웹 개발 과정에서 데이터를 검색하기 위해 첫 페이지에 키워드를 입력해야 하는 경우가 종종 있습니다. 우리가 일반적으로 사용하는 검색 방법은 검색 결과를 다른 페이지에 표시하는 것입니다. 고성능 웹사이트를 구축하는 것은 가장 적절한 방법이 아닙니다. 오늘은 간단하고 매력적인 Ajax 검색을 만들기 위해 jQuery, MySQL 및 Ajax를 사용하는 방법을 여러분과 공유하고 싶습니다. jQuery를 활용해 실용적인 데이터 전송 모달 팝업 폼 만들기 》JQuery 프로젝트의 실제 적용에 대한 두 번째 튜토리얼
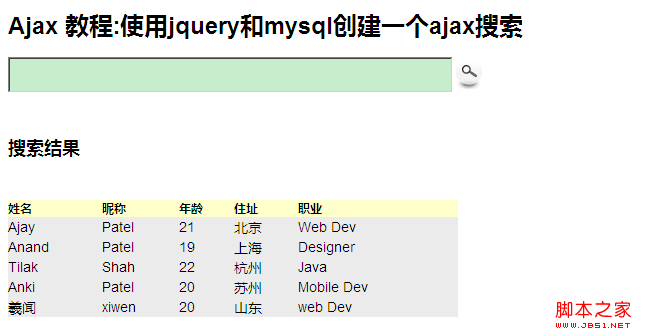
기본적으로 모든 결과를 표시하려면 검색을 클릭하세요

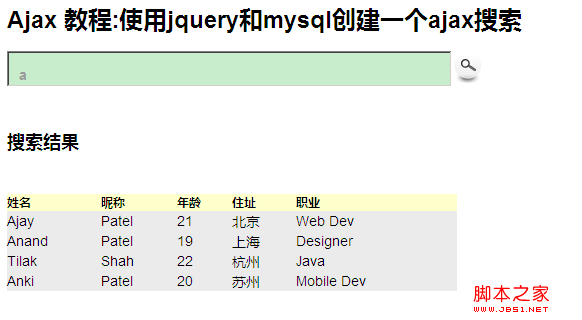
A를 입력하면 나타나는 검색결과

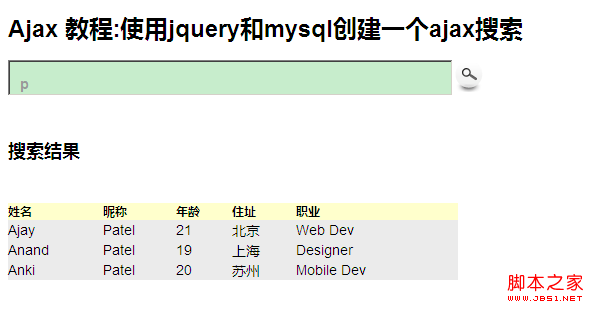
p를 입력하면 검색결과가 표시됩니다

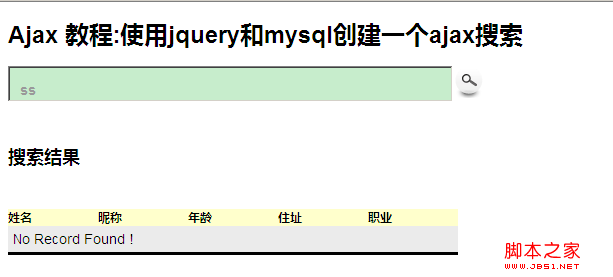
해당 검색어 페이지가 없습니다

파일 구조는 주로 여러 파일을 사용합니다. index.php 홈페이지 dbcon.php 데이터베이스 연결 파일 search.php 검색 처리 페이지

첫 번째 단계는 ajax_search 데이터베이스를 생성한 다음 ajax_search 테이블을 생성하는 것입니다