Kbar를 발견했을 때 내 맛으로 똑같은 것을 만들어내는 것이 나를 매료시켰습니다.
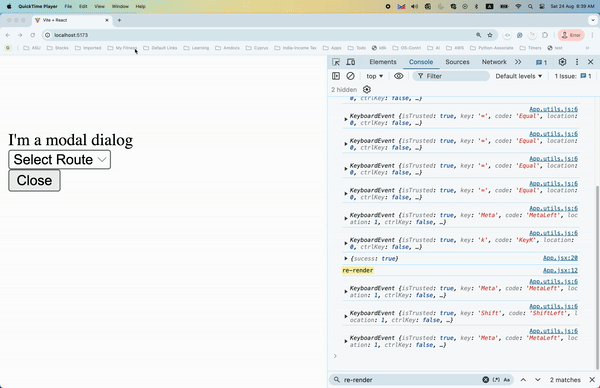
저는 Mac에서 Cmd + D를 사용하거나 Windows/Linux에서 Ctrl + D를 사용하여 실행할 수 있는 사용자 정의 명령 팔레트를 개발했습니다.
이 명령 팔레트는 포털 역할을 하여 사용자가 애플리케이션 내에서 미리 정의된 정적 경로로 이동할 수 있도록 해줍니다.
Esc 키를 사용하여 닫을 수 있으며 시연을 위해 닫기 버튼이 있는 모달을 포함시켰습니다.
이 기사에서는 React Portal 사용, Observable 패턴 및 창 이벤트 리스너를 포함하여 이 프로젝트의 주요 구성 요소와 디자인 결정에 대해 안내하겠습니다.
1. 리액트 포털
나. 명령 팔레트가 루트 DOM을 방해하지 않도록 하기 위해 저는 React Portal을 사용하기로 결정했습니다.
II. 포털을 사용하면 구성 요소의 하위 항목을 상위 구성 요소 외부에 있는 DOM 계층 구조의 다른 부분으로 렌더링할 수 있습니다.
III. 이는 명령 팔레트의 DOM 구조를 애플리케이션의 나머지 부분과 분리하여 루트 DOM이 영향을 받지 않도록 하는 데 중요했습니다.
2. 관찰 가능한 패턴
나. 저는 Angular의 RxJS와 유사한 Observable 패턴을 구현했습니다. 이 패턴을 채택한 주된 이유는 상태 관리 및 이벤트 처리 논리를 구성 요소 자체에서 분리하기 위해서였습니다.
II. 구성 요소 내에 이벤트 리스너를 직접 삽입하고 거기서 상태를 관리하는 대신 Observable을 만들었습니다. 특정 조건(예: 키 누르기 이벤트)이 충족되면 Observable은 메시지를 브로드캐스트하여 나머지 애플리케이션이 그에 따라 반응할 수 있도록 합니다.
III. 이 패턴은 코드베이스의 모듈성과 유지 관리성을 향상시킵니다.
IV. 또한 Observable이 더 이상 필요하지 않을 때 올바르게 구독 취소되도록 보장하여 잠재적인 메모리 누수를 방지하여 애플리케이션 성능을 최적화했습니다.
3. 이벤트 리스너
나. 사용자 상호 작용을 감지하기 위해 Window Event Listener를 활용했습니다. 이러한 리스너는 특정 키보드 단축키(예: Cmd + D 또는 Ctrl + D)를 누르는 시점을 모니터링합니다.
II. 이러한 키 누르기를 감지하면 관련 조건을 확인하고 만족하면 Observable이 이벤트를 브로드캐스트합니다.
웹 워커를 사용하면 안되는 이유
나. 내가 왜 Web Workers를 사용하지 않기로 결정했는지 궁금할 것입니다.
II. Web Workers는 메인 스레드에서 무거운 계산 작업을 오프로드하는 데 탁월하지만 DOM 관련 이벤트 리스너에는 적합하지 않습니다.
III. 이 프로젝트의 초점이 DOM 이벤트를 효율적으로 처리하는 것임을 고려하면 Observable 패턴이 더 적절한 선택이었습니다.
협력 및 다음 단계
나. 현재 구현은경량이며 코드베이스는 약900바이트입니다. 저는 이 프로젝트를 더욱 개선하거나 npm 라이브러리로 패키징하는 데 관심이 있는 누구와도 협력할 준비가 되어 있습니다.
II. 자유롭게 코드를 탐색하고 기여하고 싶다면 연락하세요!
*GitHub 링크:- *(https://github.com/Ashutoshsarangi/react-portal)

참고
https://github.com/timc1/kbar?tab=readme-ov-file
위 내용은 React를 사용하여 사용자 정의 명령 팔레트 구축: React 포털, Observable 및 이벤트 리스너에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!