이 튜토리얼의 목적은 사용자의 발음을 제어하는 애플리케이션을 만드는 것입니다.
따라가려면 javascript에 대한 지식이 있어야 하며, 이상적으로는 Vue.js 3.
최근 독일로 돌아가기로 결심했어요. 이 언어에서 내가 직면하는 가장 큰 어려움은 그것을 정확하게 발음하는 것입니다. 보통 예를 듣고, 그것을 반복해서 녹음하고, 다시 직접 듣습니다. 과정이 복잡하고 귀가 좋지 않다는 점을 인정해야 합니다.
이런 관찰을 바탕으로 내가 독일어로 단어나 문장을 올바르게 발음하고 있는지 알려줄 수 있는 앱이나 API가 있는지 궁금했습니다! 몇 가지 조사와 훌륭한 발견 후에 저는 문제를 해결하기 위해 나만의 앱을 코딩하고 싶었습니다.
내가 한 방법은 다음과 같습니다!
몇 가지 조사 끝에 내 문제를 해결하는 앱을 찾을 수 있었습니다. 그러나 전반적으로 발음 확인은 유료 애플리케이션(또는 구독과 함께 작동하는 애플리케이션)의 추가 기능인 경우가 많습니다. 그러다가 API를 찾아보기로 결정했습니다.
작업을 수행하는 API 목록은 다음과 같습니다.
이러한 API는 유료이지만 일반적으로 테스트 및 실험에 2주간 액세스할 수 있습니다.
독일어 발음을 확인하고 싶어서 독일어를 포함한 여러 언어를 지원하는 SpeechSuper API로 테스트하기로 했습니다. 튜토리얼 후반부에서는 Speechace API를 사용해 필요에 따라 한 API에서 다른 API로 전환하는 것이 얼마나 쉬운지 보여드리겠습니다.
목표는 단어를 입력하고, 음성을 녹음하고, 오디오 녹음을 API로 보내고, 점수를 표시할 수 있는 간단한 앱을 구현하는 것입니다.
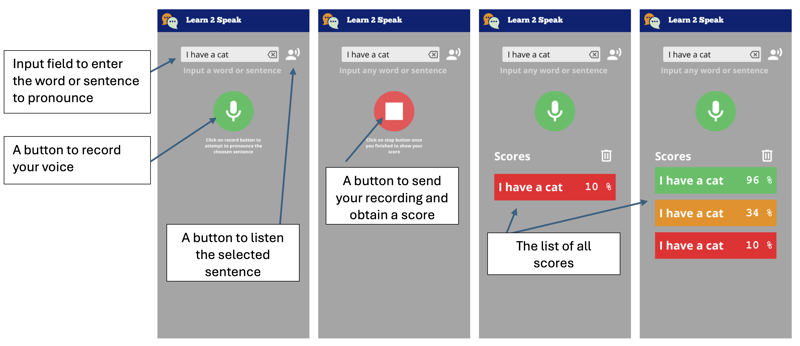
애플리케이션은 다음과 같습니다.

그래서 단어나 문장을 입력할 수 있는 텍스트 필드를 표시하는 애플리케이션을 만들어 보겠습니다. 버튼을 누르면 들을 수 있습니다.
그런 다음 음성을 녹음할 수 있는 버튼이 있습니다. 이 버튼은 녹음 모드에 있을 때 스타일을 변경합니다. 그냥 클릭하면 중지되고 API로 전송되어 발음 점수를 얻을 수 있습니다.
점수를 얻으면 빨간색에서 녹색, 주황색까지 우리의 점수를 나타내는 색상의 타일로 표시됩니다.
이상적인 것은 앱을 웹앱으로 배포할 수 있을 뿐만 아니라 기본 Android 애플리케이션으로도 배포할 수 있는 것입니다. 이러한 이유로 우리는 Quasar를 사용할 것입니다.
Quasar는 단일 코드베이스로 애플리케이션을 개발하기 위한 오픈 소스 Vue.js 프레임워크입니다. 웹(SPA, PWA, SSR), 모바일 애플리케이션(Android, iOS) 또는 데스크톱 애플리케이션(MacOs, Windows, Linux)으로 배포할 수 있습니다.
아직 그렇지 않다면 NodeJS를 설치해야 합니다. 프로젝트에 따라 다양한 버전의 NodeJ를 사용할 수 있는 volta를 사용하는 것이 더 좋습니다.
Quasar 비계 도구를 사용하여 프로젝트를 초기화하는 것부터 시작하겠습니다.
클리가 우리에게 몇 가지 질문을 할 것입니다. 다음 옵션을 선택하세요.
명령이 실행되면 디렉터리에 들어가 애플리케이션을 로컬로 제공할 수 있습니다.
기본 브라우저는 다음 주소의 페이지를 열어야 합니다. http://localhost:9000

예제 애플리케이션이 제공되므로 필요하지 않은 요소는 제거하겠습니다. 이를 위해 VSCode에서 소스 코드를 엽니다(물론 다른 편집기를 사용할 수도 있습니다)
code .
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the
included between the
Learn2Speak
We can then remove the entire script part and replace it with the following code:
We don't need more for the layout part because our application will define only one page.
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (thetag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
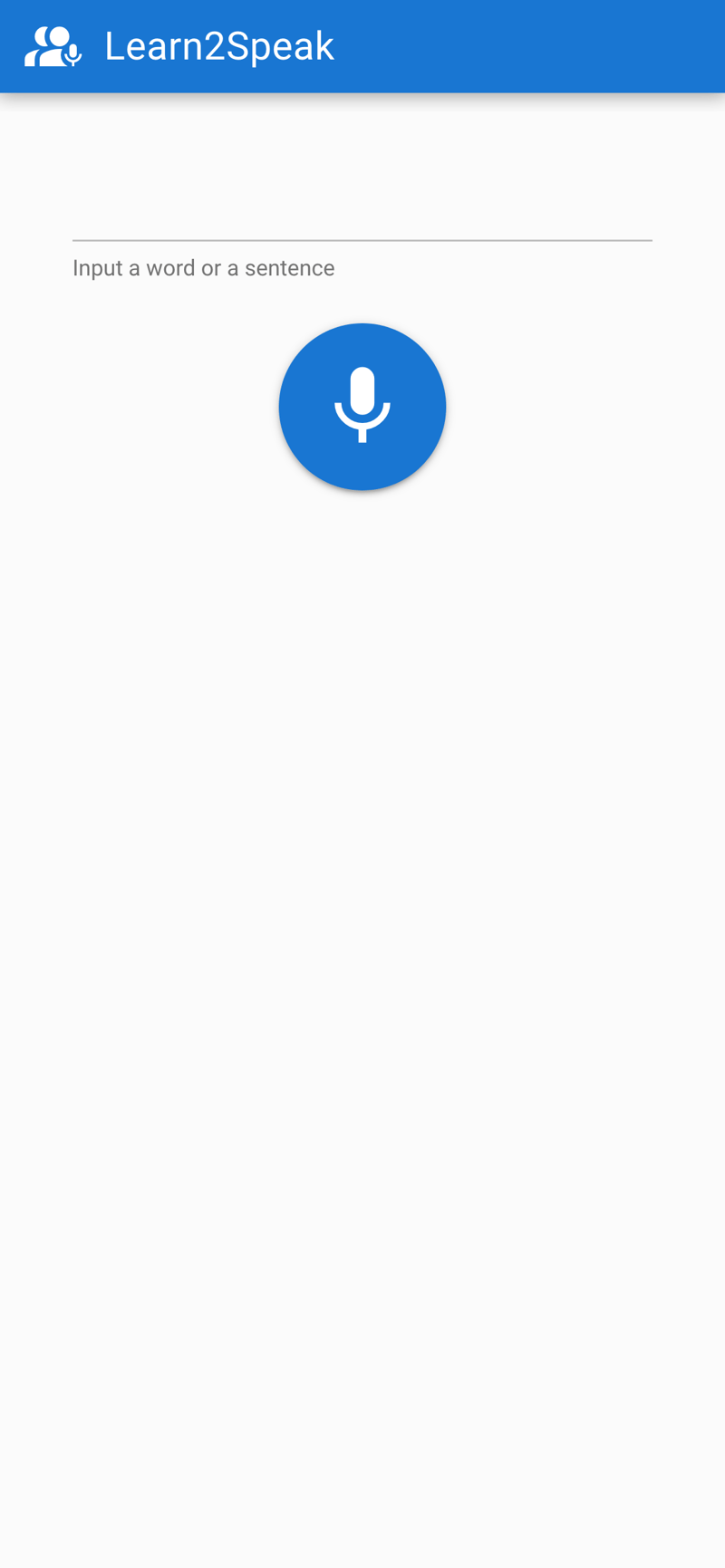
The application will look like:

We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
Don't hesite on comments the post ! Part 2 will follow soon !
위 내용은 발음 평가 앱 만들기(1부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!