안녕하세요! @jio_jake 입니다.
이 포스트는 제가 paragraph.xyz에 작성한 내용을 한글로 번역해둔 내용입니다. publication을 구독해두면 가장 빠르게 업데이트 소식을 만나보실 수 있습니다

안녕하세요! 저는 @jio_jake 입니다. 현재 블록체인 게이밍 플랫폼 @Yooldo_Games에서 프론트엔드 개발자를 맡고 있습니다.
저는 작년 Web3에 대한 아주 작은 지식을 가지고 팀에 합류했기 때문에 생태계나 Web3 개발에 익숙하지 않은 체로 팀에 합류 하였습니다. 이후로 1년 반 여가 지났고 제가 얻은 인사이트나 개발 팁들을 공유하고 생태계에 기여하고자 테크 블로그를 시작하게 되었습니다.
지금에서 제가 작년에 저와 같은 크립토 개발 신입분들에게 말씀드릴 수 있는 것은 시장 상황의 불분명함과 방향성에 비해 의외로 블록체인 개발에서는 명료하고 멋있다는 점입니다. 앞으로 주기적으로 제가 얻은 인사이트들이나 팁들을 블로그를 통해 공유할 테니 구독해주시면 감사드리겠습니다.
들어가기에 앞서, 개인적으로 경험한 바에 따르면, Web3 프론트엔드 개발자나 Web2 프론트 개발자나 큰 차이가 없다는 것입니다. 약간 기술 스택의 차이는 있을 수 있겠지만, 개발환경이 크게 다르지 않습니다. 구분되는 기술이라기보단 사업 분야 섹터의 차이가 더 정확하겠네요.
제 과거 경험으로부터 Frontend 개발자의 필수 소양은 아래와 같습니다:
프론트엔드 엔지니어는 언제나 유저 경험을 향상시키는데에 몰두합니다. 한번에 이해하지 못하는 비즈니스 용어를 유저 친화적으로 풀거나, 유저 저니(User journey map)을 그렸을 때 이탈율이 높거나 프로세스가 복잡하다면 개선하는데 집중하죠. 하지만 Web3의 환경에선 프론트엔드 개발자가 유저 친화적으로 다가갈 때 신경써야할 부분이 약간은 다릅니다.
제가 현재 팀에 들어왔던 아주 처음, 현재 프로젝트들에 대해 온보딩 받는 시간이 있었습니다. 약간 재미있었던 부분은 프로덕트 군데군데 Web3의 전문 용어나 우리가 정의한 고유 명사(비즈니스 고유어)에 해당하는 말들이 정말 많았습니다.
그럼에도 불구하고 3만 명이 넘는 유저(팬이라고 하는게 더 좋을 것 같습니다.)들이 우리 커뮤니티에 모여서 이야기하고 있었습니다. 도대체 어떻게 유저들을 모았는지가 궁금했었는데요. 의외로 정답은 간단합니다.
바로 Web3 유저들의 닫힌 그룹 문화였죠.
좀 더 자세히 이야기 해보죠. 아래는 간략한 버전의 Web2 유저의 저니맵입니다.
이건 정말 솔직한 일반적인 Web3 서비스의 저니맵입니다.
먼저, 이미 큰 수준의 커뮤니티와 그 안에 커뮤니티 빌더들을 포함하고 있다는 걸 사전 전제한 흐름입니다.
유저들은 약간의 돈쓰기를 전혀 주저하지 않는 특징을 지닙니다. 프론트엔드 개발자로써 흥미로운 부분은 유저가 스스로 서비스를 이용하기 위해 공부한다는 점입니다. Web2에서는 이런 일이 잘 일어나지 않거든요. 너무 많은 경쟁제품이 있기 때문에 그냥 떠나면 그만입니다.
따라서, 우리는 유저들에게 아주 간단한 지갑 연동 등에 대한 튜토리얼을 제공할 필요가 없습니다. 이정도는 알지? 라는 생각으로 넘어갈 수 있는 부분들이 있죠.
그러면 어떤 것에 좀 더 집중해야할까요?
위의 질문에 대해 대답은 팀마다 다릅니다. 저는 지금 블록체인 게이밍 분야에 있습니다. 우리는 정말 멋있는 게임들을 인하우스로 만들고, 외부로부터 받습니다. 제가 다니고 있는 회사라서가 아니라, 블록체인 게이밍 회사중에 저희만큼이나 게임에 진심인 회사는 잘 없다고 생각해요.


저희는 지금 도파민의 시대에 살고 있습니다. 그러니까 롱폼 콘텐츠에 대해서 쉽게 피로해지는 경향이 있죠. 게임은 롱폼에 해당한다고 생각합니다.
디젠과 예비 디젠은 시간을 효율적으로 쓰고 싶어합니다. 그래서 유저분석을 통해 게임과는 별개로 아주 빠르고 짧은 상호작용을 준비합니다. 예를 들면, 데일리 체크인이라던가, 한정판 NFT 판매같은 작업들이겠네요. 이 작업들은 상호작용에 있어서 매우 편하고 쉽습니다. 단순히 지갑만 연결하고 버튼만 한 번 누르면 되죠.
더 명확한 예시를 들어볼게요. 만약 제가 paragraph의 개발자라면 어떻게 UX를 개선할 수 있었을까요?

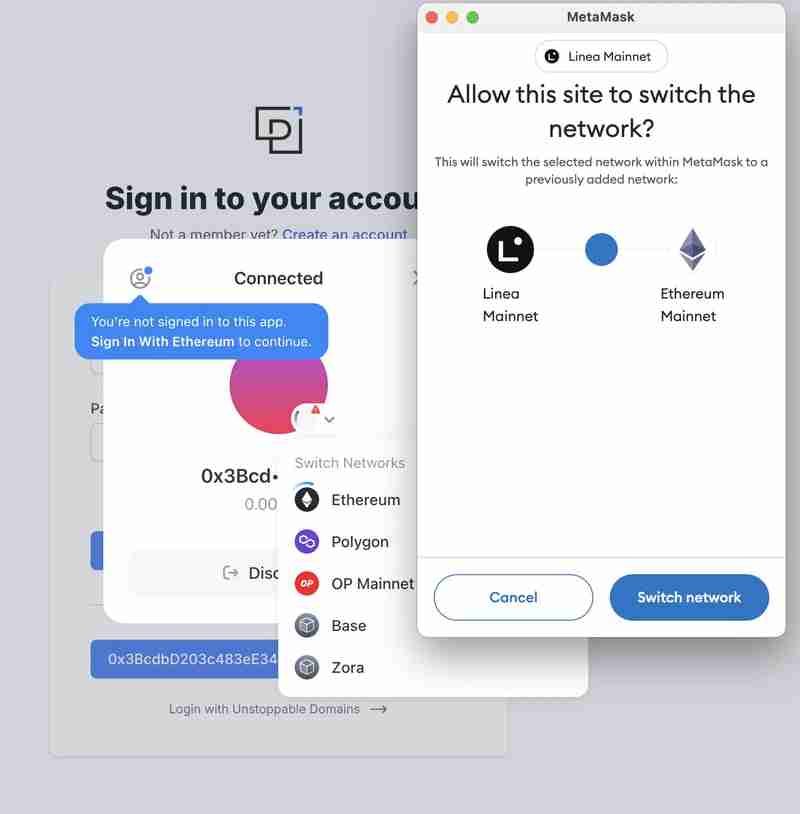
흠.. 저는 지갑만 연결했을 뿐인데, 알 수 없는 에러가 발생했다고 나오네요.
이 에러는 프로젝트에서 지원하지 않는 체인으로 접속 했을 때 발생하는 에러로 보입니다. 제 메타마스크 체인 설정이 Linea 였기 때문에 발생했네요. 그래서 Ethereum 메인넷으로 바꿔주었습니다.


유저 저니 상 왼쪽 위의 버튼을 누르고, 네트워크를 골라야한다는 점이 꽤나 불편하네요. 대부분의 Web3유저들은 이런 일들이 비일비재하기때문에 잘 알겠지만, 분명히 개선 여지가 보입니다.
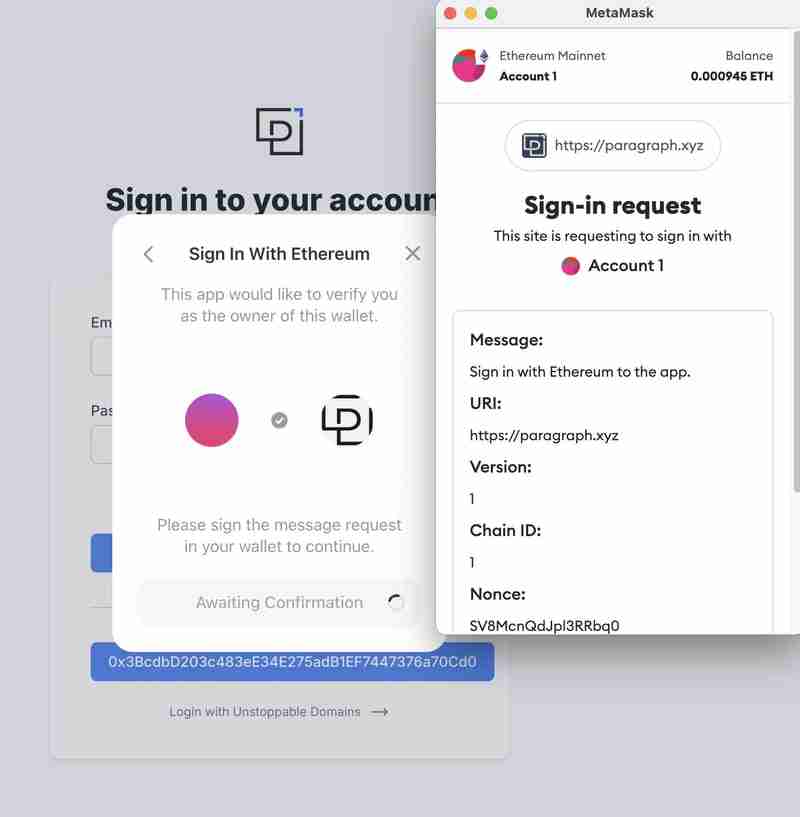
저는 이런 보이지 않는 작업을 유저의 상호작용없이 뒷쪽에 배치해두고 있습니다. 간단한 예시지만 이런 류의 고민을 지속하는 것이 바로 Web3 프론트엔드 엔지니어로써 UX를 개선하는 방법 중 하나입니다. 빠르고 쉬운 상호작용을 위한 팁이죠.
paragraph팀은 지갑 연동에 web3-modal 를 사용하는 것으로 보입니다. 아래 코드는 이 가정에서 제가 작성한 내용입니다.
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal은 Walletconnect 와 Viem 그리고 Wagmi를 사용하여 구축되는 서비스입니다. 그래서 강력한 훅이나 유틸 함수들을 지원받을 수 있죠. 이런 요소들을 적재적소에 활용하면 유저 경험을 크게 향상 시킬 수 있습니다.
마지막으로 디테일이 하나 있습니다. 간혹 일부 짖궂은 유저들은 지갑 상호작용이 일어날 때 여러 가지 행동을 하는데요. 그 중 하나는 트랜잭션 전송 직전에 체인을 바꿔버리는 행위입니다. 그리고 자랑스럽게 버그를 찾았다! 라며 디스코드 커뮤니티나 트위터 등에 올리죠. 그래서 항상 지갑 상호작용에선 현재 환경을 체크하는게 중요합니다. 아래처럼 말이죠:
제가 글 초반에 언급했듯이, 저는 Web3 frontend 개발자가 기본적으로 Web2 frontend 작업과 크게 다르다고 보지 않습니다. 사실 기술적인 측면에서의 Web3는 애매모호하고 항상 변화하는 시장상황보다 훨씬 예리하고 명확하죠.
Web3 서비스가 때때로 유저 친화성이 좋지 못하다는 건 부정하기 힘듭니다. 지갑과 온체인 상호작용이라는 기능을 필수적으로 가져가야하니까요. 하지만 Frontend 개발자라면 이 속에서도 고민할 거리들이 있습니다. 우리 서비스의 타깃 유저를 분석하고 코어 유저의 니즈를 파악하려고 노력해야합니다. 유저 저니맵을 그려보고 불편한 지점들을 줄이면서 UX를 최적화할 수 있죠.
오늘은 지갑 연결에 관한 UX를 간단히 공유해보았습니다. 아직 Web3에는 UX를 개선할 수 있는 지점이 많고 공유하고 싶은 것들도 많습니다.
글이 좋았다면 구독과 공유 부탁드립니다. 긴 글 읽어주셔서 감사합니다. 다음 글로 찾아뵙겠습니다.
위 내용은 WebWeb론트엔드 어떤게 다를까? -1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!