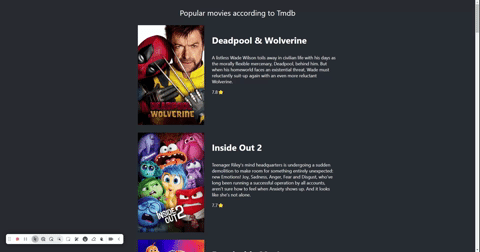
Tmdb API에서 인기 영화 데이터를 가져오는 구성 요소를 구축할 예정입니다. 무료로 해당 웹사이트에서 API 키를 얻을 수 있습니다. 먼저 데이터를 가져오는 위치를 구축한 다음 무한 스크롤 기능을 추가해 보겠습니다.
앱 구성요소의 코드는 다음과 같습니다.
App.js
데이터를 가져와 MovieCard 구성 요소에 소품으로 전달하는 코드를 거의 이해할 수 있습니다.
각 영화의 정보를 표시하기 위한 MovieCard.js 구성 요소를 만듭니다.
MoveCard.js
다음은 애플리케이션의 CSS입니다:
App.css
이제 먼저 무한 스크롤을 만드는 방법을 이해해 보겠습니다. 이를 위해 스크롤바 위치를 살펴보겠습니다. 스크롤 막대 위치가 페이지 끝 바로 위에 있으면 로딩 상태를 true로 설정하겠습니다.
페이지 상태를 1씩 증가시키는 또 다른 useEffect가 있을 것입니다. 페이지 번호가 업데이트되면 해당 페이지를 종속성으로 포함하는 초기 useEffect가 트리거됩니다. 그러면 fetchMovie() 함수가 호출되어 데이터를 가져옵니다.
먼저 스크롤바 위치가 변경되면 알 수 있는 기능도 추가하겠습니다.
스크롤이 발생하면 스크롤바의 현재 위치가 웹페이지 하단 바로 위에 있는지(예: 전체 세로 스크롤 가능 영역) 확인하겠습니다. 그렇다면 로딩 상태를 true로 변경합니다.
로드 상태를 성공적으로 변경한 후 페이지 번호를 증가시키는 useEffect를 구현할 수 있습니다. 그러면 영화 데이터를 가져오는 일이 발생할 수 있습니다.
스크롤은 스크롤하는 동안 handlerScroll을 여러 번 실행할 수 있으므로 불필요한 함수 호출이 여러 번 발생합니다. 함수를 호출하기 전에 시간이 좀 걸릴 수 있도록 함수에 디바운스를 추가할 수 있습니다.
App.js의 전체 코드는 다음과 같습니다.
여기에 애플리케이션의 작동을 보여주는 GIF가 있습니다.

Membina komponen tatal yang tidak terhingga dalam React boleh menjadi pengalaman yang sangat bermanfaat. Ia bukan sahaja meningkatkan pemahaman anda tentang cara menatal berfungsi tetapi juga mengajar anda tentang pengurusan negeri, pendengar acara dan teknik pengoptimuman seperti nyahlantun. Dengan mengikuti panduan ini, anda kini mempunyai persediaan tatal tak terhingga asas yang boleh anda sesuaikan dan perbaiki mengikut keperluan anda.
Sama ada anda memaparkan data filem, catatan blog atau sebarang kandungan lain, komponen ini berfungsi sebagai asas yang kukuh. Ingat, kuncinya adalah untuk memastikan pengalaman pengguna yang lancar dengan mengurus dengan teliti masa dan cara data diambil semasa pengguna menatal. Selamat mengekod!
위 내용은 React에서 무한 스크롤 구성 요소 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!