Next.js 애플리케이션을 구축할 때 깨끗하고 확장 가능한 코드베이스를 유지하려면 구성 요소와 레이아웃을 효율적으로 구성하는 것이 중요합니다. 이 블로그 게시물에서는 Supabase의 코드베이스에서 영감을 받은 페이지 기반 접근 방식을 사용하여 구성 요소와 레이아웃을 구성하는 실제 예를 살펴보겠습니다.
Next.js는 각 파일이 애플리케이션의 경로에 해당하는 페이지 디렉터리를 사용합니다. 이 구조는 직관적이지만 앱이 성장함에 따라 재사용성과 명확성을 높이는 방식으로 구성요소와 레이아웃을 구성하는 것이 매우 중요합니다.
Supabase 소스 코드에서 SignInPage 구성 요소의 구조를 살펴보며 실제 예를 살펴보겠습니다.

우리는 오픈 소스 커뮤니티에서 영감을 얻어 모범 사례를 가르치는 플랫폼을 구축하고 있습니다. Github에서 별점을 주세요.
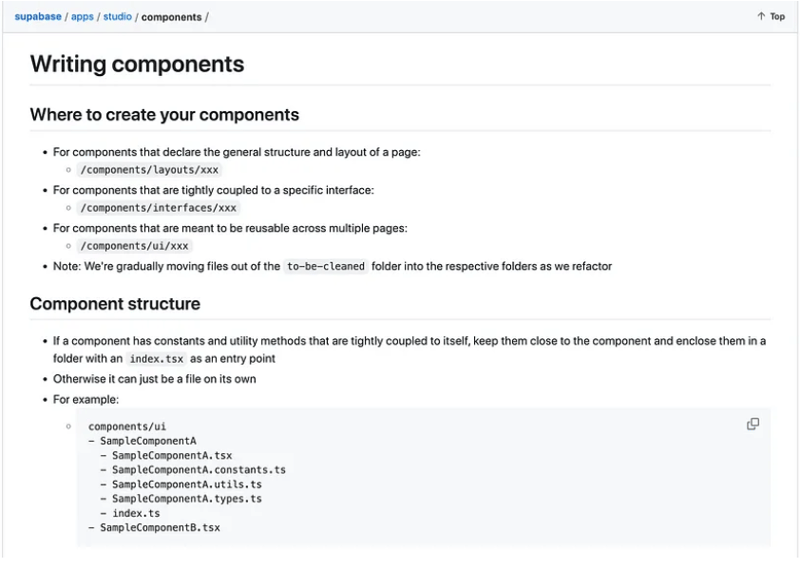
구성요소와 레이아웃이 어떻게 구성되어 있는지 확인하세요.

사실 Supabase 컴포넌트 폴더에는 이 접근 방식에 대한 좋은 설명이 있습니다.

Next.js의 장점 중 하나는 페이지별로 레이아웃을 정의하는 기능입니다. SignInPage 구성 요소는 페이지의 전체 구조를 정의하는 SignInLayout에 래핑되어 있습니다.
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
페이지 기반 Next.js 애플리케이션에서 구성 요소와 레이아웃을 이러한 방식으로 구성하면 깔끔하고 확장 가능한 구조가 촉진됩니다. 관련 구성요소를 그룹화하고 레이아웃 로직을 분리함으로써 애플리케이션이 성장함에 따라 쉽게 확장할 수 있는 유지 관리 가능한 코드베이스를 생성할 수 있습니다.
웹사이트: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (별점 주세요!)
무료로 오픈소스 프로젝트를 처음부터 구축
개발팀이 모범 사례를 배울 수 있도록 하세요
프로젝트에 도움이 필요하신가요? thinkthroo@gmail.com으로 연락주세요
위 내용은 페이지 기반 Next.js 애플리케이션의 구성요소와 레이아웃을 이런 방식으로 구성하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!