아마도 오늘날의 개발 문제를 해결하는 수많은 라이브러리와 솔루션에 압도되어 애플리케이션을 구성하는 데 어려움을 겪었을 것입니다.
Intlayer는 이러한 모든 과제를 해결하는 간단한 솔루션을 제공하는 것을 목표로 합니다.
그 중:
Vite+React, Create React App 또는 NextJS 환경을 다루는 솔루션
서버 구성요소 관리
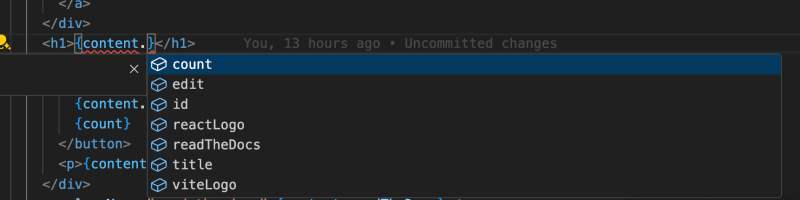
TypeScript 유효성 검사 및 자동 완성 지원
자세한 내용은 Intlayer의 관심
Intlayer는 React 생태계에 더 효과적으로 통합되므로 구성 요소와 동일한 수준에서 콘텐츠를 선언할 수 있습니다. 이렇게 하면 해당 코드와 관련된 사전을 검색할 필요 없이 애플리케이션 간에 코드를 쉽게 복사할 수 있습니다.
다른 국제화 솔루션에서는 애플리케이션에 사용 가능한 각 언어에 대해 JSON 사전을 작성해야 하지만Intlayer는 간단한 JavaScript 파일을 통해 콘텐츠를 선언하여 이를 단순화합니다.

TypeScript의 강력한 기능을 사용하면 선언 파일에 번역이 누락되지 않았는지 확인할 수도 있습니다.


Intlayer를 애플리케이션에 통합하는 방법을 보려면 해당 환경에 해당하는 온라인 설명서를 참조하시기 바랍니다.
Intlayer + NextJS
Intlayer + React(React 앱 만들기)
Intlayer + React(Vite)
이러한 각 환경에서 애플리케이션을 설정하는 데는 10분도 채 걸리지 않습니다.
콘텐츠가 선언 파일에 작성되면 간단한 후크를 통해 구성 요소에서 콘텐츠를 사용할 수 있습니다.

그리고 그게 다야! 귀하의 콘텐츠는 선언 파일에 선언된 내용에 따라 자동으로 번역됩니다.
CodeSandbox에서 이 대화형 온라인 예제를 통해 실시간으로 테스트해 보세요.
댓글, 버그, 제안을 공유하려면:
위 내용은 Intlayer 이후로 React/NextJS 애플리케이션을 국제화하는 것이 그 어느 때보다 쉬워졌습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!