월요일부터 오늘까지 저는 웹페이지에 숨쉬는 스타일링 언어인 CSS에 대해 더 깊이 알아보며 중요한 진전을 이루었습니다. ?
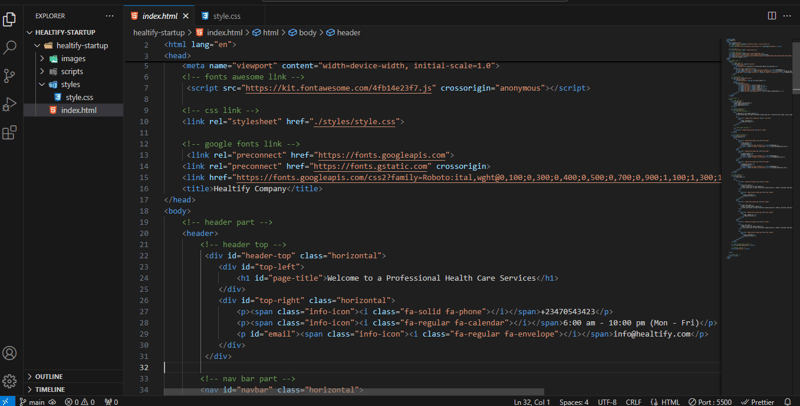
선택기, 코드 블록, 선언 및 해당 값 등 필수 요소를 배우는 것부터 시작했습니다. 몇 줄의 코드만으로 일반 HTML을 시각적으로 매력적인 것으로 변환하는 방법을 보는 것은 흥미로웠습니다. CSS에서는 인라인 스타일(여는 태그에 스타일 속성 추가), 내부 스타일(헤드 섹션에 스타일 요소 추가), 마지막으로 외부 스타일(.css 파일 생성)의 세 가지 방법으로 스타일을 지정할 수 있습니다. .html 파일에 연결합니다.) 이제 모범 사례를 위해 외부 스타일을 사용해 보겠습니다.?
외부 스타일시트를 HTML에 연결하여 여러 페이지에 걸쳐 일관된 스타일을 적용할 수 있었습니다. 다양한 색상, 글꼴 유형, 테두리, 여백, 패딩을 실험하고 의사 클래스에 색상을 적용하기도 했습니다.
ID와 클래스를 사용하여 페이지의 다양한 컨테이너를 타겟팅하는 방법도 살펴보았습니다. 고유한 요소에 ID를 할당하고 유사한 요소 그룹에 클래스를 할당함으로써 섹션의 스타일을 정확하게 지정할 수 있었습니다. 이 방법을 사용하면 페이지의 각 부분이 제가 구상한 스타일과 정확히 일치하여 깨끗하고 체계적인 레이아웃을 만들 수 있었습니다.
저는 계속해서 앞으로 나아가고, 더 많은 것을 배우고, 여러분 모두와 성장 과정을 공유하게 되어 기쁩니다. 내 목표는 매일 적어도 1% 더 나아지는 것입니다. 여행은 이제 막 시작되었으며, 더 많은 것을 만들 수 있습니다!




위 내용은 CSS 학습: 웹 페이지 스타일링의 첫 번째 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!