쉬워 보이는 문제를 해결하기 위해 하룻밤을 보냈습니다. 오늘 밤 내가 한 일은 특정 열에서 ID 값을 얻는 것이었습니다. 일반적인 JS 값 전달 방법을 사용한다면 이런 문제는 발생하지 않습니다. 하지만 이번에는 각종 팝업 상자를 포함하여 모든 jquery 플러그인을 사용하기 때문에 JS를 사용하여 값을 전달한다면 JS의 추악한 방법을 사용해야 합니다. 팝업 상자입니다.
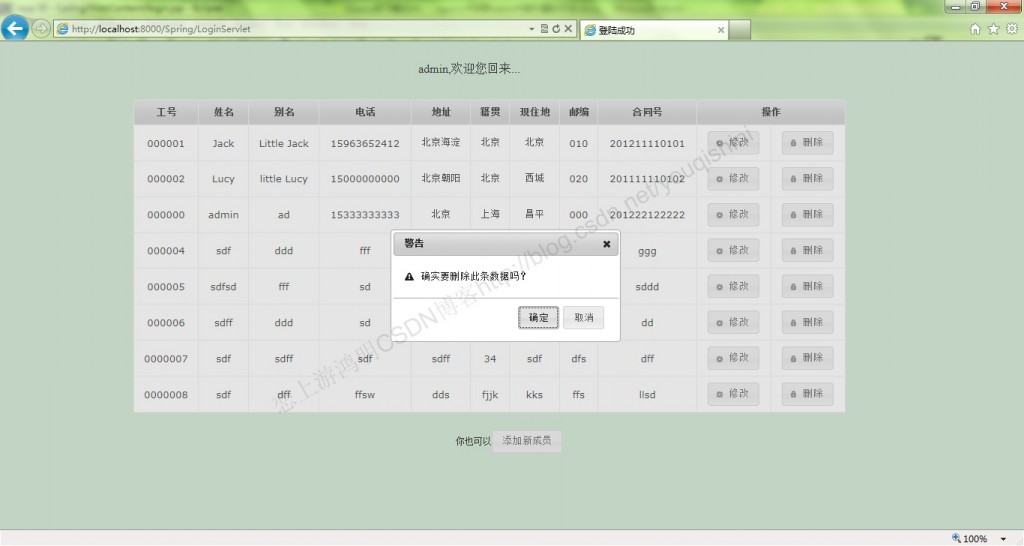
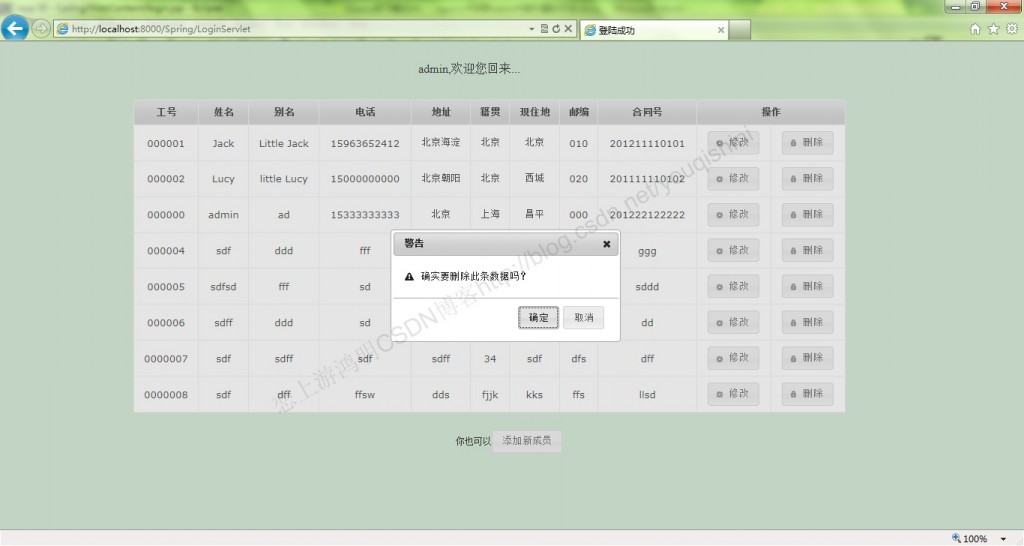
인터넷에서 많은 메서드를 찾았지만 그 중 아무것도 작동하지 않았습니다. 그러다가 마우스가 테이블을 통과할 때 현재 행과 열 값을 가져올 수 있는 jquery의 마우스 이벤트가 생각났습니다. 페이지는 다음과 같습니다.

구체적인 작업은 "삭제" 버튼을 클릭한 후 jquery 플러그인 페이지를 호출하는 것입니다. 이때 해당 페이지의 "ID"를 얻어야 합니다. 해당 행을 작동합니다. 내 방법은 다음과 같습니다.
먼저 행과 열의 개수로 전역 변수를 정의한 다음 마우스가 버튼을 지나갈 때 행과 열의 개수를 가져와 이 전역 변수에 지불합니다.
var trNum
var tdNum; (function() {
//마우스 통과 이벤트 정의
$('#users td').hover(
function(){
//테이블의 행 번호 가져오기
trNum = $(this ).parent().parent().find('tr').index($(this).parent()[0]) 1
//열 번호를 가져옵니다. table
tdNum = $( this).parent().find('td').index($(this)[0]) 1
}
); 🎜>여기서 "users"는 이 테이블의 ID입니다. 그러면 아래와 같이 이 ID를 기반으로 비즈니스 처리가 수행됩니다.
코드 복사
코드는 다음과 같습니다. 01.//"팝업박스" 클릭 후 "확인"$("#dialog-confirm") 선택 후 업무 처리. 대화 상자({
autoOpen:false,
크기 조정 가능:false,
높이:150,
모달:true,
버튼:{
"OK":function(){
var au_id = $('#users').find( 'tr:eq(' (trNum) ')').find('td:eq(0)').text() //ID 값 가져오기 첫 번째 열에 해당
//비즈니스 처리 생략
......
},
"Cancel":function(){
$(this).dialog("close ");
}
}}
);
작은 문제는 큰 지혜를 구현합니다. 문제를 해결함으로써 학습 능력과 문제 해결 능력을 향상시키는 것이 제가 가진 진리입니다. 항상 감탄해요!