JavaScript의 재정적 정확성: 한 푼도 잃지 않고 돈을 처리하세요

빠르게 변화하는 금융 세계에서는 정확성이 가장 중요합니다. 반올림/정밀도 오류로 인해 백만 달러의 손실을 피하는 것이 항상 더 좋습니다.
돈에 관해서는 데이터 유형을 생각해 보세요.
이 글의 출발점은 돈이 바구니에 담긴 사과의 수를 세는 데 사용할 수 있는 평균적인 기본 숫자가 아니라는 깨달음입니다. 10€에 10$를 곱하면 무엇을 얻게 되나요? 힘들죠… 낡은 재킷 주머니에서 기적의 1,546달러를 발견한 적이 있나요? 네, 알아요. 이것도 실제로는 불가능합니다. 이러한 어리석은 예는 돈이 고유한 특정 규칙을 갖고 있으며 단순한 숫자로만 모델링할 수 없다는 사실을 설명하기 위해 여기에 있습니다. 나는 그것을 깨달은 최초의 사람이 아니라는 것을 확신합니다. (아마도 당신은 나보다 훨씬 먼저 그것을 깨달았을 것입니다). 2002년에 프로그래머 Martin Fowler는 Patterns of Enterprise Application Architecture에서 특정 속성과 피연산자 규칙을 사용하여 돈을 표현하는 방법을 제안했습니다. 그에게 돈 데이터 유형에 필요한 두 가지 최소한의 실행 가능한 속성은 다음과 같습니다.
amount currency
이 매우 기본적인 표현은 단순하지만 강력한 화폐 모델을 구축하기 위한 출발점이 될 것입니다.
금액, 표현 방법
금액은 확실히 특정 숫자입니다. 고정된 정밀도를 갖습니다(다시 말하지만 주머니에 4.376$를 넣을 수는 없습니다). 이러한 제약을 존중하는 데 도움이 되는 표현 방법을 선택해야 합니다.
순진한 접근 방식, 기본 숫자 JavaScript 데이터 유형
스포일러 주의: 부동 소수점 숫자 표현의 어두운 세계에서 몇 센트(달러가 아닌 경우)가 사라지는 것을 보고 싶지 않다면 이는 확실히 좋은 생각이 아닙니다.
비용이 많이 드는 정밀도 오류
JavaScript 코딩 경험이 있다면 가장 간단한 계산이라도 처음에는 예상하지 못한 정밀도 오류가 발생할 수 있다는 것을 알고 계실 것입니다. 이 현상을 강조하는 가장 분명하고 잘 알려진 예는 다음과 같습니다.
0.1 + 0.2 !== 0.3 // true 0.1 + 0.2 // 0.30000000000000004
이 예가 완전히 이해되지 않는다면 JavaScript 기본 숫자 유형으로 작업할 때 발생할 수 있는 문제가 있는 모든 계산 결과에 대해 좀 더 자세히 설명하는 이 기사를 살펴보시기 바랍니다.
결과의 이 작은 델타는 사용자에게 무해한 것처럼 보일 수 있지만(약 10^-16 크기) 중요한 금융 애플리케이션에서는 이러한 오류가 빠르게 퍼질 수 있습니다. 각 거래에 유사한 계산이 포함되는 수천 개의 계좌 간에 자금을 이체하는 것을 고려해보세요. 약간의 부정확성이 더해지고, 당신이 그것을 알기도 전에 당신의 재무제표는 수천 달러의 손실을 입게 됩니다. 그리고 솔직히 말해서 돈과 관련하여 법적으로나 고객과 신뢰 관계를 구축하기 위해 오류가 허용되지 않는다는 데 우리 모두 동의할 수 있습니다.
왜 그런 오류가 발생합니까?
내 프로젝트 중 하나에서 문제가 발생했을 때 제가 스스로에게 던진 첫 번째 질문은 왜 ?입니다. 문제의 원인은 JavaScript가 아니며 이러한 부정확성은 다른 최신 프로그래밍 언어(Java, C, Python 등)에도 영향을 미친다는 것을 발견했습니다.
// In C
#include <stdio.h>
int main() {
double a = 0.1;
double b = 0.2;
double sum = a + b;
if (sum == 0.3) {
printf("Equal\n");
} else {
printf("Not Equal\n"); // This block is executed
}
return 0;
}
// > Not equal
// In Java
public class doublePrecision {
public static void main(String[] args) {
double total = 0;
total += 5.6;
total += 5.8;
System.out.println(total);
}
}
// > 11.399999999999
사실 근본 원인은 부동 소수점 숫자를 표현하기 위해 이러한 언어에서 사용하는 표준, 즉 IEEE 754 표준에서 지정한 배정밀도(또는 단정밀도) 부동 소수점 형식에 있습니다.
IEEE 754 표준: 비트 표현 이야기
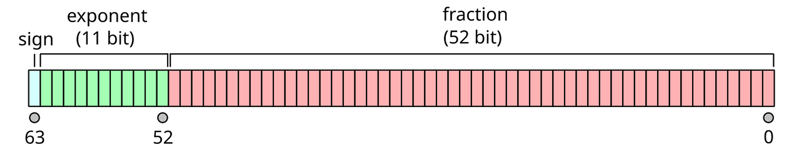
Javascript에서 기본 유형 숫자는 배정밀도 부동 소수점 숫자에 해당합니다. 즉, 숫자가 64비트로 인코딩되어 세 부분으로 나누어집니다.
- 기호용 1비트
- 지수 11비트
- 0부터 1까지의 가수(또는 분수)에 대한 52비트


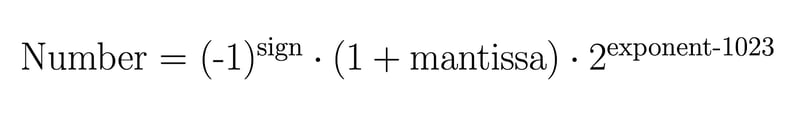
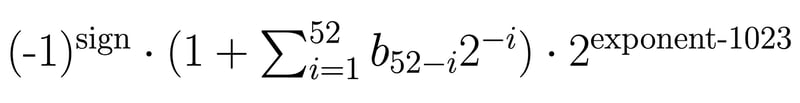
그런 다음 다음 공식을 사용하여 비트 표현을 10진수 값으로 변환해야 합니다.

배정밀도 부동 소수점 숫자 표현의 예(약 1/3):
0 01111111101 0101010101010101010101010101010101010101010101010101 = (-1)^0 x (1 + 2^-2 + 2^-4 + 2^-6 + ... + 2^-50 + 2^-52) x 2^(1021-1023) = 0.333333333333333314829616256247390992939472198486328125 ~ 1/3
This format allows us to represent a vast range of values, but it can't represent every possible number with absolute precision (just between 0 and 1 you can find an infinity of numbers…). Many numbers cannot be represented exactly in binary form. To loop on the first example, that's the issue with 0.1 and 0.2. Double-point floating representation gives us an approximation of these value, so when you add these two imprecise representations, the result is also not exact.
A possible solution: Arbitrary Decimal Arithmetic
Now that you are fully convinced that handling money amounts with native JavaScript number type is a bad idea (at least I hope you begin to have doubts about it), the 1Billion$ question is how should you proceed ? A solution could be to make use of some of the powerful fixed-precision arithmetic packages available in JavaScript. For example Decimal.js (which is used by the popular ORM Prisma to represent its Decimal datatype) or Big.js.
These packages provide you with special datatypes that allow you to perform calculations with getting rid of precision errors we explained above.
// Example using Decimal.js
const Decimal = require('decimal.js');
const a = new Decimal('0.1');
const b = new Decimal('0.2');
const result = a.plus(b);
console.log(result.toString()); // Output: '0.3'
This approach provides you with another advantage, it drastically extends the maximum value that can be represented, which can become pretty handy when you are dealing with cryptocurrencies for example.
Even if it is really robust, that it not the one I prefer to choose to implement in my web applications. I find it easier and clearer to apply Stripe strategy to only deal with integer values.
Learn from Masters : Stripe, a No-Floating Points Strategy
We, at Theodo Fintech, value pragmatism! We love to take inspiration from the most succeeding companies in the industry. Stripe, the well-known billions$ company specialized in payment services, made the choice to handle money amounts without floating numbers but with integers. To do that, they use the smallest unit of the currency to represent a monetary amount.
// 10 USD are represented by
{
"amount": 1000,
"currency": "USD"
}
Currency Minimal Units… Are Not Consistent!
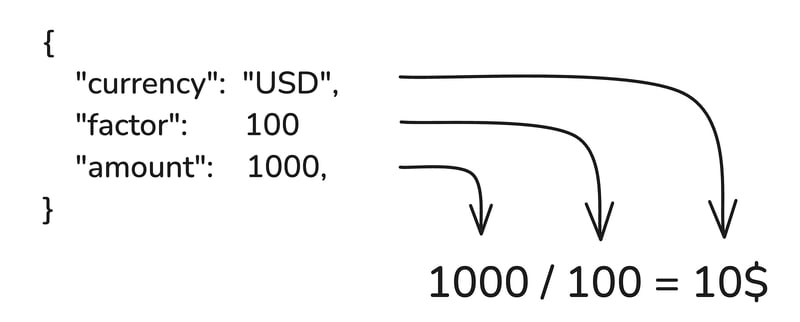
I guess that many of you already know this: all currencies don't have the smallest unit of the same magnitude. Most of them are "two-decimal" currencies (EUR, USD, GBP) which means that their smallest unit is 1/100th of the currency. However, some are "three-decimal" currencies (KWD) or even "zero-decimal" currencies (JPY). (You can find more information about it by following the ISO4217 standard). To handle these disparities, you should integrate to your money data representation the multiplicative factor to convert an amount represented in the smallest unit into the corresponding currency.

I Chose a Way to Represent Money Amount… OK, But Now, How Do I Round Them?
I guess you already figured it out, you can either work with native number , third party arbitrary-precision packages or integers, calculations can (and will) lead you to floating-point results that you will need to round to your monetary finite precision. As a quick example is never to much, let's say that you handle integer values and contracted a loan of 16k$ with a really precise interest rate of 8.5413% (ouch…). You then need to refund 16k$ plus an additional amount of
1600000 * 0.085413 // amount in cents //Output in cents: 136660.8
The crux is to properly handle the rounding process of money amounts after calculations. Most of the time, you end up having to choose between three different kinds of rounding:
- Classic rounding: Round to the closest value and if halfway between two values, round up
- Banker rounding: Round to the closest value and if halfway between two values, round down if the number is even, and round up if the number is odd (this gives you numerical stability when you have to perform lots of rounding)
- Custom rounding: based on particular legislation for the currency you use and the use case you are handling
When it comes to roundings, there is not really any "magic sauce": you need to arbitrate depending on your situation. I recommend you always check legislation when you deal with a new currency and a new rounding use case (conversion, money split, interest rates for credits, …). You better follow regulations right away to avoid further troubles. For example, when it comes to conversion rates, most currencies have determined rules about needed precision and rounding rules (you can have a look at the EUR conversion rate rules here).
결론
이 글은 JavaScript로 금액을 처리할 수 있는 기존의 모든 가능성을 망라한 것이 아니며 완전한/완벽한 금액 데이터 모델을 제공하기 위한 것도 아닙니다. 저는 일관되고 회복력이 있으며 핀테크 업계의 주요 행위자들이 선택한 표현을 구현하기 위해 충분한 힌트와 지침을 제공하려고 노력했습니다. 주머니에 돈 한 푼도 잊지 않고 향후 프로젝트에서 금액 계산을 수행할 수 있기를 바랍니다(그렇지 않으면 오래된 재킷을 살펴보는 것을 잊지 마세요)!
위 내용은 JavaScript의 재정적 정확성: 한 푼도 잃지 않고 돈을 처리하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 고급 JavaScript 스코프 및 컨텍스트
Jul 24, 2025 am 12:42 AM
고급 JavaScript 스코프 및 컨텍스트
Jul 24, 2025 am 12:42 AM
JavaScript의 범위는 변수의 접근성 범위를 결정하며, 이는 글로벌, 기능 및 블록 수준 범위로 나뉩니다. 컨텍스트는 이것의 방향을 결정하고 함수 호출 방법에 따라 다릅니다. 1. 스코프에는 글로벌 범위 (어디서나 액세스 가능), 함수 스코프 (함수 내에서만 유효 함) 및 블록 레벨 범위 ({} 내에서 유효 함)가 포함됩니다. 2. 실행 컨텍스트에는 가변 객체, 스코프 체인 및 이것의 값이 포함되어 있습니다. 이것은 일반 함수에서 글로벌 또는 정의되지 않은 것을 가리키며, 메소드 호출은 통화 객체를 가리키고 생성자는 새 객체를 가리키며 Call/Apply/Bind에 의해 명시 적으로 지정 될 수 있습니다. 3. 폐쇄는 외부 범위 변수에 액세스하고 기억하는 기능을 말합니다. 종종 캡슐화 및 캐시에 사용되지만
 JavaScript에서 입력 필드의 값을 얻는 방법
Jul 15, 2025 am 03:09 AM
JavaScript에서 입력 필드의 값을 얻는 방법
Jul 15, 2025 am 03:09 AM
HTML 입력 상자의 값을 얻으려면 코어는 DOM 작업을 통해 해당 요소를 찾고 값 속성을 읽는 것입니다. 1. Document.getElementById를 사용하여 가장 직접적인 방법으로 사용하십시오. 입력에 ID를 추가 한 후이 방법을 통해 요소를 얻고 값을 읽을 수 있습니다. 2. QuerySelector를 사용하여보다 유연하게 사용하면 이름, 클래스, 유형 등과 같은 속성을 기반으로 요소를 선택할 수 있습니다. 3. 입력 또는 변경 이벤트 리스너를 추가하여 실시간으로 입력 컨텐츠를 얻는 것과 같은 대화 형 기능을 달성 할 수 있습니다. 4. 스크립트 실행 타이밍, 철자 오류 및 널 판단에주의를 기울이고 값에 액세스하기 전에 요소가 존재하는지 확인하십시오.
 JS로 선택한 라디오 버튼의 값을 얻는 방법은 무엇입니까?
Jul 18, 2025 am 04:17 AM
JS로 선택한 라디오 버튼의 값을 얻는 방법은 무엇입니까?
Jul 18, 2025 am 04:17 AM
선택한 라디오 버튼 값을 얻는 두 가지 핵심 방법이 있습니다. 1. QuerySelector를 사용하여 선택한 항목을 직접 얻고 입력 [이름 = "your-radio-name"]을 사용하여 선택한 요소를 얻고 값 속성을 읽으십시오. 최신 브라우저에 적합하며 간결한 코드가 있습니다. 2. Document.GetElementsByName을 사용하여 Loop Nodelist를 통해 최초의 확인 된 라디오를 찾아 값을 얻습니다.이 값은 이전 브라우저와 호환되거나 프로세스의 수동 제어가 필요한 시나리오에 적합합니다. 또한 이름 속성의 철자, 선택되지 않은 상황을 처리하며 동적 컨텐츠로드에주의를 기울여야합니다.
 JavaScript가있는 안전한 샌드 박스 Iframes를 구축합니다
Jul 16, 2025 am 02:33 AM
JavaScript가있는 안전한 샌드 박스 Iframes를 구축합니다
Jul 16, 2025 am 02:33 AM
JavaScript를 사용하여 보안 샌드 박스 iframe을 만들려면 먼저 HTML의 샌드 박스 속성을 사용하여 스크립트 실행, 팝업 창 및 양식 제출과 같은 iframe 동작을 제한하십시오. 둘째, 필요에 따라 권한을 완화하기 위해 허용 스크립트와 같은 특정 토큰을 추가함으로써; 그런 다음 PostMessage ()를 결합하여 안전한 크로스 도메인 커뮤니케이션을 달성하고 메시지 소스 및 데이터를 엄격하게 확인하십시오. 마지막으로 소스를 확인하지 않고 CSP를 설정하지 않고 소스를 확인하는 등의 일반적인 구성 오류를 피하고 온라인으로 가기 전에 보안 테스트를 수행하십시오.
 JavaScript의 날짜 개체를 사용하여 날짜 및 시간 작업
Jul 14, 2025 am 03:02 AM
JavaScript의 날짜 개체를 사용하여 날짜 및 시간 작업
Jul 14, 2025 am 03:02 AM
JavaScript에서 날짜 객체를 사용하는 경우 다음 핵심 사항에주의를 기울여야합니다. 1. NewDate ()을 사용하여 현재 시간을 얻기 위해 인스턴스를 만들거나 문자열, 연도, 월 및 일 매개 변수를 통해 시간을 지정하십시오. 호환성을 보장하기 위해 ISO 형식을 권장합니다. 2. 날짜와 시간을 얻기 위해 getlylyear (), getmonth () 및 기타 메소드를 사용하고 문자열을 수동으로 스플릿하고 형식화하십시오. 3. GetUTC 시리즈 방법을 사용하여 지역 시간 구역 간섭을 피하기 위해 UTC 시간을 처리하십시오. 4. 타임 스탬프 차이로 시간 간격을 계산하지만 교차 시간 영역이나 일광 절약 시간으로 인해 발생할 수있는 편차에주의를 기울입니다.
 VUE 3 구성 API vs. 옵션 API : 세부 비교
Jul 25, 2025 am 03:46 AM
VUE 3 구성 API vs. 옵션 API : 세부 비교
Jul 25, 2025 am 03:46 AM
Vue3의 CompositionApi는 복잡한 논리 및 유형 파생에 더 적합하며 옵션 API는 간단한 시나리오 및 초보자에게 적합합니다. 1. OptionsApi는 데이터 및 방법과 같은 옵션에 따라 코드를 구성하며 명확한 구조를 가지지 만 복잡한 구성 요소는 조각화됩니다. 2. CompositionApi는 설정을 사용하여 관련 논리를 집중시킵니다.이 논리는 유지 관리 및 재사용에 도움이됩니다. 3. CompositionApi는 Composable 기능을 통해 충돌이없고 매개 변수화 가능한 논리 재사용을 인식합니다. 4. CompositionApi는 TypeScript와보다 정확한 유형 도출에 대한 더 나은 지원을 가지고 있습니다. 5.이 둘의 성능과 포장량에는 큰 차이가 없다. 6.
 JavaScript 동시성 패턴 마스터 링 : 웹 작업자 대 Java 스레드
Jul 25, 2025 am 04:31 AM
JavaScript 동시성 패턴 마스터 링 : 웹 작업자 대 Java 스레드
Jul 25, 2025 am 04:31 AM
동시 처리에서 JavaScript의 웹 워크와 Javathreads 사이에는 필수적인 차이가 있습니다. 1. JavaScript는 단일 스레드 모델을 채택합니다. 웹 워크 사람들은 브라우저에서 제공하는 독립 스레드입니다. UI를 차단하지는 않지만 DOM을 작동 할 수없는 시간 소모적 작업을 수행하는 데 적합합니다. 2. Java는 스레드 클래스를 통해 생성 된 언어 수준의 실제 멀티 스레딩을 지원하며 복잡한 동시 논리 및 서버 측 처리에 적합합니다. 3. 웹 워크는 postMessage ()를 사용하여 주 스레드와 통신하는데, 이는 매우 안전하고 고립된다. Java 스레드는 메모리를 공유 할 수 있으므로 동기화 문제에주의를 기울여야합니다. 4. 웹 워크는 이미지 처리 및와 같은 프론트 엔드 병렬 컴퓨팅에 더 적합합니다.
 Java 디버거 원칙을 활용하여 복잡한 JavaScript 응용 프로그램을위한 고급 디버깅 기술
Jul 17, 2025 am 01:42 AM
Java 디버거 원칙을 활용하여 복잡한 JavaScript 응용 프로그램을위한 고급 디버깅 기술
Jul 17, 2025 am 01:42 AM
복잡한 JavaScript 응용 프로그램을 디버깅하려면 체계적인 사용 도구가 필요합니다. 1. 조건에 따라 기능 입력 전, 루프, 비동기 콜백 및 필터와 같은 의심스러운 프로세스를 가로 채도록 중단 점 및 조건부 중단 점을 설정합니다. 2. 블랙 박스 기능이 타사 라이브러리 간섭을 차단하도록합니다. 3. 환경 판단에 따라 디버그 항목을 제어하기 위해 디버거 진술을 사용하십시오. 4. CallStack을 통해 통화 링크를 추적하고 실행 경로와 가변 상태를 분석하여 문제의 근본 원인을 효율적으로 찾습니다.







