상속이란 무엇입니까? 답변: 다른 사람이 무료로 제공하는 과정을 상속이라고 합니다.
상속을 사용하는 이유는 무엇인가요? 답변: 기성품을 선택하세요.
글쎄, 모두가 이미 사용 가능한 것을 선택하고 싶어하기 때문에 그것을 상속하는 방법을 배워야 합니다!
이해하기 전에 생성자, 객체, 프로토타입 체인...
등의 개념을 이해해야 합니다.JS에서 일반적으로 사용되는 두 가지 상속 방법:
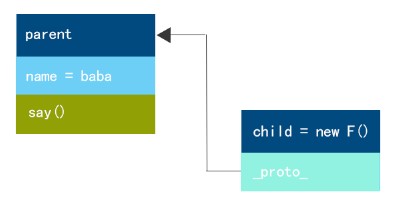
프로토타입 체인 상속:
//새 개체
var child = proInherit(부모);
//테스트
alert(child.name); //"바바"
child.say() //"나는 바바입니다"
proInherit(obj) 메서드를 사용하고 개체를 전달하여 개체의 속성과 메서드를 상속합니다. 이 메서드는 내장된 메서드가 아니므로 직접 정의해야 합니다.
여기서 F()는 임시 빈 생성자이고 F()의 프로토타입은 상위 개체로 설정되지만 동시에 _proto_ 링크의 이점을 활용하여 상위 개체의 모든 기능을 갖습니다.
체인 다이어그램:

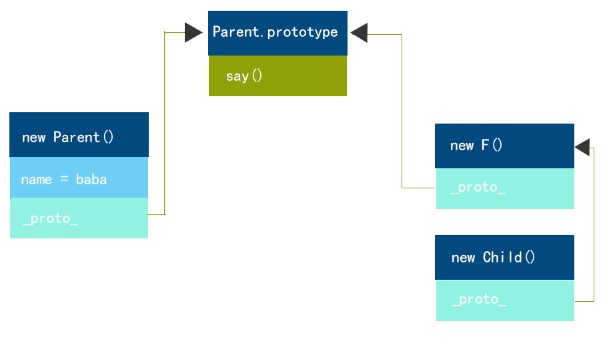
클래스 상속:
//하위 클래스 생성자
function Child() {
this.name = "cc";
}
//클래스 상속
classInherit(부모, 자식);
//인스턴스
var child = new Child();
alert(child.getName()) //“baba”
상속의 핵심 메소드를 살펴보겠습니다: classInherit(Parent,Child)
이 방법을 분석해 보세요.
체인 다이어그램:
 이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
입니다.
상속 복사:
//부모 다시 쓰기
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//인스턴스
var child = new Child();
var parent = new Parent();
copyInherit(부모, 자식);
Alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
copyInherit(p,c) 분석
변수에 값을 할당할 때 값 전달과 참조 전달의 두 가지 방법이 있습니다. 상위 객체의 속성에 배열 유형 또는 객체 유형이 포함된 경우 c[i] = toStr.call(p[ i] ) == astr ? [] : {}; 이 문장은 하위 개체의 속성을 수정할 때 상위 개체의 속성이 변경되는 것을 방지합니다.
요약:
클래스 상속은 모두가 이 생성자 메서드에 익숙하기 때문에 더 일반적이지만 메모리를 많이 차지합니다. 프로토타입 상속은 메모리를 덜 차지하지만 배열이나 객체 유형을 복제하는 것이 더 번거롭습니다. 복사 상속은 간단하고 널리 사용됩니다.