shadcn-ui CLI가 어떻게 작동하는지 알고 싶었습니다. 이 글에서는 shadcn-ui/ui CLI를 구축하는 데 사용되는 코드에 대해 설명합니다.
2.8부에서는 프롬프트ForMinimalConfig 함수와 해당 매개변수, 그리고 shadcn-ui CLI가 분필을 사용하여 터미널에서 텍스트를 강조표시하는 방법을 살펴보았습니다.
2.8에 이어 이번 글에서는 아래의 개념을 살펴보겠습니다.

getRegistryStyles는 utils/registry/index.tsx에서 가져옵니다.
export async function getRegistryStyles() {
try {
const \[result\] = await fetchRegistry(\["styles/index.json"\])
return stylesSchema.parse(result)
} catch (error) {
throw new Error(\`Failed to fetch styles from registry.\`)
}
}
이 함수는 스타일 레지스트리를 가져오고 스타일 스키마를 사용하여 결과를 구문 분석합니다.
getRegistryStyles는 [“styles/index.json”] 매개변수를 사용하여 fetchRegistry 함수를 호출합니다. 매개변수가 배열인 이유는 무엇인가요?
async function fetchRegistry(paths: string\[\]) {
try {
const results = await Promise.all(
paths.map(async (path) => {
const response = await fetch(\`${baseUrl}/registry/${path}\`, {
agent,
})
return await response.json()
})
)
return results
} catch (error) {
console.log(error)
throw new Error(\`Failed to fetch registry from ${baseUrl}.\`)
}
}
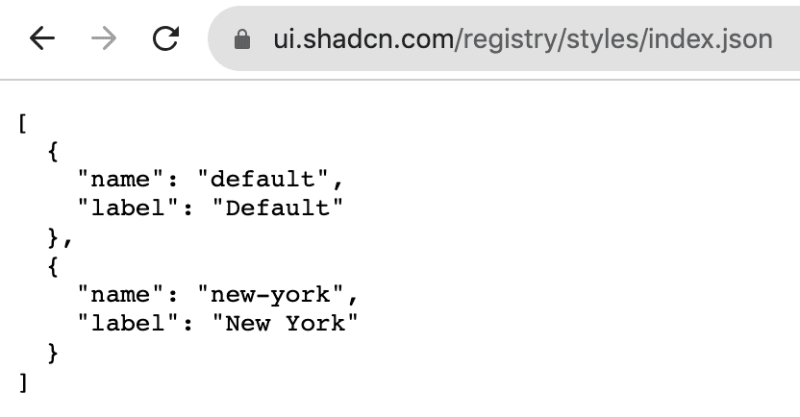
매개변수가 어떻게 문자열 배열인지 확인하세요. fetchRegistry는 Promise.all을 사용하고 맵을 사용하여 경로를 반복하는 경로를 기반으로 가져오기 때문입니다. https://ui.shadcn.comstyles/index.json으로 이동하면 getRegistryStyles가 호출될 때 아래 json을 가져오는 것을 확인할 수 있습니다.

stylesSchema는 이름과 레이블만 있는 단순한 스키마입니다.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
이 기사에서는 다음 개념에 대해 논의했습니다.
getRegistryStyles는 utils/registry/index.tsx에서 가져옵니다. 이 함수는 스타일 레지스트리를 가져오고 스타일 스키마를 사용하여 결과를 구문 분석합니다.
2. fetchRegistry 함수
getRegistryStyles는 [“styles/index.json”] 매개변수를 사용하여 fetchRegistry 함수를 호출합니다.
매개변수가 왜 배열인가요? fetchRegistry는 Promise.all을 사용하고 맵을 사용하여 경로를 반복하는 경로를 기반으로 가져오기 때문입니다. https://ui.shadcn.comstyles/index.json으로 이동하면 getRegistryStyles가 호출될 때 가져오는 스타일 관련 json을 찾을 수 있습니다.
3. 스타일스키마
stylesSchema는 이름과 레이블만 있는 간단한 스키마입니다.
export const stylesSchema = z.array(
z.object({
name: z.string(),
label: z.string(),
})
)
shadcn-ui/ui를 처음부터 만드는 방법을 배우고 싶으십니까? 처음부터 새로 만들기
를 확인해 보세요.
홈페이지: https://ramunarasinga.com/
링크드인: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
이메일: ramu.narasinga@gmail.com
shadcn-ui/ui를 처음부터 빌드
위 내용은 shadcn-ui/ui 코드베이스 분석: shadcn-ui CLI는 어떻게 작동하나요? - 부분의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!