jargons.dev 시리즈의 두 번째 기사에 오신 것을 환영합니다!
시작해 봅시다!
성찰의 기회
저는 잠시 동안 jargons.dev 작업을 중단했습니다. 의도한 것은 아니지만 Hearts 작업에 너무 푹 빠져 있어서 jargons.dev에 대해서는 생각조차 하지 못했습니다. 글쎄, 그 달 동안 새해가 왔고(물론 새로운 목표도 함께), 나는 또한 몇 가지 새로운 기술을 경험하고 접하게 되었습니다. 그중 눈에 띄는 기술이 바로 Astro였습니다.
Astro는 jargons.dev에 공감합니다.
지난 1월 '문서를 통해 새로운 기술을 배운다'는 목표를 세웠는데, Astro에 대한 좋은 이야기를 듣고 이를 시작하게 된 계기가 되었습니다.
3월 초, 저는 완전히 다른 사이드 프로젝트(wp-theme)를 작업하고 있었습니다. Eddie Jaoude YT 스트림을 보고 있었는데 Eddie에게 이 사실을 알렸지만 그의 반응으로 인해 다시 작업을 시작하게 되었습니다. 전문 용어.dev
사이드 프로젝트가 꽤 많은데... 어느 것인지 모르겠어요.
이 말을 듣고 정말 열심히 생각하게 되었기 때문에 많은 사이드 프로젝트를 모두 중단하고 즉시 중요한 일부 프로젝트에 집중하기로 결정했고, jargons.dev가 쉽게 떠올랐습니다.
이 시점에서 저는 이미 Astro에 어느 정도 익숙했습니다. 매우 간단한 파일 시스템, i18n 지원, 우수한 SEO(프로젝트에 중요)를 갖춘 SSG, 성능, 성능을 갖춘 콘텐츠 기반 웹 앱을 위한 프레임워크입니다. 섬이 포함된 ReactJS와 같은 다른 프런트엔드 라이브러리 지원(특히 이 라이브러리가 마음에 듭니다) 그것은 jargons.dev를 구축하기 위해 하늘에서 만들어진 도구였습니다.
글쎄, 다음 주말에 빨리 출근해서 프로젝트의 기본 사전 부분을 작업해야 했어요.
기본 사전
아래 명령을 실행하고 프롬프트를 따르면서 간단하게 새 Astro 프로젝트를 초기화했습니다...
npm create astro@latest
로그인 후 복사
스타일링을 위해 tailwindcss 통합도 추가했습니다. 콘텐츠를 위한 mdx 통합; 각각의 명령을 실행하여 구성하는 것도 매우 쉬웠습니다
npx astro add tailwind
npx astro add mdx
로그인 후 복사
계속해서 다음 작업을 완료했습니다-
- 정적 검색 양식으로 상용구 홈페이지 제작
- src/pages/word 디렉토리를 사전의 각 단어를 mdx 파일로 보관해야 하는 디렉토리로 임시로 해결했습니다.
- src/pages/word/ 디렉토리에 있는 단어에 대한 모든 .mdx 파일의 콘텐츠가 frontmatter를 사용하여 렌더링될 수 있는 프레임 역할을 하는 word.astro 레이아웃을 구현했습니다.
단어 레이아웃 탐색 모음에 정적 미니 검색 양식도 추가했습니다.
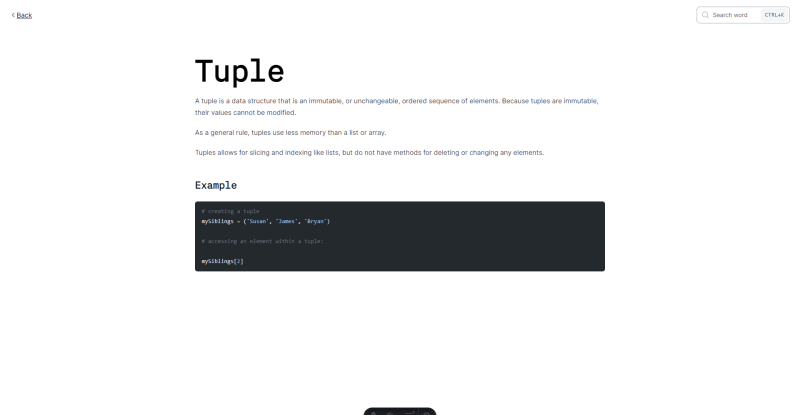
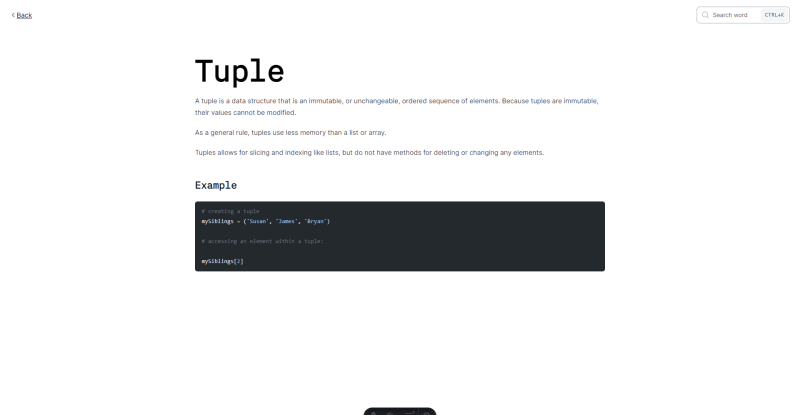
이 기능을 사용하면 이미 jargons.dev/word/[word] 경로에서 사전 단어를 볼 수 있습니다. 이는 Tuple.mdx 파일이 src/pages/word/디렉토리에 있을 때 jargons.dev/word/tuple을 방문하여 사전 단어를 볼 수 있는 페이지에 접근할 수 있음을 의미합니다
홍보

특기: 기본 사전 구현
#4
이 Pull 요청은 AstroJS를 사용하여 기본 사전 앱을 구현합니다
변경사항<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1744263459867410930-456');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1744263459867410930&theme=dark"
}
</script>
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1768395047462981963-82');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1768395047462981963&theme=dark"
}
</script>
- 새로운 천체 프로젝트 시작
- 홈페이지가 생성되었습니다
- 2가지 레이아웃 구현
- 기본 - 모든 페이지와 레이아웃에 대한 기본 기본 래퍼
- 워드 - 단어 페이지에 사용되는 레이아웃
- 홈페이지 및 Word 레이아웃에 정적 검색 양식 트리거 구현
스크린샷
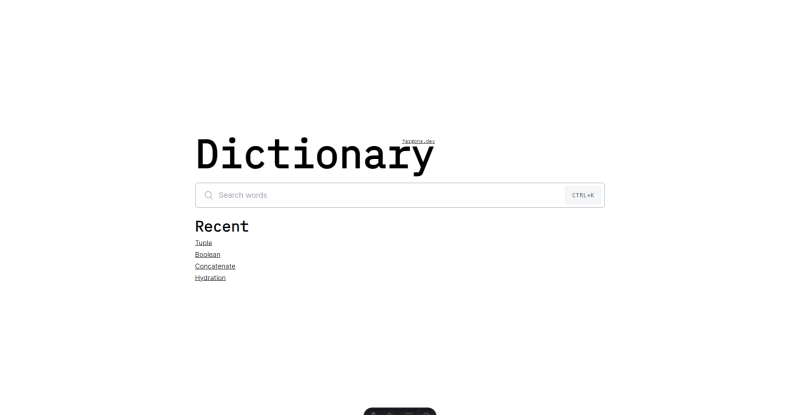
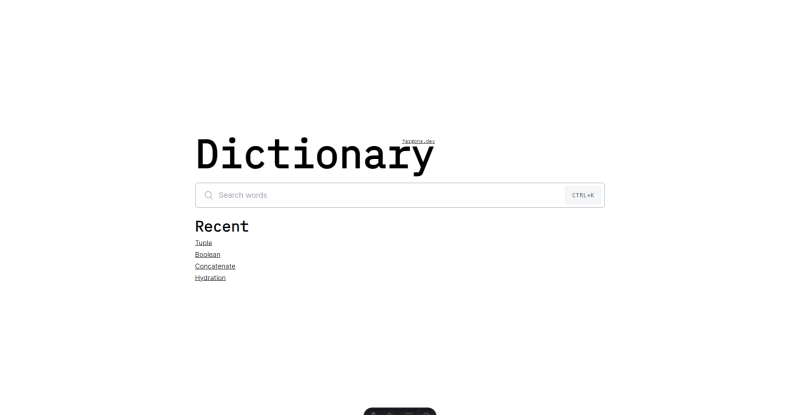
홈페이지

워드 페이지

GitHub에서 보기
위 내용은 jargons.dev 작성 [# 기본 사전의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!