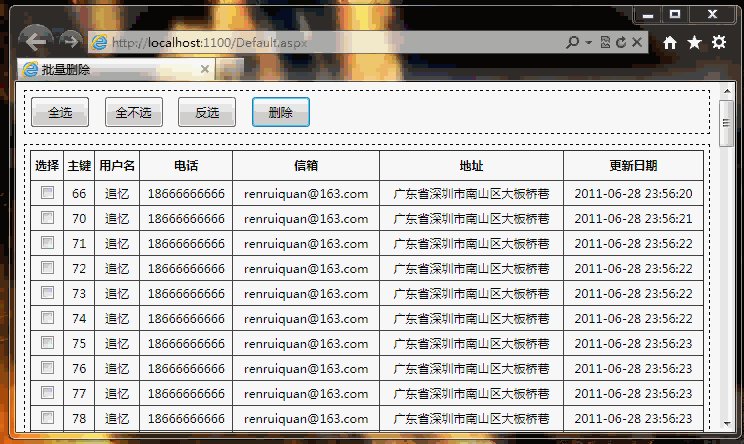
제목 설명이 좀 부적절하지만, 좀 더 생생하게 표현하기 위해 특별히 GIF 애니메이션 사진을 담아두었다는 점 이해해주시길 바랍니다.

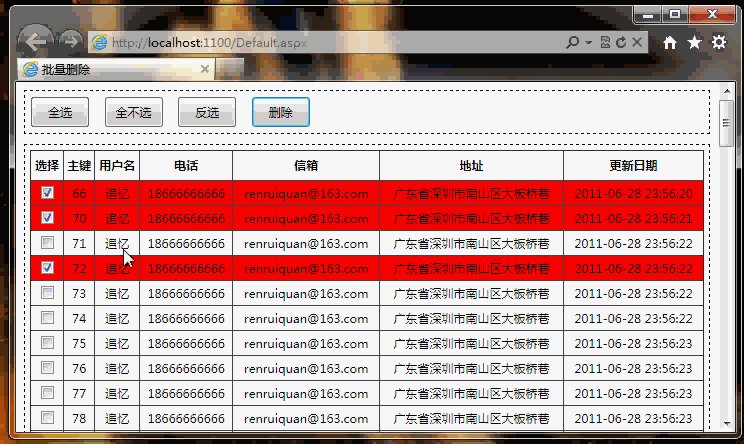
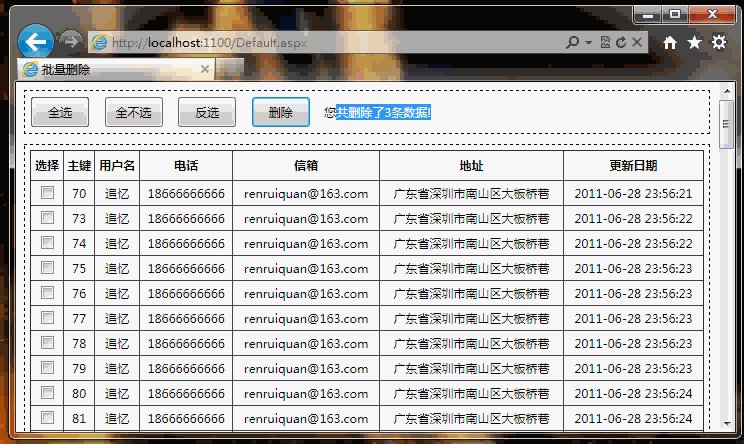
이 효과가 실제 개발에 사용되는지는 모르겠지만 개인적으로 이 방법이 더 사용자 친화적이라고 생각합니다. 한 줄만 클릭하면 CheckBox.checked=true; 확인 버튼을 클릭하지 않아도 됩니다.
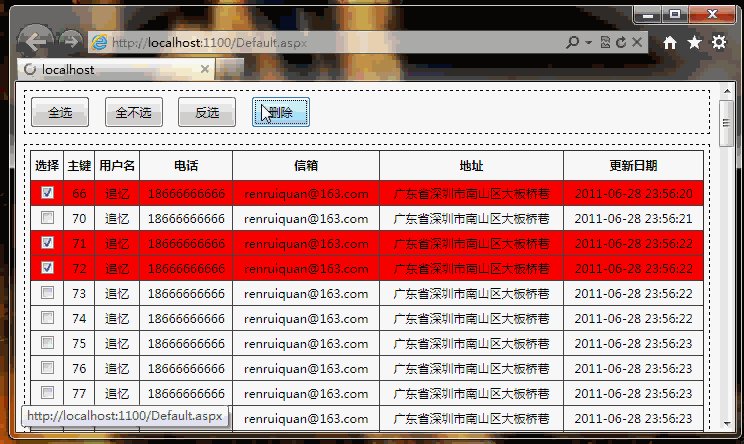
구현 과정이 좀 복잡했습니다. 여러 번 시도했지만 실패했습니다. 결국 행을 클릭할 때 하위 요소(td)의 배경색을 빨간색으로 만드는 어리석은 방법을 사용했습니다. 사용 응원봉 효과는 행(td)을 클릭하면 색상이 바뀌는데 마우스가 떠나자마자 다시 원래 색상으로 돌아옵니다)
아마도 CheckBox 상태가 체크되어 있는지 어떻게 판단하느냐고 물으실 것입니다.
사실 전혀 판단하지 않았습니다.. 비난하지 않으셨으면 좋겠습니다. 방금 선택한 행의 하위 요소(td)의 배경색이 document.body의 배경색과 동일한지 판단했습니다. 동일하면 CheckBox.checked=true로 하고, 그렇지 않으면 CheckBox.checked로 설정합니다. =거짓.
이건 아이디어입니다. 더 좋은 방법이 있으면 올려주세요.
Jquery에서 사용되는 메서드:
first(): 첫 번째 요소;
nextAll(): XX 이후의 모든 요소: 주로 첫 번째 행의 헤더를 제거합니다.
children(): 하위 요소 찾기
toggleClass();스타일 전환
attr(): CheckBox에 selected 속성을 추가합니다.
주요 구현 코드: