머리말:
요소를 만드는 방법에는 두 가지가 있습니다
1) 문자열 형식으로 생성해야 하는 요소를 연결하고 상위 요소를 찾아 상위 요소의 innerHTML에 직접 값을 할당합니다.
2) Document 및 Element 객체와 함께 제공되는 일부 함수를 사용하여 요소를 동적으로 생성합니다(요소 생성 => 상위 요소 찾기 => 지정된 위치에 요소 삽입)
1. 문자열 연결 형식
이해를 돕기 위해 적용 시나리오를 설정해 보세요.
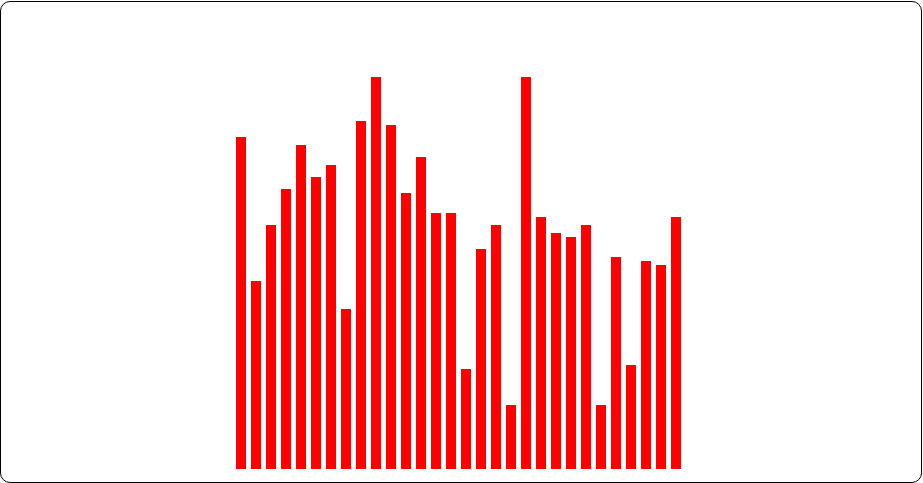
아래와 같이 숫자 집합을 무작위로 생성하고 이 데이터 집합을 막대 차트로 렌더링한 다음 div[id="container"]에 배치합니다.

<div id="container">
</div>
<script>
window.onload = function () {
var str='';
for(var i=0; i<30 ;i++){
var r = parseInt(Math.random()*100); //随机生成一个数字
str += '<div>'+r+'</div>'; //拼接str
}
document.getElementById('container').innerHTML=str;
}
</script>2. 문서 및 요소 개체와 함께 제공되는 일부 기능을 사용합니다.
또한 아래와 같이 적용 시나리오를 설정합니다
입력에 정보를 가져와 오른쪽 버튼에 따라 아래 빨간색 사각형의 왼쪽 또는 오른쪽에 삽입합니다.

해결책은 세 단계로 나뉩니다:
<div id="div-input">
<input type="text" id="txt_input" value="4"/>
<input type="button" id="leftInsert" value="左侧入" />
<input type="button" id="rightInsert" value="右侧入" />
</div>
<div id="container">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
window.onload = function () {
var inputValue= document.getElementById('txt_input').value;
document.getElementById('leftInsert').onclick=function(){
//左侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.insertBefore(span,container.childNodes[0]);//插入到最左边
}
document.getElementById('rightInsert').onclick=function(){
//右侧入
var span = document.createElement('span'); //1、创建元素
span.innerHTML=inputValue;
var container = document.getElementById('container'); //2、找到父级元素
container.appendChild(span); //3、在末尾中添加元素
}
}
</script>