오늘날의 AI 발전으로 컴퓨터에 생성 AI 모델을 설정하여 챗봇을 만드는 것이 쉬워졌습니다.
이 기사에서는 Ollama 및 Next.js를 사용하여 시스템에 챗봇을 설정하는 방법을 살펴보겠습니다
먼저 시스템에 Ollama를 설정해 보겠습니다. ollama.com을 방문하여 OS에 맞게 다운로드하세요. 이렇게 하면 터미널/명령 프롬프트에서 ollama 명령을 사용할 수 있습니다.
ollama -v 명령을 사용하여 Ollama 버전을 확인하세요
올라마 도서관 페이지에서 모델 목록을 확인해보세요.
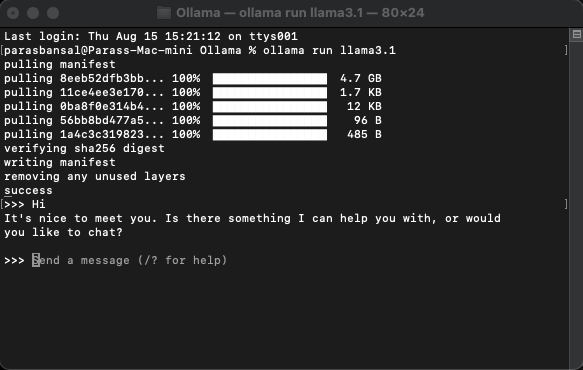
모델을 다운로드하고 실행하려면 ollama run
명령을 실행하세요.
예: ollama run llama3.1 또는 ollama run gemma2
단말기에서 바로 모델과 채팅을 할 수 있습니다.

ollama를 사용하기 위해 설치해야 하는 npm 패키지가 몇 가지 있습니다.
이러한 종속성을 설치하려면 npm i ai ollama ollama-ai-provider를 실행하세요.
app/src 아래에 page.tsx라는 파일이 있습니다.
안에 있는 모든 것을 제거하고 기본 기능 구성 요소부터 시작하겠습니다.
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
ai/react 및 React-markdown에서 useChat 후크를 가져오는 것부터 시작하겠습니다
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
후크를 사용하고 있으므로 이 페이지를 클라이언트 구성 요소로 변환해야 합니다.
팁: 채팅용 별도 구성 요소를 만들고 page.tsx에서 호출하여 클라이언트 구성 요소 사용을 제한할 수 있습니다.
구성요소에서는 useChat 후크에서 메시지, 입력, handlerInputChange 및 handlerSubmit을 가져옵니다.
const { messages, input, handleInputChange, handleSubmit } = useChat();
JSX에서 대화를 시작하기 위해 사용자 입력을 받는 입력 양식을 만듭니다.
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
이 점에 대해 생각해 보면 좋은 점은 핸들러를 올바르게 설정하거나 입력 값에 대한 상태를 유지할 필요가 없으며 useChat 후크가 이를 제공한다는 것입니다.
메시지 배열을 반복하여 메시지를 표시할 수 있습니다.
messages.map((m, i) => (<div key={i}>{m}</div>)
발신자의 역할에 따른 스타일 버전은 다음과 같습니다.
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
전체 파일을 살펴보겠습니다
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
이로써 프론트엔드 부분이 완성되었습니다. 이제 API를 처리해 보겠습니다.
app/api/chat 내에 Route.ts를 생성하는 것부터 시작해 보겠습니다.
Next.js 명명 규칙에 따라 localhost:3000/api/chat 엔드포인트에서 요청을 처리할 수 있습니다.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
위 코드는 기본적으로 ollama와 vercel ai를 사용하여 데이터를 응답으로 다시 스트리밍합니다.
개발 모드에서 서버를 시작하려면 npm run dev를 실행하세요.
브라우저를 열고 localhost:3000으로 이동하여 결과를 확인하세요.
모든 것이 올바르게 구성되면 나만의 챗봇과 대화할 수 있습니다.

소스 코드는 여기에서 확인하실 수 있습니다: https://github.com/parasbansal/ai-chat
궁금한 점은 댓글로 알려주시면 답변해드리겠습니다.
위 내용은 Ollama 및 Next.js를 사용한 로컬 GPT의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!